I‘m trying to get the same thing set up. Did you have any success or progress in that regard?
Hi All!
I am getting my first EV soon - and have decided to buy the Easee homecharger.
i want to install it - with the possibility to charge at 22kw.
I live in Denmark and my utility meter is from Kamstrup.
I have installed the smart-me HAN module - which i use in HA.
this is the “basis” for my energy dashboard - because i get the KWH readings via modbus.
Now - i can see that the EASEE Equalizer - is used to “balance” the charging - to avoid blowing a fuse - when other high power devices are on - eg. the oven or other household utilities.
As far as i can see - the smartme meter - and the Equalizer is basically the same device - except that the equalizer talks to the Eease server - and adjust the charging -
where the smartme device talks to their own device.
My question is two-fold.
-
Would it be possible to “emulate” the easy equalizer - by using the information i get from smart-me - eg- the information for my 3 phases? and then avoid buying the equalizer - and still be “safe” as regards to the fuses?
-
If i instead buy the equalizer - can i then get the “same” information in HA via the integration? eg. the counter reading with the total amount of khw - and the current draw in watt (the here and now use in watt)?
option 1 sounds like it could be fun - if it’s possible via the api - but the downside is that it make my HA a single point of failure .
option 2 - would remove the responsebility from me to Easee - but i dont want to loose the energydashboard - becaue i use it alot.
I hope my questions makes sense 
br Ronni
Nice
Mind sharing the code?

background image
requires mini graph card from hacs
type: picture-elements
image: /local/car/charger.png
elements:
- type: image
entity: switch.easee_is_enabled
image: /local/car/charger.png
style:
left: 50%
top: 50%
width: 100%
heigth: 100%
- type: state-label
entity: sensor.easee_status
style:
top: 0%
left: 1%
pointer-events: none
transform: initial
font-size: 16px
font-family: var(--font-family)
color: AliceBlue
line-height: 30px
- type: custom:mini-graph-card
entities:
- sensor.easee_power
font_size: 50
name: Kwh
style:
top: 25%
left: 22%
width: 40%
height: 30%
- type: custom:button-card
entity: switch.easee_cable_locked_permanently
icon: mdi:lock-outline
show_name: false
style:
top: 5%
left: 85%
width: 10%
height: 10%
name: Charge
tap_action:
action: toggle
haptic: medium
hold_action:
action: more-info
haptic: medium
styles:
card:
- border-style: solid
- border-width: 0px
- border-color: '#FF0000'
- border-radius: 9px
- background-color: transparent
style: |
ha-card {
box-shadow: none;
}
icon:
- width: 100%
- height: 100%
- color: '#ff0a0a'
- transform: translate(-0%,-0%) scale(1,1)
grid:
- grid-template-areas: '"i" "n"'
- grid-template-columns: 1fr
state:
- value: 'on'
icon: mdi:lock-open-variant-outline
styles:
icon:
- width: 100%
- height: 100%
- color: white
- type: custom:button-card
entity: switch.easee_is_enabled
icon: mdi:power-standby
show_name: false
style:
top: 5%
left: 95%
width: 10%
height: 10%
name: Charge
tap_action:
action: toggle
haptic: medium
hold_action:
action: more-info
haptic: medium
styles:
card:
- border-style: solid
- border-width: 0px
- border-color: '#FF0000'
- border-radius: 9px
- background-color: transparent
style: |
ha-card {
box-shadow: none;
}
icon:
- width: 100%
- height: 100%
- color: white
- transform: translate(-0%,-0%) scale(1,1)
grid:
- grid-template-areas: '"i" "n"'
- grid-template-columns: 1fr
state:
- value: 'on'
styles:
icon:
- width: 100%
- height: 100%
- color: '#0ac1ff'
- type: state-label
entity: sensor.easee_cost_day
style:
top: 71%
left: 85%
pointer-events: none
transform: initial
font-size: 16px
font-family: var(--font-family)
color: AliceBlue
line-height: 30px
- type: icon
icon: mdi:cash
style:
top: 74.1%
left: 78%
pointer-events: none
transform: scale(1.3)
color: AliceBlue
- type: state-label
entity: sensor.blank_blank
prefix: ______________
style:
top: 74.2%
left: 73%
pointer-events: none
transform: initial
font-size: 18px
font-family: var(--font-family)
color: AliceBlue
- type: state-label
entity: sensor.easee_cost_month
style:
top: 80%
left: 85%
pointer-events: none
transform: initial
font-size: 16px
font-family: var(--font-family)
color: AliceBlue
line-height: 30px
- type: icon
icon: mdi:cash-multiple
style:
top: 82.1%
left: 78%
pointer-events: none
transform: scale(1.3)
color: AliceBlue
- type: state-label
entity: sensor.blank_blank
prefix: ______________
style:
top: 83.5%
left: 73%
pointer-events: none
transform: initial
font-size: 18px
font-family: var(--font-family)
color: AliceBlue
- type: state-label
entity: sensor.easee_cost_year
style:
top: 88%
left: 85%
pointer-events: none
transform: initial
font-size: 16px
font-family: var(--font-family)
color: AliceBlue
line-height: 30px
- type: state-label
entity: sensor.blank_blank
prefix: Year
style:
top: 89%
left: 75%
pointer-events: none
transform: scale(1.3)
color: AliceBlue
code enables (lock at top is a button to lock the cable and unlock it)
Power is a button to turn power off to the charger (enable and disable the charger, obviously change the local address of image to were you upload) the card will be greyed out when the charger is disbled by the switch.
