Do not use this kind of commenting inside strings.
Get rid of it - see if it changes anything.
Agree - this is what I observed.
I didn’t have it, just in this forums. So yes, I tried and no, it changed nothing ![]()
Anyway, I’d go for an icon styling instead. Unfortunately…
…this is what I feared. So I can’t have my little “mdi:check-circle” icon in green if everything’s fine but show the number if it isn’t. Too bad, but it is what it is right.
Maybe you want to add this information (either icons or values - no mix possible) in your “Dynamic icon” post?
So my last badge question is:
Can we add a label badge (this text:

), if the entity does not provide one (does not have an unit)?
Wow, that’s completely crazy:
I use the exact same code as 2 hours before…
- entity: sensor.season
name: Jahreszeit
icon: mdi:home
style:
ha-state-label-badge:
$:
ha-label-badge:
$: |
.badge-container .label-badge .value {
#color: #DF4C1E;
#--ha-label-badge-title-width: 60px;
}
.badge-container .label-badge {
border-radius: 20% !important;
}
.: |
:host {
{% set season = states(config.entity) %}
{% set icon =
{
'winter':'mdi:snowflake',
'spring':'mdi:flower',
'summer':'mdi:sun',
'autumn':'mdi:leaf'
} %}
{% set icon_color =
{
'winter':'rgb(138,180,248)',
'spring':'rgb(106,168,79)',
'summer':'rgb(0,0,0)',
'autumn':'rgb(255,126,0)'
} %}
{% set border_color =
{
'winter':'rgb(138,180,248)',
'spring':'rgb(106,168,79)',
'summer':'rgb(230,145,56)',
'autumn':'rgb(255,126,0)'
} %}
{% set back_color =
{
'winter':'rgb(255,255,255)',
'spring':'rgb(216,251,135)',
'summer':'rgb(255,242,204)',
'autumn':'rgb(252,229,205)'
} %}
--card-mod-icon: {{ icon[season] if season in icon else 'mdi:home' }};
--label-badge-text-color: {{ icon_color[season] if season in icon_color else 'var(--paper-item-icon-color)' }};
--label-badge-red: {{ border_color[season] if season in border_color else 'red' }};
--label-badge-background-color: {{ back_color[season] if season in back_color else 'white' }};
}
but now get another result:

That’s the default icon. The spring one (mdi:flower) is not applied.
How can this be possible? That’s pretty unbelievable - and unreliable.
It’s the same on different devices so checking browser developer mode logs won’t be helpful I guess. Absolutely no idea where to start. And yes, I also removed all the # in that section… 
Now, if I completely remove this part:
ha-state-label-badge:
$:
ha-label-badge:
$: |
.badge-container .label-badge .value {
#color: #DF4C1E;
#--ha-label-badge-title-width: 60px;
}
.badge-container .label-badge {
border-radius: 20% !important;
}
…the icon is correct!

I don’t get it. It was working already, squad badge and dynamic icons. Crazy.
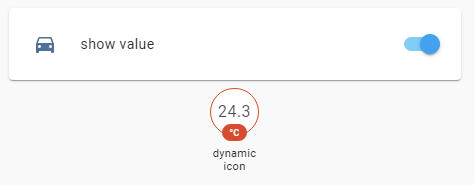
Probably it is possible with a bit of efforts:
type: vertical-stack
cards:
- type: entities
entities:
- entity: input_boolean.test_boolean
name: show value
- type: custom:badge-card
badges:
- entity: sensor.xiaomi_cg_1_temperature
name: dynamic icon
icon: mdi:fire
card_mod:
style:
ha-state-label-badge $:
ha-label-badge $: |
.badge-container .label-badge .value::after {
{% if is_state('input_boolean.test_boolean','on') %}
content: "{{states(config.entity)}}";
{% endif %}
}
.: |
ha-label-badge ha-state-icon {
{% if is_state('input_boolean.test_boolean','on') %}
display: none;
{% endif %}
}


You can, results may differ on different browsers:
type: custom:badge-card
badges:
- entity: sensor.xiaomi_cg_1_co2
name: default
- entity: sensor.ha_count_sensor
name: added UoM
card_mod:
style:
ha-state-label-badge $ ha-label-badge $: |
.badge-container .label-badge .value::after {
content: "my UoM";
background-color: var(--ha-label-badge-color, var(--primary-color));
color: var(--ha-label-badge-label-color, white);
border-radius: 1em;
padding: 9% 16% 8%;
font-weight: 500;
overflow: hidden;
position: absolute;
bottom: -1em;
left: -0.2em;
right: -0.2em;
line-height: 1.05em;
font-size: 0.5em;
}

