Well… It’s probably still not perfect and I’m aware that there are still some compatibility issues with some custom cards but here it is. It was a long journey.
Bubble Card 2
v2.0.0
Hi everyone!
About 9 months ago, I released the very first beta of Bubble Card. Since then, I have been improving it in my spare time, but as some of you know the latest versions did not add many features, mainly because the list of bugs was getting longer but also because I had started a complete restructuring of the code to allow better maintenance in the future.
For this version, I had considerable help from @brunosabot, an experienced developer who helped me push the restructuring even further. But he didn’t just settle for a better structure, he also corrected and improved many points along the way!
This new structure finally allowed me to focus on some of the features that I wanted to add since the very first version, and now after 4 months of intensive development here is a preview!
Sub-buttons
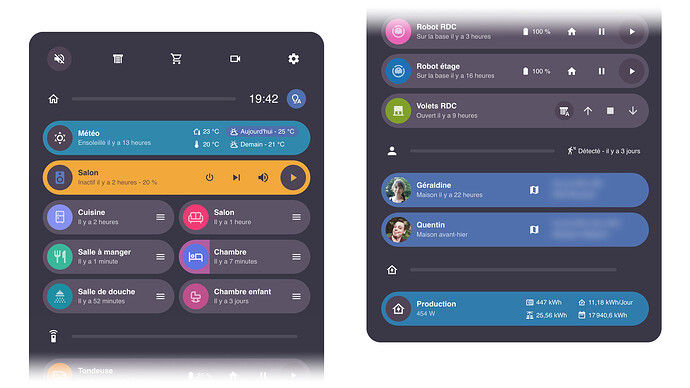
This is the biggest new feature of this version, it is now possible to add customized buttons in almost all the cards already available, even the separator! This allows for almost endless possibilities! I can’t wait to see what you are going to create with these!
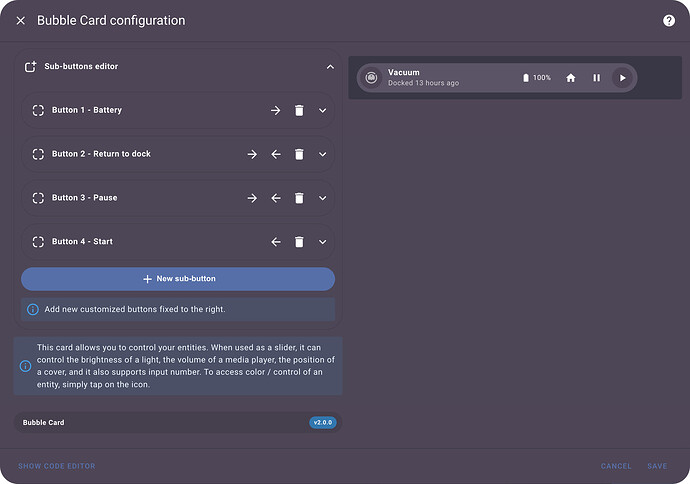
The first button handles a vacuum with multiple sub-buttons and the second one is a slider with a sub-button that shows the brightness percentage and one that can toggle the light directly.
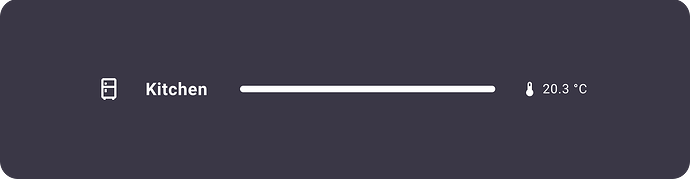
A separator with a sub-button that shows the room temperature.
The sub-button editor is really easy to use and almost everything can be customized.
New media player card
I’ve also added a new card to handle a media player, you can even add your own custom sub-buttons in it!

These buttons are not sub-buttons but you can show/hide the ones you need.
The pop-up header is now a Bubble button
This feature was requested for a long time, you can now change your pop-up header to act as a slider if you want to (this means you can add sub-buttons too!).
This is some sort of breaking change compared to the previous release, to add back the power button or the state just add some sub-buttons in the editor 
Advanced states
You now have the possibility to add an attribute or the last changed time next to the state on almost every card types, and translated to every available languages!
Section view support
Bubble Card now fully supports the Home Assistant section view, you can change the card layout to make the card bigger and also change the number of columns or rows the card should occupy in your section view (only on the cards that support that option). These layouts are also supported in all other view types.
