Tell me about your background image, is it a transparent png?
I mean - these complex things on a picture are surrounded by a transparent background, right?
yes this is the original photo

See, this code removes a background from a picture-elements card:
type: picture-elements
elements:
- type: state-icon
entity: sun.sun
style:
top: 10%
left: 10%
image: /local/images/test/car.png
card_mod:
style: |
ha-card {
background: none;
border: none;
}

And no tabbed-card here, it does not change a behaviour of the picture-elements card.
This I is why I told that you need to simplify a code as much as possible to be easy analysed.
without tabbed card it works also to me… my problem is inside tabbed card
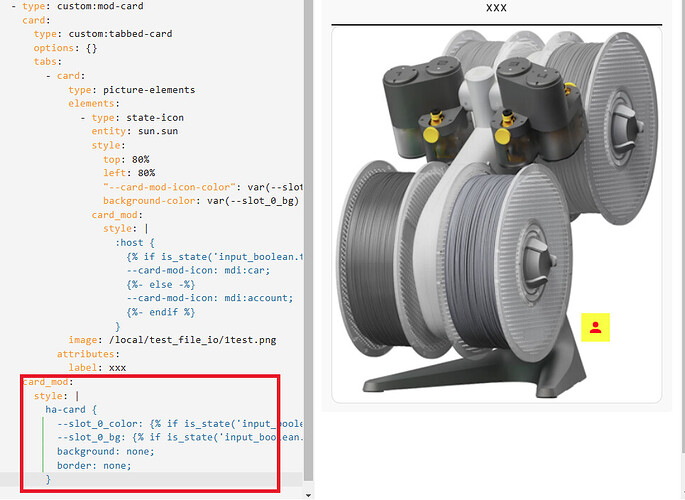
Inside tabbed card:
type: vertical-stack
cards:
- type: entities
entities:
- input_boolean.test_boolean
- type: custom:tabbed-card
options: {}
tabs:
- card:
type: picture-elements
elements:
- type: state-icon
entity: sun.sun
style:
top: 80%
left: 80%
"--card-mod-icon-color": var(--slot_0_color)
background-color: var(--slot_0_bg)
card_mod:
style: |
:host {
{% if is_state('input_boolean.test_boolean','on') -%}
--card-mod-icon: mdi:car;
{%- else -%}
--card-mod-icon: mdi:account;
{%- endif %}
}
image: /local/test_file_io/1test.png
card_mod:
style: |
ha-card {
--slot_0_color: {% if is_state('input_boolean.test_boolean','on') %} cyan; {% else %} red; {% endif %}
--slot_0_bg: {% if is_state('input_boolean.test_boolean','on') %} lightgreen; {% else %} yellow; {% endif %}
background: none;
border: none;
}
attributes:
label: xxx
Have you placed your tabbed card onto another card?
nothing to me this is impossible maybe I am too noob…
This is my bare-bones code
type: custom:mod-card
card_mod:
style: >
ha-card { background: none !important; border: none !important; box-shadow:
none !important; --slot_1_color: {% if
is_state_attr('sensor.a1_ams1_slot_1', 'color', '#00000000') %} rgb(255,
255, 255); {% else %} {{state_attr('sensor.a1_ams1_slot_1', 'color') }}; {%
endif %} --slot_2_color: {% if is_state_attr('sensor.a1_ams1_slot_2',
'color', '#00000000') %} rgb(255, 255, 255); {% else %}
{{state_attr('sensor.a1_ams1_slot_2', 'color') }}; {% endif %}
--slot_3_color: {% if is_state_attr('sensor.a1_ams1_slot_3', 'color',
'#00000000') %} rgb(255, 255, 255); {% else %}
{{state_attr('sensor.a1_ams1_slot_3', 'color') }}; {% endif %}
--slot_4_color: {% if is_state_attr('sensor.a1_ams1_slot_4', 'color',
'#00000000') %} rgb(255, 255, 255); {% else %}
{{state_attr('sensor.a1_ams1_slot_4', 'color') }}; {% endif %} --slot_1_bg:
{% if is_state_attr('sensor.a1_ams1_slot_1', 'active', true) %} rgba(255,
255, 126, 0.5); {% else %} rgba(0,0,0,0); {% endif %} --slot_2_bg: {% if
is_state_attr('sensor.a1_ams1_slot_2', 'active', true) %} rgba(255, 255,
126, 0.5); {% else %} rgba(0,0,0,0); {% endif %} --slot_3_bg: {% if
is_state_attr('sensor.a1_ams1_slot_3', 'active', true) %} rgba(255, 255,
126, 0.5); {% else %} rgba(0,0,0,0); {% endif %} --slot_4_bg: {% if
