Hey guys,
for the energy dashboard to work, you need to add state_class: measurement to the relevant sensor definitions. Which ones do you think are relevant and I am happy to amend them above.
Hey guys,
for the energy dashboard to work, you need to add state_class: measurement to the relevant sensor definitions. Which ones do you think are relevant and I am happy to amend them above.
ok, found it our by myself.
first, you have to create this template sensors (because the evcc sensors are positiv and negativ, we need to split up this sensors):
sensors:
- name: "Netz Verbrauch (W)"
unique_id: netz_verbrauch_w
unit_of_measurement: "W"
state_class: measurement
device_class: power
state: "{{ max(states('sensor.evcc_grid_power_w') | int, 0) | default(0)}}"
- name: "Netz Einspeisung (W)"
unique_id: netz_einspeisung_w
unit_of_measurement: "W"
state_class: measurement
device_class: power
state: "{{ min(states('sensor.evcc_grid_power_w') | int, 0) | abs | default(0)}}"
- name: "Batterie Entladeleistung (W)"
unique_id: batterie_entladeleistung_w
unit_of_measurement: "W"
state_class: measurement
device_class: power
state: "{{ max(states('sensor.evcc_battery_power_w') | int, 0) | default(0)}}"
- name: "Batterie Ladeleistung (W)"
unique_id: batterie_ladeleistung_w
unit_of_measurement: "W"
state_class: measurement
device_class: power
state: "{{ min(states('sensor.evcc_battery_power_w') | int, 0) | abs | default(0)}}"
Second, you need to create helper sensors “Riemann sum integral” with “k (kilo)” and “hour” for each of these new sensors (and in addition for the pv_grid_power sensor).
Third, you can use this Riemann sensors for the energy dashboard.

Hello, if you add the unique_id to the sensors you don’t need to do the conversion with Riemann, you can also do this via the user interface at the gear wheel at the top of the sensor.
@Bimbo009 I don’t want to convert from W to Wh, but from W to kWh, therefor I need the Riemann helper as far as I know 
Are there any known issues with the march update. Since I have updated HA the mqtt sensors aren’t available any more…
You are right, the sensor would have to be in wh.
Sorry if I didn’t understand that thought: Why do you need Riemann (which intrinsically introduces a drift) if we already have evcc_charged_energy_kwh coming directly from EVCC?
Would love to update my set of complete MQTT entities above, as soon as we agree on the solution.
@ThomDietrich
EVCC exports also the evcc/site/gridEnergy if the meter supports it.
Since the meter is placed at feed-in, is that the total grid consumption (home usage - PV produced) ?
evcc/site.go at 7d08f929857cfe8db28a3b5829483adde0122277 · evcc-io/evcc (github.com)
edit:
I found that at the “evcc/site/gridEnergy” mqtt topic evcc exports the grid energy usage.
First of all: Thank you very much @ThomDietrich for your effort in integrating evcc into Home Assistant via MQTT. It works like a charm and adds an unbelievable amount of WAF 
I have a side question: Do you know how to change the frontend values of the mqtt-state-options? As far as I know, these values don’t have friendly names. I’d like to enhance the WAF further and like to change the displayed names to stuff like “No Charging”, “PV only”, “Charge fast”:

Thanks!
I can’t think of an easy way. Sadly you can’t “translate” states like in the example. You have to define a new input with your desired display names, then set the MQTT entity from that via an automation.
Something like the below. Please share your working solution!!
input_select:
evcc_mode_friendly:
name: EVCC Modus
icon: mdi:tune-variant
#initial: "Off"
options:
- "Off"
- "Full throttle!"
automation:
- alias: xxx
trigger:
- platform: state
entity_id: input_select.evcc_mode_friendly
action:
- service: input_select.select_option
entity_id: input_select.evcc_mode
option: >
{% if is_state(trigger_state, 'Off') %}
off
{% elif is_state(trigger_state, 'Full throttle!') %}
now
{% else %}
unknown
{% endif %}
Gnah, I thought there will be an easier way than another automation. Thanks for your input!
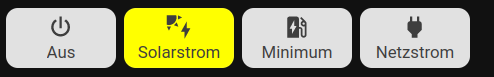
Edit: I found a solution. I don’t know if its easier but it’s at least prettier than the MQTT topics in a drop down menu (in my opinion):


