I may be in the minority but I am of the opinion that sometimes you have to break things to move forward. It seems to me that it is better to get it right even if it causes some issues. I trust that you will do the right thing and I look forward to it.
Just take my money and give me the 2024.8 beta!
Would having an option like vertical: true similar to the tile card, and possibly having the option for a state (or attribute) value to be used as the icon, fix this for you?
Tomorrow is the first Wednesday of the month…
Actually July has 31 days so…
There might be a card to show that we still have a 1 week countdown.
I used to have a link where I could review the beta release notes, for the life of me I can’t find them, do you happen to know where to look?
Yes, in my case, that would work. The current badges support and icon, state and label. I would expect all three of those elements to be available with the new design.
Just a note: I think badges need a revamp. The team just need to be sure they consider what was good about the existing badges and how it’s been used.
thats what the stack cards are for?
make that last, and be set for another riveting Beta cycle ![]()
Badges have already been changed in current dev release (beta release tomorrow). Documentation for badges in the next major release is currently here: Badges - Home Assistant
It’s currently marked as a breaking change because it replaces the current design.
rc.home-assaistant.io - once they are released.
By the way everyone the release timetable is on this page under “upcoming events”
The reason why we doesn’t keep the old design is because it’s confusing to have 2 badges with same features and different design. It’s not possible to duplicate all elements every time we want to improve something.
Also we can not maintain an old design forever as it will heavily slow down the front-end development. We also did user researches and also almost nobody used the badge and most of them preferred to use Mushroom chips as mentioned in the blog post.
However, with the 2024.8 release, custom badges are supported (Custom badge | Home Assistant Developer Docs) so I’m pretty sure someone will provide the a custom badge with the old design (with even more feature than today).
Then I wonder what the purpose of this topic is: decision taken, so the feedback seems futile.
I think one could’ve considered keeping it around temporarily.
Of course not. I’m in favour of improvements, as stated here:
This strategy wasn’t followed with other UI changes though. New elements were introduced.
That’s fair. I think this could’ve been another mitigation strategy followed by the team: release the old cards as part of this release.
even if (and I do) I would agree on most of what you’re saying there, the most confusing part will be the incorporation of the new badge as ‘badge’…
I mean, even people that didn’t use old style badges know the new badges as ‘chips’. They have been around for so long as custom card… so why not simply call them that, and let the badges be what they were, even stop supporting them in core if must be.
with the now chosen strategy, it’s like we introduce a new type of bicycle, which we all know as custom skateboard. But, because we cant have 2 identical names, we stop supporting old style bicycle, so we can start calling our existing custom skateboards the new core bicycle…
But, you can reintroduce them as custom bicycle
Of course this is a jest, but with a serious and supportive undertone
Separate post, as the main focus on Dashboard seems to be as mentioned in the title: redesign cards
I seriously hope, that does not mean some of the other Dashboard aspects wont get some extra love anymore.
Let me just ask this: will we be seeing the new visibility: option we have for cards now also become available for entities, or rows to be more precise?
It would be so helpful for creating those entities cards with identical conditions on their rows.
Yes, we can still use the conditional row, but, after having migrated all conditional cards to use visibility: where possible, that only makes me hunger for the same on entities / rows even more
As a long-time user of badges, I like all the flexibility the new badges will have with the exception of the fact they will be significantly wider.
I use badges because they’re narrow and several can be placed on a single line that easily fits within the bounds of a phone’s screen (without wrapping).
The new badges don’t appear to offer the ability to strip them down to a narrow format (certainly not as narrow as existing badges). It seems like the icon is mandatory and text can only appear beside the value.
It would be appreciated if the new badge’s options offered a means of replicating an old badge’s compactness (with no or minimal loss of information).

since I have no hopes this design choice will be reverted (and probably cant expect the new design to mimic the old) I guess we could make an effort displaying that identical info, in an even better way using a custom:button-card.
You could easily setup a grid of lets say 8 and have them show that info, and what’s more, template anything you see, from state, name, unit, to action and color etc etc
you would need the custom card , not sure if you’re open to that?
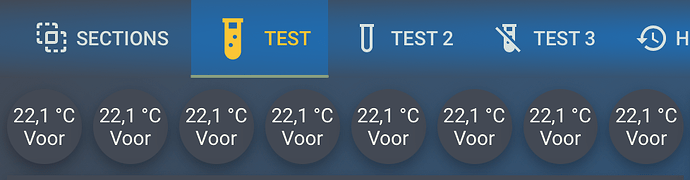
a very quick mockup:
and
- type: grid
columns: 8
cards:
- <<: &test
type: custom:button-card
entity: sensor.voorkamer_temperatuur
template: round_button
show_state: true
show_icon: false
show_name: false
show_label: true
label: Voor
styles:
card:
- font-size: 14px
- <<: *test
- <<: *test
- <<: *test
- <<: *test
- <<: *test
- <<: *test
- <<: *test
is all that it takes
and it would be even more compact if we ditch the round, and set grid to non square:
- type: grid
columns: 8
square: false
cards:
- <<: &test
type: custom:button-card
entity: sensor.voorkamer_temperatuur
?template: round_button
show_state: true
show_icon: false
show_name: false
show_label: true
label: Voor
styles:
card:
- font-size: 14px
- <<: *test
- <<: *test
- <<: *test
- <<: *test
- <<: *test
- <<: *test
- <<: *test
ofc, still ugly and would need some better styling, but we got to admit the current badge isnt that easy to style either…
@Mariusthvdb You can build custom badges to match the old design. It is documented in the blog post.
The new Badges should really be named Pills, suits much better and allows for the old Badges to still be available for those who favor them.
Also please make the new ‘Pills’ usable everywhere on the dash and not only in the header. Would be nice to be able to include these in/on other cards or make them dividing ‘rows’ between other cards.