Styling an "input_select" row.
Update (21.06.22): the post is updated with styles for MDC controls; old styles (see at the bottom of the post) do not work since 2022.3.
Colored name:
Two methods are available:
– using a CSS property with a detailed DOM navigation;
– using a CSS variable.

Notes:
- The 1st method - allows to change a color permanently (whether the input field is selected or not).
- The 2nd method - the name’s color changes if an input field is selected (from “
--mdc-select-label-ink-color” to “--mdc-theme-primary”).
code
- type: entities
title: Colored name
entities:
- entity: input_select.test_value
name: сustom (method 1)
card_mod:
style:
ha-select $: |
span#label {
color: red;
}
- entity: input_select.test_value
name: сustom (method 2)
card_mod:
style:
ha-select $: |
span#label {
--mdc-select-label-ink-color: magenta;
--mdc-theme-primary: orange;
}
- entity: input_select.test_value
name: default
How to style several rows:

Note that a common style may be overwritten for some particular entity.
code
- type: entities
title: Colored name for all entities
card_mod:
style:
.card-content:
div:
hui-input-select-entity-row $ hui-generic-entity-row ha-select $: |
span#label {
--mdc-select-label-ink-color: magenta;
--mdc-theme-primary: orange;
}
entities:
- entity: input_select.test_value
name: Cannot be overwritten
card_mod:
style: |
:host {
--mdc-select-label-ink-color: cyan;
--mdc-theme-primary: green;
}
- entity: input_select.test_value
name: Overwritten style
card_mod:
style:
ha-select $: |
span#label {
color: red;
}
- entity: input_select.test_value
name: Colored name (common)
- entity: input_select.test_value
name: Colored name (common)
Colored icon:
Two methods are available:
– using a CSS variable;
– using a CSS property with a detailed DOM navigation.

code
- type: entities
title: Colored icon for some entity
entities:
- entity: input_select.test_value
name: 'Colored icon (method #1)'
card_mod:
style: |
:host {
--paper-item-icon-color: red;
}
- entity: input_select.test_value
name: 'Colored icon (method #2)'
card_mod:
style:
hui-generic-entity-row $: |
state-badge {
color: red;
}
- entity: input_select.test_value
name: default
How to style several rows:

Note that a common style may be overwritten for some particular entity.
code
- type: entities
title: Colored icon for all entities
card_mod:
style: |
ha-card {
--paper-item-icon-color: cyan;
}
entities:
- entity: input_select.test_value
name: Overwritten color
card_mod:
style: |
:host {
--paper-item-icon-color: red;
}
- entity: input_select.test_value
name: Colored icon (common)
- entity: input_select.test_value
name: Colored icon (common)
Some other styles for an icon - resized icon, hidden icon:

code
- type: entities
title: Other styles for icon
entities:
- entity: input_select.test_value
name: resized icon
card_mod:
style: |
:host {
--mdc-icon-size: 40px;
}
- entity: input_select.test_value
name: hidden icon
card_mod:
style:
hui-generic-entity-row $: |
state-badge {
display: none;
}
Colored value:
Two methods are available:
– using a CSS property with a detailed DOM navigation;
– using a CSS variable.

code
- type: entities
title: Colored value
entities:
- entity: input_select.test_value
name: colored value (method 1)
card_mod:
style:
ha-select $: |
span.mdc-select__selected-text {
color: red !important;
}
- entity: input_select.test_value
name: colored value (method 2)
card_mod:
style: |
:host {
--mdc-select-ink-color: orange;
}
- entity: input_select.test_value
name: default
Colored field’s background:

code
- type: entities
title: Colored background
entities:
- entity: input_select.test_value
name: colored background
card_mod:
style: |
:host {
--mdc-select-fill-color: lightgreen;
}
- entity: input_select.test_value
name: default
Colored underline:
The underline had 3 possible states:
– a default (static) state;
– the input field is hovered by a mouse;
– the input field is selected by a mouse.
There are CSS variables for each state.
In the example below:
– the 1st row is modded by using these CSS variables;
– the 2nd row is modded by changing CSS properties with a detailed DOM navigation;
– the 3rd row has transparent underlines.