is_state_attr('sensor.a1_ams1_slot_4', 'active', true) %} rgba(255, 255,
126, 0.5); {% else %} rgba(0,0,0,0); {% endif %} --slot_vt_color:
{{state_attr('sensor.a1_externalspool_bobina_esterna','color') }};
--slot_vt_bg: {% if
is_state_attr('sensor.a1_externalspool_bobina_esterna','in_use', true) %}
rgba(255, 255, 126, 0.5); {% else %} rgba(0,0,0,0.5); {%endif %} }
card:
type: custom:tabbed-card
tabs:
- card:
type: picture-elements
elements:
- type: conditional
conditions:
- condition: state
state_not: unavailable
entity: sensor.a1_ams1_id
- condition: state
state_not: unknown
entity: sensor.a1_ams1_id
elements:
- type: state-label
entity: sensor.a1_ams1_id
tap_action:
action: none
style:
top: 77%
left: 30%
text-align: center
font-size: 0.8em
background-color: rgba(0,0,0,0)
box-shadow: 0 0 3px 3px rgba(0, 0, 0, 0)
border-radius: 10px
pointer-events: none
color: "#FFFFFF"
- type: custom:config-template-card
entities:
- sensor.a1_ams1_slot_1
element:
type: state-icon
entity: sensor.a1_ams1_slot_1
icon: >-
${states['sensor.a1_ams1_slot_1'].state.toLowerCase() !=
'empty'? 'fapro:filament-1' : 'mdi:tray' }
style:
top: 27%
left: 45%
"--paper-item-icon-color": var(--slot_1_color)
background-color: rgba(0,0,0,0.5)
padding: 7px
border: 2px solid rgba(255,255,255,0.6)
box-shadow: 0 0 5px 5px var(--slot_1_bg)
border-radius: 50px
"--mdc-icon-size": 2.4em
- type: state-label
entity: sensor.a1_ams1_slot_1
attribute: type
tap_action:
action: none
style:
top: 40%
left: 45%
text-align: center
font-size: 1em
background-color: rgba(0,0,0,0.5)
padding: 7px
border: 2px solid rgba(255,255,255,0.6)
box-shadow: 0 0 5px 5px var(--slot_1_bg)
border-radius: 50px
pointer-events: none
color: "#FFFFFF"
image: /local/media/bambuprinter/ams_lite.png
card_mod:
style: |
ha-card {
background: none !important;
border: none !important;
box-shadow: none !important;
}
attributes:
label: AMS
but result still this:
Take MY code and add elements one by one.
First - only 1 tab.
No config-template-card (not needed).
Please post a code))
Are you setting background to a tabbed card?
Then it will not be applied to a picture-elements.
My code in dark mode - no background:
Are you using a default theme? (asking just in case)
What card-mod version you have installed? (do not tell me it is 3.5.0)
Also just in case - add “!important” after “none” (could be browser specific?).
default theme. yes 3.5
Burn it & install the blessed 3.4.4.
Do not forget to clear a browser cache.
oh shit!
can I say you that my initial code works flawlessy with 3.4.4?
no changes from my code on post1
Well, congratulations)))
Anyway, hope you have not wasted this time!
Get rid of that config-template-card anyway, it is not needed in THIS case.
![]() Yes this is the roll icon… I tried to cancel but also roll ran out…
Yes this is the roll icon… I tried to cancel but also roll ran out…
anyway I thank you for your preciuos help and patience…
my page now…![]()
Nice look! I am dreaming about a 3d printer too. Next life may be)