But you better create a template sensor with a UoM.
Does anyone know, why and how mod-card around another card (even without card_mod, etc.) is changing the order of the card(s) in the dashboard? And how to avoid this?
Are you talking about an order in masonry layout?
Yes. When I use mod-card to change a conditional card or vertical stack, it has another order than without the conditional card.
Probably it does not change the order, it makes neighbouring cards to stick together?
If yes - then a similar behaviour is observed with config-template-card.
So far I have not observed anything similar with mod-card.
Yes could be. I want to have the next one right to the one which I want to mod. But with mod-card the next is below the one. Can I avoid it?
In similar cases I have to use layout-card’s breaks.
Also, in some cases wrapping into vertical-stack (one card only) helped (tested long time ago, do not know if it helps now).
Thanks. I’ll try this. And everything “only”, because of the margins of invisible conditional content (your and my issue in issue list). 
No custom:layout-break is not helping. What a pity.
Until someone has further ideas (or at least some ideas about the “why”, I make it via themes
card-mod-view-yaml: |
hui-masonry-view $ div#columns div.column hui-vertical-stack-card $: |
#root hui-conditional-card:nth-child(2) {
{% if (states("binary_sensor.ui_alert") == "off") %}
margin-top: 0px;
{% endif %}
}
I got rid of these conditional rows/cards because of that margin)))
Replaced by card_mod or state-switch card.
Give me a minimized code for the problem.
type: vertical-stack
cards:
- type: conditional
conditions:
- entity: binary_sensor.ui_alert
state: 'on'
card:
type: custom:vertical-stack-in-card
horizontal: true
cards:
- type: conditional
conditions:
- entity: input_boolean.alert_xxx
state: 'on'
card:
type: custom:button-card
[...]
- type: conditional
conditions:
- entity: input_boolean.alert_xxx_fallig
state: 'on'
card:
type: custom:button-card
[...]
[etc]
- type: conditional
conditions:
- entity: binary_sensor.dwd_wetterwarnung_aktiv
state: 'on'
card:
type: custom:vertical-stack-in-card
cards:
- type: custom:button-card
[...]
- type: markdown
[...]
- type: weather-forecast
So three “sections” A, B and C. If A and B are hidden, C has a top-margin which is not wanted. As it is a weather card, I can mod it. If Only A is hidden, B has an unwanted top-marging as well, but this is a conditional-card, which I cannot mod. And with mod-card the problem above.
But the one with theme hacking is working indeed as work-around.
@arganto
Check this:
title: test-test-0
path: test-test-0
badges: []
# type: custom:horizontal-layout
cards:
- type: entities
entities:
- entity: input_boolean.test_boolean
- entity: input_boolean.test_boolean_2
- entity: input_boolean.test_boolean_3
- entity: input_boolean.test_boolean_4
- type: button
entity: sun.sun
name: button before the stack
- type: custom:mod-card
card_mod:
style:
hui-vertical-stack-card $: |
div#root :nth-child(2) {
{% if is_state("input_boolean.test_boolean","off") %}
margin-top: 0px;
{% endif %}
}
div#root :nth-child(3) {
{% if is_state("input_boolean.test_boolean_4","off") %}
margin-top: 0px;
{% endif %}
}
card:
type: vertical-stack
cards:
- type: conditional
conditions:
- entity: input_boolean.test_boolean
state: 'on'
card:
type: custom:stack-in-card
title: "test_boolean = ON"
mode: horizontal
cards:
- type: conditional
conditions:
- entity: input_boolean.test_boolean_2
state: 'on'
card:
type: custom:button-card
entity: person.ildar
name: "test_boolean_2 = ON"
- type: conditional
conditions:
- entity: input_boolean.test_boolean_3
state: 'on'
card:
type: custom:button-card
entity: zone.home
name: "test_boolean_3 = ON"
- type: conditional
conditions:
- entity: input_boolean.test_boolean_4
state: 'on'
card:
type: custom:stack-in-card
title: "test_boolean_4 = ON"
cards:
- type: custom:button-card
entity: sun.sun
- type: markdown
content: aaaaaaa
- type: weather-forecast
entity: weather.home_met
- type: button
entity: sun.sun
name: button after the stack
- Replaced
vertical-stack-in-cardwithstack-in-card(not using the 1st). - Margins for any cards in stack may be changed from the outer stack’s level (like it was proposed in your card-mod-theme example).
- Note the
div#root :nth-child(....)using. - Top margins are fixed by card-mod, top cards are horizontally aligned.
Regarding the “cards sticking together” problem.
It presents.
Here the vertical-stack is surrounded by “picture” cards - the stack is sticked to the next card:
If mod-card is removed - no sticking:
How to fix - use layout-card:
title: test-test-0
path: test-test-0
badges: []
type: custom:vertical-layout
cards:
...
- type: custom:layout-break
- type: custom:mod-card
....
- type: custom:layout-break
...
Perfect. I first thought for this I would need to install https://github.com/thomasloven/lovelace-badge-card first (which I didn’t know it exists before). In the end, using your snippet…
.badge-container .label-badge .value::after {
content: "my UoM";
background-color: var(--ha-label-badge-color, var(--primary-color));
color: var(--ha-label-badge-label-color, white);
border-radius: 1em;
padding: 9% 16% 8%;
font-weight: 500;
overflow: hidden;
position: absolute;
bottom: -1em;
left: -0.2em;
right: -0.2em;
line-height: 1.05em;
font-size: 0.5em;
}
…also works without having https://github.com/thomasloven/lovelace-badge-card installed. But good to know it’s possible to place badges everywhere. So thank you twice (for a factory solution with card-mod and for indirectly pointing me to another of Thomas’ great pieces of software) 

But I must advise once again:





