- This is a wrong thread, it is about themes. Here is a proper place.
- The m-e-r (multiple-entity-row) does not support “:host” for styling “additional” entities.
- Go to the mentioned thread → 1st post → link at the bottom → styles for m-e-r, it will give you a list of styles incl. colored icons.
- (unrelated) The “format: precision0” is meaningless for a “input_text.empty” entity.
Are you talking about a sidebar? Yes, find my examples above, and your picture shows it as well.
Probably I misunderstood your question.
You need a badge to the “3 lines” button itself?

Asking because you already have badges for icons on your picture.
Good afternoon!
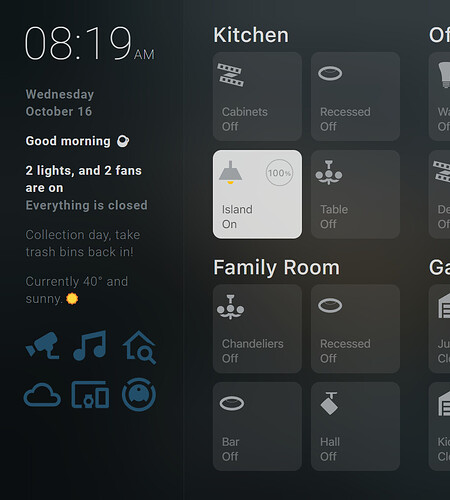
Since the 2024.7 HA update, my sidebar icons no longer color themselves correctly and the align-items: flex-end no longer seems to pin them to the bottom of the view. The only fix has been to remain at 2024.6.4. I was hoping someone would be able to quickly identify what needs to be changed, I am struggling with the page inspector in Chrome to determine exactly what needs to be modified. No matter how I try and reformat it, all 6 icons are picking up the modifications from “last-of-type”, where as pre 2024.7 they would all work with first-of, last-of, and nth-of selectors respectively. Appreciate any insight you have or pointing me in the right direction to figure it out myself, I am usually pretty good at figuring things out but this has stumped me for months.
This is all based off the older version of Mattias_Persson 's theme, with the sidebar icons, before he switched to the bottom bar. Here is everything from that themes.yaml up to that point for context.
####################################################
# #
# CARD-MOD #
# #
####################################################
card-mod-theme: tablet
card-mod-root: |
#view {
background: url('/local/background.png') !important;
background-size: cover !important;
}
card-mod-view-yaml: |
.: |
hui-view {
background: none !important;
}
#################################################
# #
# GRID CARD HEADINGS #
# #
#################################################
grid-layout$:
hui-grid-card:
$: |
/* default */
h1 {
font-size: 2.4vw !important;
line-height: 0 !important;
font-weight: 500 !important;
color: rgba(255, 255, 255, 0.8) !important;
padding: 1vw 0 2vw 0 !important;
letter-spacing: 0.006vw !important;
}
/* portrait */
@media screen and (max-width: 1200px) {
h1 {
font-size: 3.3vw !important;
line-height: 1.1vw !important;
}
}
/* phone */
@media screen and (max-width: 800px) {
h1 {
font-size: 5.5vw !important;
line-height: 6vw !important;
margin: 2vw 0 0 0 !important;
}
}
#################################################
# #
# SWIPE CARD MARGIN #
# #
#################################################
$swipe-card$:
.: |
div {
height: 100%;
}
hui-horizontal-stack-card$:
.: |
hui-conditional-card {
margin: 1px !important;
}
#################################################
# #
# SIDEBAR VERTICAL-STACK #
# #
#################################################
grid-layout$hui-vertical-stack-card$: |
#root {
background-color: rgba(0, 0, 0, 0.06);
border-radius: 0;
border-right: 0.1vw solid rgba(58, 69, 73, 0.2);
min-height: 100vh;
}
/* phone */
@media screen and (max-width: 800px) {
#root {
background-color: rgba(0,0,0,0);
border-right: none;
min-height: 100%;
margin-left: -0.8%;
margin-bottom: -6%;
}
}
#################################################
# #
# SIDEBAR LAUNDRY TIMER #
# #
#################################################
grid-layout$hui-vertical-stack-card$hui-conditional-card:
.: |