code
- type: entities
title: Colored underline
entities:
- entity: input_select.test_value
name: colored underline (method 1)
card_mod:
style: |
:host {
--mdc-select-idle-line-color: orange;
--mdc-select-hover-line-color: cyan;
--mdc-theme-primary: magenta;
}
- entity: input_select.test_value
name: colored underline (method 2)
card_mod:
style:
ha-select $: |
.mdc-line-ripple::before {
border-bottom-color: orange !important;
}
.mdc-line-ripple::after {
border-bottom-color: magenta !important;
}
- entity: input_select.test_value
name: no underline
card_mod:
style:
ha-select $: |
.mdc-line-ripple::before,
.mdc-line-ripple::after {
border-bottom-style: none !important;
}
- entity: input_select.test_value
name: default
Colored button:

code
- type: entities
title: Colored button
entities:
- entity: input_select.test_value
name: colored button
card_mod:
style:
ha-select $: |
.mdc-select__dropdown-icon {
--mdc-select-dropdown-icon-color: red;
--mdc-theme-primary: cyan;
}
- entity: input_select.test_value
name: default
Managing list’s & items’ height:

code
- type: entities
title: Styling a list
entities:
- entity: input_select.test_value
name: item's height
card_mod:
style: |
:host {
--mdc-menu-item-height: 16px;
}
- entity: input_select.test_value
name: list's height
card_mod:
style:
ha-select $ mwc-menu $: |
mwc-list {
max-height: 96px;
}
- entity: input_select.test_value
name: default
Managing list’s & items’ color:

code
- type: entities
title: Colored list's items
entities:
- entity: input_select.test_value
name: colored all items (selected item - differenly) + background
card_mod:
style:
ha-select $: |
mwc-menu {
--mdc-theme-text-primary-on-background: red;
--mdc-theme-primary: green;
--mdc-theme-surface: yellow;
}
- entity: input_select.test_value
name: colored all items (same color)
card_mod:
style: |
mwc-list-item {
color: red;
}
- entity: input_select.test_value
name: colored all items (selected item - differenly)
card_mod:
style: |
mwc-list-item {
--mdc-theme-text-primary-on-background: red;
--mdc-theme-primary: green;
}
- entity: input_select.test_value
name: colored 2nd item
card_mod:
style: |
mwc-list-item:nth-of-type(2) {
color: red;
}
- entity: input_select.test_value
name: default
Making the name hidden or more compact:
Since the row has a bigger height than other entity rows, we may want to make a row more compact.
First, we need to customize the row’s height.
Next, there are 2 options for a name & a value:
– remove the name;
– place the name and the value closer to each other.

code
- type: entities
title: Hidden/compact name
entities:
- entity: input_select.test_value
card_mod:
style:
ha-select $: |
.mdc-select__anchor {
height: 40px !important;
}
.mdc-select__selected-text-container {
align-self: center;
}
span#label {
display: none;
}
.: |
ha-select {
height: 40px;
}
- entity: input_select.test_value
name: custom
card_mod:
style:
ha-select $: |
.mdc-select__anchor {
height: 40px !important;
}
.mdc-select__selected-text-container {
align-self: end;
}
.: |
ha-select {
height: 40px;
}
- entity: input_select.test_value
name: default
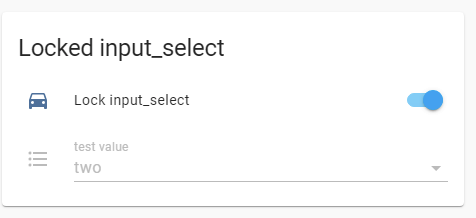
How to disable an input_select row:
Two methods are available:
– the row is displayed as disabled;
– the row only has a read-only input field.

code
- type: entities
title: Locked input_select
entities:
- entity: input_boolean.test_boolean
name: Lock input_select
- entity: input_select.test_value
name: disabled
tap_action:
action: none
card_mod:
style: |
:host {
{% if is_state('input_boolean.test_boolean','on') %}
--mdc-select-ink-color: var(--disabled-text-color);
--mdc-select-label-ink-color: var(--disabled-text-color);
--mdc-select-dropdown-icon-color: var(--disabled-text-color);
--mdc-select-idle-line-color: var(--disabled-text-color);
--paper-item-icon-color: var(--disabled-text-color);
pointer-events: none;
{% endif %}
}
- entity: input_select.test_value
name: read-only
tap_action:
action: none
card_mod:
style: |
:host {
{% if is_state('input_boolean.test_boolean','on') %}
pointer-events: none;
{% endif %}
}
Fixing a left padding:
Check the difference between the 2nd row (default) & the 3rd row (styled):