Thanks worked perfectly!
Can someone maybe explain the difference between:
easee.set_circuit_dynamic_limit
easee.set_charger_max_limit
What I want to do in HA is the following:
- Set the maximum Amp limit without affecting the smart charging and the load balancing.
- Start stop the chargin by setting the above to 0 to stop charging and to 10/12/14 A to start charging.
Which one is the one I should use? The second one (easee.set_charger_max_limit) does what I want but there is a warning about wearing out the flash memory if used to often. I will maybe change it a few times (5-10) per week.
Hi,
The easee.set_charger_max_limit is meant to be a static limit which is not changed all the time. I doubt five times a week will be a problem, but the easee.set_circuit_dynamic_limit is made for the purpose you request. There is also a dynamic charger limit (as opposed to circuit), so in case you have any external smart charging like Tibber or similar, you could use either one that they don’t use. If you only have one charger, the charger and circuit limits will do exactly the same.
Thank you for the answer!
I do have Tibber and a Pulse so I still want that (semi) smart load balancing to work. I only have one charger.
The only part I don’t understand is the quoted text above.
Not sure what they use?
I personally don’t have Tibber or Pulse, so I’m quite sure which they use. But if you trend the values of both dynamic charger limit and dynamic circuit limit you’ll see which one is changed by Tibber/Pulse. Then just use the other one. The lowest value wins.
I tried the same and you have to also “reset” the car.
My sequence is as follows. Stop charging, set to 3-phase, unlock the car, lock the car, start charging.
Dear all,
great integration - as I did not really found a solution yet - did anyone be able to allow for solar excess charging solution? e.g. by observing tibber current consumption input?
Thanks Peter
Hi, been using this integration for a while now, and it’s great!
We’ve just had solar panels installed, and I’ve set up some automations to use the excess solar power to charge the car, and mostly it works great.
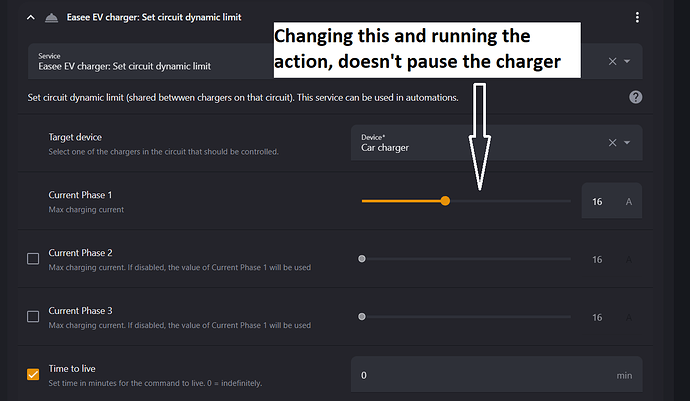
But I’m noticing that each time the current is changed via my automation (using the dynamic circuit limit), the charger momentarily stops, then starts again with the new, updated current. Is this normal behaviour? I’m controlling the current with a template value, which looks at the total surplus power, divided by 230V.
service: easee.set_circuit_dynamic_limit
data:
currentP1: "{{ (states('sensor.charging_current') | float ) / (3) }}"
currentP2: "{{ (states('sensor.charging_current') | float ) / (3) }}"
currentP3: "{{ (states('sensor.charging_current') | float ) / (3) }}"
time_to_live: 0
device_id: 99758d41ed41f4a7218dbeaa7aca46f7
I ask because in another test automation, where I can manually adjust the current per phase, if I run this action with a new current, the charger doesn’t pause momentarily.
Sometimes after pausing, it doesn’t start again until I unplugged the car, plug it back on again, then it starts.
Was just curious if this is normal behaviour, or if there’s’ something else I should be doing 
Hey all,
I just recently lost all comms with through the easee integration. Since last weekend (2023-06-10) all sensors in the easee integration has been Unavailable. Does anyone else have a similar situation?
The easee App on my phone still connects nicely though, so service isn’t down. How does one go about checking on the state of the API-servers?
Not at my end sorry
same here!
I solved the issue by enabling the site under the Configure button if the Easee Integration
Hi all, still love this automation. Just a quick question…
Occasionally, when connecting the car and trying to charge, I received a message ‘waiting for smart charge’ or ‘queued - load balancing’. I only have one charger.
I use the set dynamic circuit limit, so I can control each phase. However, after discussing the messages mentioned above with Easee support, they’ve suggested using the dynamic charger limit, instead of dynamic circuit. From what I understand, they do the same if you only have one charger, but I can’t see the ability to control each phase in the dynamic charger limit service. Is this right? Should I be able to control each phase with dynamic charger limit, or do I have to use dynamic circuit limit?
Thanks in advance.
Did you ever find a solution to this? I’m getting the same problem.
I tried uninstalling/reinstalling the integration but it didn’t help. My site is definitely enabled and like yours, it reports the existence of sensors, they just don’t work. The Easee app and easee.cloud are working fine (so at least my car is charging!)
Yes, I actually did.
What you have to do is to reinstall it. But it needed to be completely deleted from the “custom_components” directory. It works for me since my manual purge and reinstall. Maybe some bug in HACS that didn’t delete it when I uninstalled it? I don’t know.
Fantastic, thanks so much. Purging and re-installing a couple of times did work for me too. Not quite sure why I had to do it twice but perhaps I missed a re-start of HASS somewhere along the way or something. At least it’s working again!