I’m trying to follow this guide, but with somehow limited success…
So, I have an input_text helper, that holds set of information about incoming events. It is a bit overdone automation that pulls this info from several calendars, so if needed I can somehow change the output format. Unformatted string with necessary information look like that:
<font color="#3BCC64"> Wed, Apr 24: Glass </font><br><font color="#57A0FF"> Fri, Apr 26: Paper </font><br><font color="#A252E3"> Wed, May 1: Labor Day / May Day </font><br><font color="#A252E3"> Thu, May 2: Day of the Flag </font>
It contains addditional info about formatting, so it can be used directly in markdown card. Output of such card look like:

Now I’d like to use discussed trick to make a bit nicer formatting of text in markdown, so that garbage activity or holiday name is properly tabulated. To achieve this I first changed all
tags in my sensor state to just * (so it can be used as list separator) and slightly changed color tags, so it spans properly across all cells of the table:
<font color="#3BCC64"> Wed, Apr 24</font>:<font color="#3BCC64"> Glass </font>*<font color="#57A0FF"> Fri, Apr 26</font>: <font color="#57A0FF"> Paper </font>*<font color="#A252E3"> Wed, May 1</font>: <font color="#A252E3">Labor Day / May Day </font>
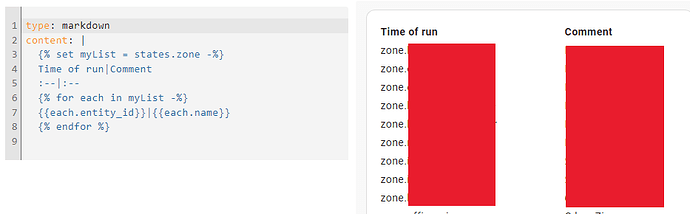
and then created template to generate proper code for markdown:
{% set myList = states('input_text.events').split('*') %}
|Date|Event|
|---|---|
{%- for each in myList -%}
{% set myEvent = each.split(':') %}
|{{ myEvent[0]}}:|{{ myEvent[1] }}|
{%- endfor -%}
This template generates following output:
So it looks, like pretty good code to be used in markdown to create table. Unfortunately there is something wrong here… Preview shows what I expect, but I can’t save the card, there is endlesly spinning wheel instead of Save button
BTW, if I put template editor output as such directly into markdown card (instead of template) I get the same situation. So there is something wrong with generated code, but I can’t figure it out. Any hints, please?
EDIT: resoleved… seems that was some browser caching, or so. After just returning to this a bit later it works as expected. A bit finetuning and here is the final result: