I want to change the Home Assistant default tile and change the browser favicon. I have played with the Favicon Changer integration without success. I have the necessary files in my homeassistant/www/favicons
1 Like
Ildar,
I have gone through most of this post and I believe there were many changes while this multi-year long post unfolds. Are there more concise resources available out there?
- I gave you a link to the thread mainly to show a direction.
- To learn smth, examples might be useful. There is a list of examples which might help you: go to the huge card-mod thread → 1st post → link at the bottom → scroll down the “themes” section → it will give you examples of using card-mod themes.
- As for the particular “change a title of a sidebar” task: one of these examples is styling a left sidebar (do not confuse with a right sidebar in a “sidebar dashboard layout”), and changing a title is there.
- In that example a title is dynamic and shows some “number of issues”:

just replace it with a static text.
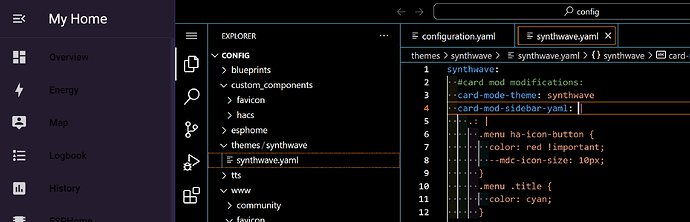
Ildar, thanks for those examples, they will be very useful indeed. At the moment I believe I am not quite set up yet to perform any of those changes though. I do have card mod installed. I tried the code you show in that post and it is not applying to that header:
Other changes to the sidebar have worked as you can see in the code. Thanks in advance!
- Make sure that card-mod is installed.
- Add this line to “configuration.yaml”:
frontend:
themes: !include_dir_merge_named themes
- Create a “themes” in your “config” folder.
- Create a new file in the “themes” folder - “test_sidebar.yaml”:
test_sidebar:
card-mod-theme: test_sidebar
card-mod-sidebar-yaml: |
.: |
.menu .title {
display: none !important;
}
.menu:after {
content: "Hello, world";
margin-left: 16px;
}
-
Reload themes:
-
Select this theme:

-
Check:

with your example:

test_sidebar:
card-mod-theme: test_sidebar
card-mod-sidebar-yaml: |
.: |
.menu ha-icon-button {
color: red !important;
--mdc-icon-size: 10px;
}
.menu .title {
color: cyan;
}
2 Likes
For future issues - suggest to discuss any card-mod-theme relates issues in that thread:
1 Like
Ildar, thank you so much, turns out I had a name hard coded in the configuration.yaml file, sorry about all this!! Hopefully this helps someone!
1 Like