hui-conditional-card {
display: flex;
justify-content: center;
}
/* phone */
@media screen and (max-width: 800px) {
hui-conditional-card > button-card {
zoom: 250%;
width: 100%;
filter: contrast(85%);
}
}
#################################################
# #
# SIDEBAR BOTTOM ICONS #
# #
#################################################
grid-layout$hui-vertical-stack-card$hui-grid-card:
.: |
hui-grid-card {
display: flex;
flex: auto;
align-items: flex-end;
}
/* phone */
@media screen and (max-width: 800px) {
hui-grid-card {
position: absolute;
right: 5.5vw;
}
}
$: |
#root {
width: 100%;
padding: 0 13% 25% 13%;
}
/* phone */
@media screen and (max-width: 800px) {
#root {
padding: 0 0 0 55%;
}
}
#conditional color - Camera
$hui-button-card:first-of-type$: |
{% if is_state('sensor.template_recent_outside_motion', 'True') %}
ha-card, ha-state-icon {
color: rgb(35, 78 ,106) !important;
opacity: 1 !important;
animation: update 1.5s ease-out infinite;
}
ha-card:hover {
filter: brightness(130%);
animation-play-state: paused;
}
{% endif %}
@keyframes update {
0% {
transform: scale(1);
}
40% {
transform: scale(1.08);
}
50% {
transform: scale(0.98);
}
55% {
transform: scale(1.02);
}
60% {
transform: scale(0.98);
}
100% {
transform: scale(1);
}
}
#conditional color - Music
$hui-button-card:nth-of-type(2)$: |
{% if is_state('media_player.main_floor', 'playing') %}
ha-card, ha-state-icon {
color: rgb(35, 78 ,106) !important;
opacity: 1 !important;
animation: update 1.5s ease-out infinite;
}
ha-card:hover {
filter: brightness(130%);
animation-play-state: paused;
}
{% endif %}
@keyframes update {
0% {
transform: scale(1);
}
40% {
transform: scale(1.08);
}
50% {
transform: scale(0.98);
}
55% {
transform: scale(1.02);
}
60% {
transform: scale(0.98);
}
100% {
transform: scale(1);
}
}
#conditional color - Devices
$hui-button-card:nth-of-type(3)$: |
{% if is_state('binary_sensor.template_upstairs_vaccuum_color', 'dummyvaluetoturnthisoff') %}
ha-card, ha-state-icon {
color: rgb(35, 78 ,106) !important;
opacity: 1 !important;
animation: update 1.5s ease-out infinite;
}
ha-card:hover {
filter: brightness(130%);
animation-play-state: paused;
}
{% endif %}
@keyframes update {
0% {
transform: scale(1);
}
40% {
transform: scale(1.08);
}
50% {
transform: scale(0.98);
}
55% {
transform: scale(1.02);
}
60% {
transform: scale(0.98);
}
100% {
transform: scale(1);
}
}
#conditional color - Weather
$hui-button-card:nth-of-type(4)$: |
{% if is_state('binary_sensor.template_upstairs_vaccuum_color', 'dummyvaluetoturnthisoff') %}
ha-card, ha-state-icon {
color: rgb(35, 78 ,106) !important;
opacity: 1 !important;
animation: update 1.5s ease-out infinite;
}
ha-card:hover {
filter: brightness(130%);
animation-play-state: paused;
}
{% endif %}
@keyframes update {
0% {
transform: scale(1);
}
40% {
transform: scale(1.08);
}
50% {
transform: scale(0.98);
}
55% {
transform: scale(1.02);
}
60% {
transform: scale(0.98);
}
100% {
transform: scale(1);
}
}
#conditional color - Network Info
$hui-button-card:nth-of-type(5)$: |
#{% if not is_state('sensor.template_hass_version', 'Latest') %}
{% if is_state('sensor.template_hass_version', 'Latest') %}
ha-card, ha-state-icon {
color: rgb(35, 78 ,106) !important;
opacity: 1 !important;
animation: update 1.5s ease-out infinite;
}
ha-card:hover {
filter: brightness(130%);
animation-play-state: paused;
}
{% endif %}
@keyframes update {
0% {
transform: scale(1);
}
40% {
transform: scale(1.08);
}
50% {
transform: scale(0.98);
}
55% {
transform: scale(1.02);
}
60% {
transform: scale(0.98);
}
100% {
transform: scale(1);
}
}
#conditional color - Vaccuum
$hui-button-card:last-of-type$: |
{% if is_state('binary_sensor.template_mainfloor_vaccuum_color', 'on') or is_state('binary_sensor.template_upstairs_vaccuum_color', 'on') %}
ha-card, ha-state-icon {
color: rgb(35, 78 ,106) !important;
opacity: 1 !important;
animation: update 1.5s ease-out infinite;
}
ha-card:hover {
filter: brightness(130%);
animation-play-state: paused;
}
{% endif %}
@keyframes update {
0% {
transform: scale(1);
}
40% {
transform: scale(1.08);
}
50% {
transform: scale(0.98);
}
55% {
transform: scale(1.02);
}
60% {
transform: scale(0.98);
}
100% {
transform: scale(1);
}
}
card-mod-card: |
.header .card-header {
letter-spacing: 0.005em;
font-size: 1.6em;
font-weight: 500;
padding: 1em 0 0 1.68em;
line-height: initial;
cursor: default;
}
.content .card-content {
padding: var(--card-content-padding);
}
Before 2024.7, the 6 icons would stick to the bottom of the screen, but now they move with the sidebar text. And they should all be white, except the 6th icon which is active because the Vacuum is going. Instead all 6 get the modifications for card 6, if that makes sense.
Thank you for any pointers!
Yes
! Exactly that
I used MS Paint for making this mod)))
never tried so far.
btw, we seem to not be able to customize the icon of the energy panel, not even using ha-svg-icon
a[data-panel='energy'] paper-icon-item ha-svg-icon {
--card-mod-icon: mdi:home-lightning-bolt-outline !important;
color: {{'saddlebrown' if netto else 'var(--power-color)'}};
}
let alone do what I wanted:
a[data-panel='energy'] paper-icon-item ha-svg-icon {
--card-mod-icon: {{'mdi:home-lightning-bolt-outline' if netto else 'mdi:home-lightning-bolt'}};
color: {{'saddlebrown' if netto else 'var(--power-color)'}};
}
(I (want to) use all home variant icons in my dashboards)
color works fine, so it must the the right element targeted
this works:
:host(:not([expanded])) .menu ha-icon-button:after {
content: "{%- set m_alerts = states('sensor.marquee_alerts')|int(0) %} {{m_alerts if m_alerts > 0 }}";
{{style_badge_not_expanded}}
display: block;
color: ivory;
background: var(--alert-color);
}
note the template needs to be on a single line, using my regular multiline notation breaks it in this spot.
btw, to make it all a bit more readable, I followed Elchininet’s suggestion to write repeated yaml in a variable as follows:
{% set style_badge_generic %}
position: absolute;
min-width: 20px;
box-sizing: border-box;
border-radius: 24px;
font-weight: 400;
line-height: 20px;
text-align: center;
{% endset %}
{% set style_badge_expanded %}
{{style_badge_generic }}
left: calc(var(--app-drawer-width,248px) - 32px);
font-size: 14px;
padding: 0px 6px;
transform: translateX(-50%);
{% endset %}
{% set style_badge_not_expanded %}
{{style_badge_generic }}
left: 26px;
font-size: 0.65em;
bottom: 14px;
padding: 0px 2px;
transform: translateX(-25%);
{% endset %}
{% set style_secondary %}
font-size: 11px;
white-space: pre;
display: block;
line-height: 11px;
{% endset %}
As you see, we can even nest those. (and override in a specific place if so required)
Are there still devs contributing to this project? I would be happy to toss some coffee or beer money over to anyone who can address this grouping of issues related to slow loading of card-mod changes when a page loads.
The symptoms are card-mod changes take seconds (5-10 at times) to “pop in”, interacting with the dashboard (clicking/tapping on things) gets delayed until the pop in is over, and sometimes just a completely black (but still scrollable) page until the card-mod changes are loaded in. It’s caused HA to be ultimately unusable for me.
Hi All - I’m rather new to card_mod and am trying to animate an entity icon in the new heading card. Essentially, I have the main icon (don’t need to animate), the heading text, and then an entity with a fan icon. I want to animate that fan icon, but I can’t seem to find the correct path through the dom/css tree using card_mod. What am I doing wrong in the below example? I’ve tried several different elements, including ha-icon, ha-svg-icon, etc… Nothing seems to work. Thoughts?
type: heading
heading_style: title
heading: Ceiling Fan
icon: mdi:ceiling-fan
badges:
- type: entity
show_state: true
show_icon: true
entity: fan.ceiling_fan
name: Ceiling Fan
color: blue
state_content:
- name
- percentage
tap_action:
action: toggle
card_mod:
style: |
:host {
@keyframes slow-rotate {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
ha-state-icon {
animation: {{ 'slow-rotate 2s linear infinite' is_state('fan.ceiling_fan', 'on') else '' }}
}
}
Ah. Found the solution. For reference for anyone else looking for it -
- This thread is for themes. Suggest to raise similar questions in the main card-mod thread.
- Cannot say for all open issues about “slow / unstable / …”. But here my observations for some long threads:
a) It is hard to explain why people have issues since they provide kind of 100+ lines code including custom cards which cannot be called a “Minimal working example” and thus these issues are hard to reproduce. Funny fact that these threads contain many similar posts like “+1”, “me too”, sometimes even without a code.
b) Some users have issues with Mushrooms; and since they cannot complain about card-modding in a Mushroom repo - they come to card-mod repo.
Thanks for the feedback. And yes sorry this isn’t the correct post to have added in my comment.
This issue has honestly been hard to isolate. I guess it’s time I set up a test instance of HA. ![]()
considering this is not a card-mod quest for an individual card, but for a more generic styling, I am posting here in the theme thread
new challenge:
Since the calendar items are always of the same color inside the same calendar, I had hoped to do some modding here:
seems we need to target the fc-event-title-container and do so based on the contents of the fc-event-title
have to admit I cant believe this has never been on someones todo list (…), I couldnt find any other references to what I am hoping to do
my titles have 4 different possible options, and Id need
{'plastic':'orange',
'gft':'green',
'papier':'blue',
'restafval':'gray'}
to be the template for the contents colorizing the container background.
please can anyone help me out here?
I fear the path itself wont do me any good…:
//*[@id=“calendar”]/div/div/table/tbody/tr/td/div/div/div/table/tbody/tr[6]/td[5]/div/div[2]/div[1]/a/div/div/div
so hope to be able to target those in a generic way of course. Hence the post here.Hello community,
maybe you could help me quickly.
I would like to remove the space above the first entity entry.
Thank you!
My current code is
type: entities
entities:
- entity: sensor.siegesplatz_first_departure
name: 26A (Siegesplatz)
secondary_info: none
- entity: sensor.aspern_zachgasse_first_departure
name: 92A (Zachgasse)
- entity: sensor.oberdorfstrasse_first_departure
name: 25 (Oberdorfstraße)
show_header_toggle: false
card_mod:
style: |
ha-card {
--mdc-icon-size: 16px;
}
.card-content div {
margin-top: 0px !important;
margin-bottom: 0px !important;
margin-left: -15px !important;
height: 17px;
}
Your question is not related to the thread, ask in the main card-mod thread, this one is about themes.
it was a spacing issue probably, as I can also use
content: "{%- set m_alerts = states('sensor.marquee_alerts')|int(0) %}
{{- m_alerts if m_alerts > 0 }}";
taking out the leading white space.
I can no yet explain why that works, or why to broke without it, but here you go…
Bonjour,
Je voudrais réaliser le changement des icone dans la barre comme dans votre tuto mais je ne comprend pas bien le tuto. Ou est ce qu’il faut mettre ses éléments ? dans le configuration.yaml ou dans le Yaml de la vue ?
merci pour ses explications.
Please use English.
To replace an icon - you need to change an svg path as it is described in the post.