Wow, that’s completely crazy:
I use the exact same code as 2 hours before…
- entity: sensor.season
name: Jahreszeit
icon: mdi:home
style:
ha-state-label-badge:
$:
ha-label-badge:
$: |
.badge-container .label-badge .value {
#color: #DF4C1E;
#--ha-label-badge-title-width: 60px;
}
.badge-container .label-badge {
border-radius: 20% !important;
}
.: |
:host {
{% set season = states(config.entity) %}
{% set icon =
{
'winter':'mdi:snowflake',
'spring':'mdi:flower',
'summer':'mdi:sun',
'autumn':'mdi:leaf'
} %}
{% set icon_color =
{
'winter':'rgb(138,180,248)',
'spring':'rgb(106,168,79)',
'summer':'rgb(0,0,0)',
'autumn':'rgb(255,126,0)'
} %}
{% set border_color =
{
'winter':'rgb(138,180,248)',
'spring':'rgb(106,168,79)',
'summer':'rgb(230,145,56)',
'autumn':'rgb(255,126,0)'
} %}
{% set back_color =
{
'winter':'rgb(255,255,255)',
'spring':'rgb(216,251,135)',
'summer':'rgb(255,242,204)',
'autumn':'rgb(252,229,205)'
} %}
--card-mod-icon: {{ icon[season] if season in icon else 'mdi:home' }};
--label-badge-text-color: {{ icon_color[season] if season in icon_color else 'var(--paper-item-icon-color)' }};
--label-badge-red: {{ border_color[season] if season in border_color else 'red' }};
--label-badge-background-color: {{ back_color[season] if season in back_color else 'white' }};
}
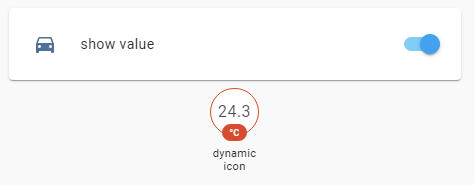
but now get another result:

That’s the default icon. The spring one (mdi:flower) is not applied.
How can this be possible? That’s pretty unbelievable - and unreliable.
It’s the same on different devices so checking browser developer mode logs won’t be helpful I guess. Absolutely no idea where to start. And yes, I also removed all the # in that section… 
Now, if I completely remove this part:
ha-state-label-badge:
$:
ha-label-badge:
$: |
.badge-container .label-badge .value {
#color: #DF4C1E;
#--ha-label-badge-title-width: 60px;
}
.badge-container .label-badge {
border-radius: 20% !important;
}
…the icon is correct!

I don’t get it. It was working already, squad badge and dynamic icons. Crazy.