Hi everyone,
I’m new to HA and I’m configuring my presence cards trying to grab things here and there from this topic.
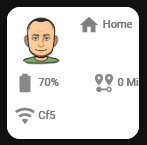
I’m almost there but I can’t achieve one thing: Have the time-changed to show up like in these cards

Here is my template code
person_card_new:
default:
- size: 100%
- color: auto
- background_color: var(--primary-background-color)
- variable: spin
- spin: false
- show_name: false
- show_state: false
- show_label: false
- show_icon: true
- show_last_changed: true
- triggers_update: all
- show_entity_picture: true
- tap_action:
action: more-info
haptic: light
- aspect_ratio: 2/1
- margin-right: 20px
- label: ' '
card:
type: custom:button-card
battery_level: '[[battery_level]]'
battery_state: '[[battery_state]]'
name: '[[name]]'
icon: mdi:[[icon]]
secondary-info: '[[secondary-info]]'
size: '[[size]]'
color: '[[color]]'
aspect_ratio: '[[aspect_ratio]]'
entity: '[[entity]]'
label: '[[label]]'
show_name: '[[show_name]]'
show_icon: '[[show_icon]]'
show_state: '[[show_state]]'
show_label: '[[show_label]]'
last_changed: '[[last_changed]]'
show_last_changed: '[[show_last_changed]]'
tap_action: '[[tap_action]]'
hold_action: '[[hold_action]]'
entity_picture: '[[entity_picture]]'
show_entity_picture: '[[show_entity_picture]]'
styles:
card:
- border-radius: 12px
- '--card-background-color': '[[background_color]]'
icon:
- grid-column: 1
- grid-row: 1 / 4
label:
- color: gray
- font-size: 11px
- padding: 0px 10px
- justify-self: start
state:
- font-size: 12px
- padding: 0px 10px
- justify-self: start
- text-transform: capitalize
- font-weight: bold
- padding-left: 10px
- color: var(--primary-text-color)
grid:
- grid-template-areas: '"i battery" "i home" "i s" "i watch"'
- grid-template-columns: 65% 35%
- grid-template-rows: 20% 20% 40% 20%
img_cell:
- align-self: start
- text-align: start
name:
- justify-self: start
- padding-left: 10px
- font-weight: bold
- font-size: 13px
entity_picture:
- height: 80px
- width: 80px
- border-radius: 100%
custom_fields:
battery:
- align-self: start
- justify-self: end
- font-size: 12px
- color: |-
[[[
if (states['[[battery_level]]'].state < 30) return "#ff1a1a";
if (states['[[battery_level]]'].state < 50) return "#ffcd1a";
if (states['[[battery_level]]'].state < 101) return "#50A14F";
else return "#ffc640"
]]]
home:
- align-self: start
- justify-self: end
- font-size: 12px
- color: var(--secondary-text-color)
watch:
- align-self: end
- justify-self: start
- font-size: 12px
- color: var(--secondary-text-color)
custom_fields:
battery: |
[[[
if (states['[[battery_state]]'].state === 'discharging')
return `<ha-icon icon="mdi:battery" style="--mdc-icon-size: 14px; padding-left: 6px; padding-right: 5px;"></ha-icon><span>${states['[[battery_level]]'].state}%</span>`
else if (states['[[battery_state]]'].attributes.battery_status === 'NotCharging')
return `<ha-icon icon="mdi:battery" style="--mdc-icon-size: 14px; padding-left: 6px; padding-right: 5px;"> </ha-icon><span>${states['[[battery_level]]'].state}%</span>`
else return `<ha-icon icon="mdi:battery-charging" style="--mdc-icon-size: 14px; padding-left: 5px; padding-right: 5px;"></ha-icon><span>${states['[[battery_level]]'].state}%</span>`
]]]
home: |
[[[
if (states['[[entity]]'].state =='not_home')
return `<ha-icon icon="mdi:home-export-outline" style="width: 20px; height: 20px; color: '#888888';"></ha-icon>`;
if (states['[[entity]]'].state =='home')
return `<ha-icon icon="mdi:home" style="width: 20px; height: 20px; color: 888888;">`;
]]]
And my card:
cards:
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: person_card_new
variables:
- entity: device_tracker.galaxy_s9
- entity_picture: /local/images/seb_new.png
- battery_level: sensor.kinder_s_s9_ha_battery_level
- battery_state: sensor.kinder_s_s9_ha_battery_state
- show_entity_picture: true
- show_last_changed: true
- tap_action:
action: more-info
haptic: light
- type: custom:decluttering-card
template: person_card_new
variables:
- entity: person.2
- entity_picture: /local/images/esther_new.png
- battery_level: sensor.iphone_de_esther_battery_state
- battery_state: sensor.iphone_de_esther_battery_state
- show_entity_picture: true
- show_last_changed: true
- tap_action:
action: more-info
haptic: light
Does someone have an idea of what I’m missing so I can show the last_changed info?
Thanks !


 When I’m home it’ll say “John is Home” when I’m elsewhere it’ll just say “John is here”
When I’m home it’ll say “John is Home” when I’m elsewhere it’ll just say “John is here”