New editor
This release comes with an all new GUI for the editor, and also with a lot of fixes! For example the horizontal buttons stack editor is now instant. I’ve also added the possibility to add tap actions directly in it, as well as the custom styles!
Tap actions everywhere
The Home Assistant tap actions are really helpful, that’s why I’ve added them in new places. Such as on the buttons or the sub-buttons to allow even more customization.
Performance, stability and a lot of bug fixes
This was the first thing that was worked on for this version, to everyone who had issues in the past this version is for you! Especially for iOS and Safari users!
New documentation
I’ve worked a lot on a new and much clearer documentation with a lot of new examples. Go take a look at it!
But that’s not all!
Here is the list of all other new features and bug fixes:
 New features
New features
- Breaking change: No more custom button, all buttons are customizable now.
- Section support and new layouts: You can now change the layout to make the cards bigger to fit the new Home Assistant section view. In YAML, you have access to card_layout: large and card_layout: large_2_rows if you want 2 rows of sub-buttons. These layouts are also working on the other view types.
- Section column and rows support: In YAML, you can change that with columns: 2 and rows: 1 for example. Thank you again @brunosabot for that part!
- Default icons: There is now default icons for the entities when you create a new button.
- New state button: @brunosabot added a new state card, the difference is that it shows the more info panel when you tap/click on it and that its background is not changing color.
- New name/text button: I’ve added a new button to only show text if you need, this is perfect for the new pop-up header for example.
- Forcing icons: You can now add
force_icon: true to always display the icon instead of the entity picture. It’s also available in the editor.
- Sliders supports more entities: Slider buttons now supports the cover position and input_number.
- Switch supports more entities: Switch buttons now support more entity types (if an entity type is not supported you can now edit the default action).
- Texts auto-scrolling: Long texts in small cards are now scrolling by default if the content is longer than its container, perfect for small screens. You can disable it with
scrolling_effect: false.
- Button switch color: If you add a light that handles colors in your switch, the background will now automatically change accordingly.
- Styles changes: Some styles have changed a bit.
- Editor optimization: The card preview in the editor is now sticky when you scroll. But there is so much more changes in it!
- Pop-up in editor: When you enter the editor, the pop-ups are now collapsed to take less space.
- Haptic feedback: I’ve added haptic feedback everywhere for the HA companion app users, they are also smoother!
- Icons templating: It is now possible to change all the icons with templates! More info in the documentation.
- Custom weather icon template: You can also get the weather icon based on a weather entity or any sensor that returns the weather condition, like sunny will return mdi:weather-sunny. This is helpful to make a weather card based on a state button for example. More info in the documentation.
- New
card variable: I’ve added this for the custom styles, it returns the card element in the DOM. You can take a look at the documentation for some examples.
- Possibility to disable the “close by clicking outside” pop-up feature: You can change this behavior in the editor or in YAML by adding
close_by_clicking_outside: false.
- And I’m probably forgetting some others!
 Bug fixes and optimizations
Bug fixes and optimizations
- Dashboard column layout: This old issue is now finally fixed! I’ve removed the
column_fix, just place your pop-up before all cards to ensure a correct layout.
- Pop-up now covers all cards correctly: Changed pop-up z-index to 5.
- Pop-up top gradient: I’ve replaced it by a mask to make it looks better.
- Pop-up position: The pop-up should now be centered correctly in all cases (there is still the margin fix if you need it).
- Pop-up custom styles: They are now working correctly.
- Entity picture fix: The entity picture are now working when accessing Home Assistant from outside of the local network.
- Horizontal buttons stack fixes: The HBS is not covering the last card of your view anymore. And a lot of other issues are now fixed, thanks to @brunosabot!
- Variable support for the pop-ups: The pop-up background can now be a variable of a theme.
- Pop-up fix removed: Fixed and removed the unnecessary fix for when the sidebar is hidden.
- Slider fixes: Fixed the behavior of the sliders in some cases.
- Quicker tap actions: Double-tap action delay reduced from 300ms to 200ms and there is no delay anymore if double tap is set to none.
- Sliding to close a pop-up optimization: Changed the slide to close threshold from 300px to 400px because it was too sensitive.
- And sooo much more from @brunosabot and me!
And that’s all… I would also like to say thank you again to the numerous beta testers who have been of immense help on this long process.
One more thing, if you are interested I’ve opened a Subreddit for Bubble Card where I post my progress on the project. Here it is: