In Home Assistant 0.51 “dark theme” is now possible! 
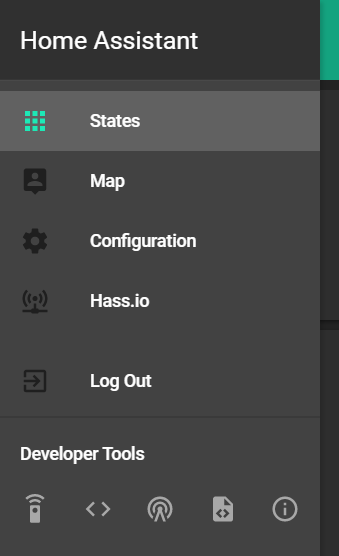
Main UI
Config UI
Hass.io add-on page
The nav menu is still flaky with what you can customise, as are several other small details (like borders being used as dividers), but overall most colours can be changed.
And finally, here’s the YAML (eventually I’ll upload everything to my outdated config repo…):
## Themes ##
teal:
# Main Stuff #
primary-color: "#1DE9B6" # Primary (most of the UI)
primary-background-color: "#303030" # Primary background colour (dialogs, e.t.c)
secondary-background-color: "#303030" # Secondary background colour (main UI background)
paper-card-background-color: "#424242" # Card background colour
paper-item-icon-color: "#1DE9B6" # Icon colour
primary-text-color: "#FFFFFF" # Primary text colour
secondary-text-color: "rgba(255, 255, 255, 0.7)" # Secondary text colour
disabled-text-color: "rgba(255, 255, 255, 0.5)" # Disabled text colour
divider-color: "rgba(255, 255, 255, 0.12)" # Divider colour
paper-card-header-color: "#FFFFFF" # Card header text colour
# Nav Menu #
paper-listbox-background-color: "#424242" # Listbox background colour
paper-listbox-color: "#FFFFFF" # Listbox text colour
paper-grey-200: "#616161" # Listbox selected item background colour
# Switches #
paper-toggle-button-checked-ink-color: "#1DE9B6"
paper-toggle-button-checked-button-color: "#1DE9B6"
paper-toggle-button-checked-bar-color: "#1DE9B6"
# Sliders #
paper-slider-knob-color: "#1DE9B6"
paper-slider-knob-start-color: "#1DE9B6"
paper-slider-pin-color: "#1DE9B6"
paper-slider-active-color: "#1DE9B6"
paper-slider-secondary-color: "#33F2D8"