Hey,
You can trigger a script directly from UI, is show “a button” that you can press to execute.
sender
December 13, 2021, 7:26pm
3
I agree. I would likt a helper button to be able to use for e.g. node red flows, now I need a timer to turn a switch (boolean helper) off.
2 Likes
GaRv3
December 14, 2021, 5:02am
4
Yes, we need this!
123
December 14, 2021, 7:37pm
5
button is a platform like number and select. It’s meant to be implemented by other integrations. For example, the MQTT integration implements it and several other platforms.
However, I agree a button-like Helper would be easier and more convenient for users to create (than, for example, an MQTT Button ). An input_button would generate a custom event when pressed; the custom event can be detected by an Event Trigger. An input_button would be automatically displayed in the Lovelace UI, just like other Input Helpers.
1 Like
Strixx
December 15, 2021, 10:07am
6
Agree 100% with @123 . I have a lot of automation that I would like to be able to trigger manually from the front end which is solvable today with some “workarounds”, but a input_button with a custom event would be the nicest and cleanest way to do it.
1 Like
123
December 16, 2021, 4:02pm
7
It appears that this FR is in the process of being implemented. Frenck has posted this PR:
home-assistant:dev ← home-assistant:frenck-2021-3276
opened 07:55AM - 16 Dec 21 UTC
<!--
You are amazing! Thanks for contributing to our project!
Please, DO N… OT DELETE ANY TEXT from this template! (unless instructed).
-->
## Proposed change
<!--
Describe the big picture of your changes here to communicate to the
maintainers why we should accept this pull request. If it fixes a bug
or resolves a feature request, be sure to link to that issue in the
additional information section.
-->
Adds the first steps for `input_button`.
It has been requested quite a bit, the main use case seems to be: Kicking off an existing automations as a button.
```yaml
input_button:
bell:
name: Ring it!
```
Storage support has been added, so it can support the frontend helpers in a followup PR as well. Additionally for follow up is Alexa, Google Assistant & HomeKit support.
## Type of change
<!--
What type of change does your PR introduce to Home Assistant?
NOTE: Please, check only 1! box!
If your PR requires multiple boxes to be checked, you'll most likely need to
split it into multiple PRs. This makes things easier and faster to code review.
-->
- [ ] Dependency upgrade
- [ ] Bugfix (non-breaking change which fixes an issue)
- [x] New integration (thank you!)
- [ ] New feature (which adds functionality to an existing integration)
- [ ] Breaking change (fix/feature causing existing functionality to break)
- [ ] Code quality improvements to existing code or addition of tests
## Additional information
<!--
Details are important, and help maintainers processing your PR.
Please be sure to fill out additional details, if applicable.
-->
- This PR fixes or closes issue: fixes #
- This PR is related to issue:
- Link to documentation pull request:
## Checklist
<!--
Put an `x` in the boxes that apply. You can also fill these out after
creating the PR. If you're unsure about any of them, don't hesitate to ask.
We're here to help! This is simply a reminder of what we are going to look
for before merging your code.
-->
- [x] The code change is tested and works locally.
- [x] Local tests pass. **Your PR cannot be merged unless tests pass**
- [x] There is no commented out code in this PR.
- [x] I have followed the [development checklist][dev-checklist]
- [x] The code has been formatted using Black (`black --fast homeassistant tests`)
- [x] Tests have been added to verify that the new code works.
If user exposed functionality or configuration variables are added/changed:
- [ ] Documentation added/updated for [www.home-assistant.io][docs-repository]
If the code communicates with devices, web services, or third-party tools:
- [x] The [manifest file][manifest-docs] has all fields filled out correctly.
Updated and included derived files by running: `python3 -m script.hassfest`.
- [x] New or updated dependencies have been added to `requirements_all.txt`.
Updated by running `python3 -m script.gen_requirements_all`.
- [ ] For the updated dependencies - a link to the changelog, or at minimum a diff between library versions is added to the PR description.
- [ ] Untested files have been added to `.coveragerc`.
The integration reached or maintains the following [Integration Quality Scale][quality-scale]:
<!--
The Integration Quality Scale scores an integration on the code quality
and user experience. Each level of the quality scale consists of a list
of requirements. We highly recommend getting your integration scored!
-->
- [x] No score or internal
- [ ] 🥈 Silver
- [ ] 🥇 Gold
- [ ] 🏆 Platinum
<!--
This project is very active and we have a high turnover of pull requests.
Unfortunately, the number of incoming pull requests is higher than what our
reviewers can review and merge so there is a long backlog of pull requests
waiting for review. You can help here!
By reviewing another pull request, you will help raise the code quality of
that pull request and the final review will be faster. This way the general
pace of pull request reviews will go up and your wait time will go down.
When picking a pull request to review, try to choose one that hasn't yet
been reviewed.
Thanks for helping out!