code
- type: entities
title: left padding
entities:
- entity: sun.sun
- entity: input_select.test_value
- entity: input_select.test_value
card_mod:
style:
ha-select $: |
.mdc-select__anchor {
padding-inline: 16px 0px !important;
}
.mdc-select__anchor span#label {
inset-inline-start: 16px;
}
Short list of CSS variables available for “select” control:
Old styles - not valid since HA 2022.3
Styling a button:

type: entities
title: colored button
entities:
- entity: input_select.test_sensors_for_graph
style:
ha-paper-dropdown-menu:
$:
paper-menu-button:
.dropdown-trigger:
paper-input: |
iron-icon {
color: red;
}
Colored value:

type: entities
entities:
- entity: input_select.test_sensors_for_graph
style:
ha-paper-dropdown-menu:
$:
paper-menu-button:
.dropdown-trigger:
paper-input:
$:
paper-input-container: |
iron-input {
color: red;
}
Colored items in the list:
Same colors for all items:

type: entities
title: All items
entities:
- entity: input_select.test_sensors_for_graph
style: |
:host {
--paper-listbox-background-color: yellow;
--paper-listbox-color: green;
}
Specific colors for some items:

type: entities
title: Different colors
entities:
- entity: input_select.test_sensors_for_graph
style:
ha-paper-dropdown-menu:
paper-listbox: |
paper-item:nth-child(2) {
background-color: cyan;
color: red;
}
paper-item:nth-child(4) {
background-color: blue;
color: white;
}
.: |
:host {
--paper-listbox-background-color: yellow;
--paper-listbox-color: green;
}
Colored label & underline:
These elements change their colors when focused.
Label & underline:


type: entities
title: label & underline
entities:
- entity: input_select.test_sensors_for_graph
style: |
:host {
--paper-input-container-focus-color: red;
--paper-input-container-color: orange;
}
Only label:

type: entities
title: label
entities:
- entity: input_select.test_sensors_for_graph
style:
ha-paper-dropdown-menu:
$:
paper-menu-button:
.dropdown-trigger:
paper-input:
$:
paper-input-container: |
label {
--paper-input-container-focus-color: red;
--paper-input-container-color: orange;
}
Only underline:

type: entities
title: underline
entities:
- entity: input_select.test_sensors_for_graph
style:
ha-paper-dropdown-menu:
$:
paper-menu-button:
.dropdown-trigger:
paper-input:
$:
paper-input-container:
$: |
.underline {
--paper-input-container-focus-color: red;
--paper-input-container-color: orange;
}
Hidden label:

type: entities
entities:
- entity: input_select.test_sensors_for_graph
style:
ha-paper-dropdown-menu:
$:
paper-menu-button:
.dropdown-trigger:
paper-input:
$:
paper-input-container:
$: |
.floated-label-placeholder {
height: 0px;
}
.: |
label {
display: none;
}
Reduced item’s height:
type: entities
title: Item's height
entities:
- entity: input_select.test_sensors_for_graph
card_mod:
style: |
:host {
--paper-font-subhead_-_line-height: 30px;
--paper-item-min-height: 20px;
}

How to add a scrollbar to the list:
post

How to disable a control:
type: entities
title: Locked input_select
entities:
- entity: input_boolean.test_boolean
name: Lock input_select
- entity: input_select.test_value
tap_action:
action: none
card_mod:
style:
ha-paper-dropdown-menu:
$:
paper-menu-button:
.dropdown-trigger:
paper-input:
$:
paper-input-container: |
iron-input {
{% if is_state('input_boolean.test_boolean','on') %}
color: var(--disabled-text-color);
{% endif %}
}
.: |
:host {
{% if is_state('input_boolean.test_boolean','on') %}
--paper-item-icon-color: var(--disabled-text-color);
--paper-input-container-color: var(--disabled-text-color);
pointer-events: none;
{% endif %}
}

Also, you may remove color options to make the row clearly visible but “read-only”.
More examples are described here.
