I would like to frame a monitor or TV into the wall of my basement that will display a “current” weather photo. Example: If it is snowing out, display snow.jpg or even play a loopable snowy scene video or youtube stream. Met.io seems the best option, I just can’t wrap my head around how to start.
Crate a template image you can display in a picture card:
# configuration.yaml
template:
- trigger:
- platform: state
entity_id: sensor.weather
to: # null "to" triggers on all state changes. Ignores attribute changes.
image:
- name: Weather Image
unique_id: 7bbd302d-3246-40ab-aad8-3760d1b75a76
url: >
{% if 'rain' in states('sensor.weather') %}
http://192.168.1.69:8123/local/weather_images/rain.jpg
{% elif 'snow' in states('sensor.weather') %}
http://192.168.1.69:8123/local/weather_images/snow.jpg
{% elif 'sunny' in states('sensor.weather') %}
http://192.168.1.69:8123/local/weather_images/sunny.jpg
{% else %}
http://192.168.1.69:8123/local/weather_images/unknown.jpg
{% endif %}
Replace the sensor with whatever entity has your current weather conditions and replace the URL ip address with your HA IP address.
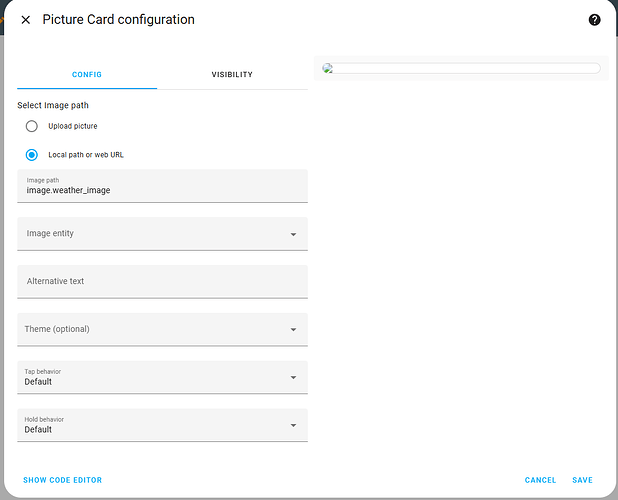
Put image.weather_image in a picture card on your dashboard (use the view “panel mode” if you want it to fill the screen).
Thank you for the assistance, I am pretty new to editing in yaml so I’m a bit lost as to where to start. I’ve added your code to my config.yaml. Is the sensor.weather supposed to show up as an entity once I’ve reloaded the yaml? Thank you again!
On a different note, how difficult would it be to have home assistant play the media on a Chromecast or smart tv?
No, you need to change that. As I said:
No idea. I don’t have either device.
This is what I’ve entered in my config…

weather.forecast_home is the entity which I’m pulling data from and 192.168.1.107 is the IP address…
So to add it to a dashboard, would I use a picture entity card? Not sure where I’m supposed to put image.weather_image in a picture card or where I would upload the photos…Thanks for the help
Lets fix your sensor first.
Go to Developer Tools → States. Find weather.forecast_home. What is it’s state shown as right now?
Do not use the Dashboard to work this out. It translates states into nice capitalised versions.
You have mixed capitalisation in the states you are checking for. Capital “Snowy” but lower-case “sunny”. We need to work out which one it is (capitalised or not). This is important you need to get it correct or it wont match in the template.
You put the images in config/www/weather_images/, again filename capitalisation is important.
its currently Snowy…![]()
I have only been working with the Snowy state as of right now, the file name of the snowy pic is Snowy.jpg.
how do I upload to the config/www folder?
Dude!
I can’t help you if you don’t follow instructions:
Ok, you need to check for lower case state in your template. So “snowy” not “Snowy”.
And you can simplify your template a bit:
template:
- trigger:
- platform: state
entity_id: weather.forecast_home
to:
image:
- name: Weather Image
unique_id: 7bbd302d-3246-40ab-aad8-3760d1b75a76
url: >
{% if is_state('weather.forecast_home','cloudy') %}
http://192.168.1.107:8123/local/weather_images/Cloudy.jpg
{% elif is_state('weather.forecast_home','snowy') %}
http://192.168.1.107:8123/local/weather_images/Snowy.jpg
{% elif is_state('weather.forecast_home','sunny') %}
http://192.168.1.107:8123/local/weather_images/Sunny.jpg
{% else %}
http://192.168.1.107:8123/local/weather_images/Unknown.jpg
{% endif %}
Note the letter case of the file names in the template are capitalised. This must match your file names exactly. Also you need to restart HA after creating the config/www folder if it does not already exist.
Finally, you can add as many elif tests as you need. e.g. you could add this if the state exists:
``
{% elif is_state('weather.forecast_home','stormy') %}
http://192.168.1.107:8123/local/weather_images/Stormy.jpg
Ok, I’ve uploaded Cloudy.jpg and Snowy.jpg

and changed the states to lowercase. Do I use dashboard to create the picture card?
Im sorry, Im still learning and you have been an amazing help…I think I’m close but it still isn’t working.
Did you
The file directory config/www/weather_images shows up when I use the file editor, and have placed Cloudy.jpg and Snowy.jpg in there. I’ve rebooted and restarted.

What happens when you you visit http://192.168.1.107:8123/local/weather_images/Sunny.jpg in a web browser?
I did change all of the file names to lowercase as well…I can ping the 1.107 computer, I also tried renaming the weather images folder to just weather.
Could it have something to do with my setup? Im running HA on a PC running VMWARE. I have the network set to bridged mode and I can log into HA with 192.168.1.107:8123