-->
To help with the load of incoming pull requests:
- [x] I have reviewed two other [open pull requests][prs] in this repository.
[prs]: https://github.com/home-assistant/core/pulls?q=is%3Aopen+is%3Apr+-author%3A%40me+-draft%3Atrue+-label%3Awaiting-for-upstream+sort%3Acreated-desc+review%3Anone
<!--
Thank you for contributing <3
Below, some useful links you could explore:
-->
[dev-checklist]: https://developers.home-assistant.io/docs/en/development_checklist.html
[manifest-docs]: https://developers.home-assistant.io/docs/en/creating_integration_manifest.html
[quality-scale]: https://developers.home-assistant.io/docs/en/next/integration_quality_scale_index.html
[docs-repository]: https://github.com/home-assistant/home-assistant.io
If I understood the input_button's code correctly, when pressed it produces a timestamp (representing the moment when it’s pressed).
5 Likes
I used the Button entity today, (mqtt_button)
How about short press, Long press, multi press options for user and integrations.
How about a button to ‘toggle’ an existing switch on and off. (instead of a script to toggle it, delay, toggle it back again)
How about a button to fire a web hook.
How about a Button to fire a shell_script
I don’t have a clue how to pull these off in the HA code or if they actually should exist, but the Button, as an expanded integration or as a helper would be very useful in the entire Home Assistant Game IMHO.
Oops, just found this…
home-assistant:dev ← home-assistant:frenck-2021-3297
opened 03:14PM - 19 Dec 21 UTC
<!--
You are amazing! Thanks for contributing to our project!
Please, DO N… OT DELETE ANY TEXT from this template! (unless instructed).
-->
## Proposed change
<!--
Describe the big picture of your changes here to communicate to the
maintainers why we should accept this pull request. If it fixes a bug
or resolves a feature request, be sure to link to that issue or discussion
in the additional information section.
-->
Core PR: https://github.com/home-assistant/core/pull/62008





## Type of change
<!--
What type of change does your PR introduce to the Home Assistant frontend?
NOTE: Please, check only 1! box!
If your PR requires multiple boxes to be checked, you'll most likely need to
split it into multiple PRs. This makes things easier and faster to code review.
-->
- [ ] Dependency upgrade
- [ ] Bugfix (non-breaking change which fixes an issue)
- [x] New feature (thank you!)
- [ ] Breaking change (fix/feature causing existing functionality to break)
- [ ] Code quality improvements to existing code or addition of tests
## Additional information
<!--
Details are important, and help maintainers processing your PR.
Please be sure to fill out additional details, if applicable.
-->
- This PR fixes or closes issue: fixes #
- This PR is related to issue or discussion:
- Link to documentation pull request:
## Checklist
<!--
Put an `x` in the boxes that apply. You can also fill these out after
creating the PR. If you're unsure about any of them, don't hesitate to ask.
We're here to help! This is simply a reminder of what we are going to look
for before merging your code.
-->
- [x] The code change is tested and works locally.
- [x] There is no commented out code in this PR.
- [ ] Tests have been added to verify that the new code works.
If user exposed functionality or configuration variables are added/changed:
- [ ] Documentation added/updated for [www.home-assistant.io][docs-repository]
<!--
Thank you for contributing <3
-->
[docs-repository]: https://github.com/home-assistant/home-assistant.io
Let’s see what that gets us…
123
January 3, 2022, 9:03pm
10
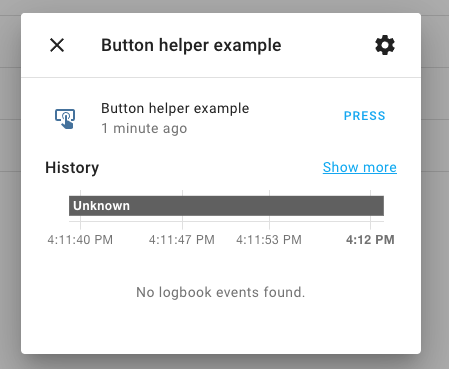
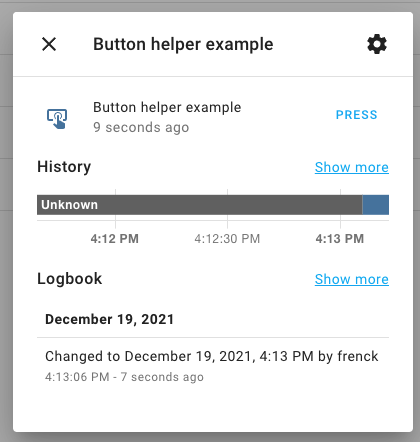
You linked to a Frontend PR for what was implemented in the link I had posted (a Core PR). In other words, it’s just the UI for creating an Input Button Helper. The features you listed in your previous post aren’t included in either PR. Push the button and its state value changes to the latest date and time which can be used for a trigger. That’s about the full extent of what it currently does.
1 Like