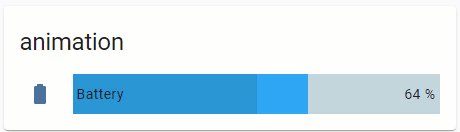
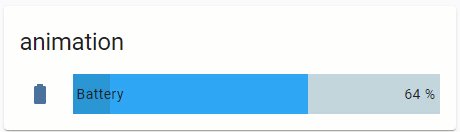
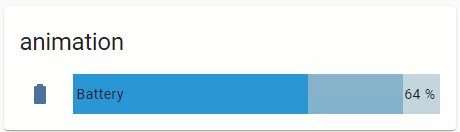
Meanwhile - a small Animation for bar-card:

The progress is moving if the battery is charging.
type: 'custom:bar-card'
title: animation
columns: 1
entities:
- entity: sensor.battery_life360_ildar_iphone_5s
direction: right
name: Battery
icon: 'mdi:battery'
height: 40px
decimal: '0'
min: '0'
max: '100'
target: '100'
style: |
bar-card-row bar-card-card bar-card-background bar-card-targetbar {
{% if is_state('binary_sensor.battery_charging_life360_ildar_iphone_5s','on') %}
animation: filling 5s linear infinite;
{% endif %}
--bar-percent: 0 !important;
}
@keyframes filling {
0% {
--bar-target-percent: 0;
}
10% {
--bar-target-percent: 10%;
}
20% {
--bar-target-percent: 20%;
}
30% {
--bar-target-percent: 30%;
}
40% {
--bar-target-percent: 40%;
}
50% {
--bar-target-percent: 50%;
}
60% {
--bar-target-percent: 60%;
}
70% {
--bar-target-percent: 70%;
}
80% {
--bar-target-percent: 80%;
}
90% {
--bar-target-percent: 90%;
}
100% {
--bar-target-percent: 100%;
}
}
bar-card-row bar-card-card bar-card-background bar-card-markerbar {
display: none;
}
More examples are described here.