The Buttons will change their color according to the current state of the select-entity. When the Mode is off, the other buttons will be dark, in any other case, they will light up so that you can see that your charger is ready for operation.
I couldn’t get what I wanted with on-board lovelace cards and used a custom integration. If you’d like to recreate the dashboard, you’ve got to install the Custom Button Card Integration first - use HACS for your convenience.
Then I stacked a couple of buttons horizontally with the following code:
type: horizontal-stack
cards:
- type: custom:button-card
entity: select.evcc_mode
name: Aus
tap_action:
action: call-service
service: select.select_option
service_data:
entity_id: select.evcc_mode
option: 'off'
color_type: card
icon: mdi:power
styles:
card:
- height: 60px
- width: 110px
state:
- value: 'off'
color: yellow
- type: custom:button-card
entity: select.evcc_mode
name: Solarstrom
tap_action:
action: call-service
service: select.select_option
service_data:
entity_id: select.evcc_mode
option: pv
color_type: card
icon: mdi:solar-power
styles:
card:
- height: 60px
- width: 110px
state:
- value: pv
color: yellow
- type: custom:button-card
entity: select.evcc_mode
name: Minimum
tap_action:
action: call-service
service: select.select_option
service_data:
entity_id: select.evcc_mode
option: minpv
color_type: card
icon: mdi:ev-station
styles:
card:
- height: 60px
- width: 110px
state:
- value: minpv
color: yellow
- type: custom:button-card
entity: select.evcc_mode
name: Netzstrom
tap_action:
action: call-service
service: select.select_option
service_data:
entity_id: select.evcc_mode
option: now
color_type: card
icon: mdi:power-plug
styles:
card:
- height: 60px
- width: 110px
state:
- value: now
color: yellow
You could even beautify that more with a grid (I’m not yet lucky with the colors, does anyone know the standard “yellow” for the default dark skin?  ):
):

square: false
type: grid
columns: 4
cards:
- type: custom:button-card
entity: select.evcc_mode
name: Aus
tap_action:
action: call-service
service: select.select_option
service_data:
entity_id: select.evcc_mode
option: 'off'
color_type: card
icon: mdi:power
styles:
card:
- height: 60px
- width: 100px
state:
- value: 'off'
color: chocolate
- type: custom:button-card
entity: select.evcc_mode
name: Solarstrom
tap_action:
action: call-service
service: select.select_option
service_data:
entity_id: select.evcc_mode
option: pv
color_type: card
icon: mdi:solar-power
styles:
card:
- height: 60px
- width: 100px
state:
- value: pv
color: chocolate
- type: custom:button-card
entity: select.evcc_mode
name: Netzstrom
tap_action:
action: call-service
service: select.select_option
service_data:
entity_id: select.evcc_mode
option: now
color_type: card
icon: mdi:power-plug
styles:
card:
- height: 60px
- width: 100px
state:
- value: now
color: chocolate
- type: custom:button-card
entity: input_boolean.laden_bis_80
name: Stop 80%
tap_action:
action: toggle
color_type: card
styles:
card:
- height: 60px
- width: 100px
state:
- value: 'on'
color: chocolate
Right! Obviously you were asking about a nice way to build a UI with higher WAF and this looks amazing. I might copy that 
There is an alternative solution to the one from @ThomDietrich above. You can use template for value_template and command_template to override the labels:
- command_topic: "evcc/loadpoints/1/mode/set"
name: evcc_mode
unique_id: uniqueid__evcc_mode_select
icon: mdi:tune-variant
state_topic: "evcc/loadpoints/1/mode"
value_template: >
{% if value == 'off' %}
Aus
{% elif value == 'pv' %}
PV
{% elif value == 'minpv' %}
Minimum + PV
{% else %}
Schnell
{% endif %}
command_template: >
{% if value == 'Aus' %}
off
{% elif value == 'PV' %}
pv
{% elif value == 'Minimum + PV' %}
minpv
{% else %}
now
{% endif %}
options:
- "Aus"
- "PV"
- "Minimum + PV"
- "Schnell"

Hey @softcat, thanks for your hint! I already used value_templates but didn’t remember that way to make values “more readable” or “more intutive”. Of course yours is the one and only way as my solution only makes the UI a (small) bit more usable.
Hi, I am facing the PrioritySoc problem still. (and BufferSoc)
It sais value “unknown”. All other parameters work fine.
Configuration is. EVCC newest version 0.116.7.
Symo GEN24 Plus
BYD HVM Battery
→ Why does it look like this? - I am missing ideas…
Any ideas what to look for next?
Maybe BYD Batteries (unlikely) do not support that? How could I test that? Maybe within EVCC? Where can I see the bufferSoc and prioritySoc-Values within EVCC?
Thank you very much for you help already!!!
The value is essential for further automations!
EVCC creates the configuration like this in evcc.yaml:
meters:
- type: template
template: fronius-gen24
usage: grid
host: 10.10.10.42
port: 502
name: grid1
- type: template
template: fronius-gen24
usage: pv
host: 10.10.10.42
port: 502
name: pv1
- type: template
template: fronius-gen24
usage: battery
host: 10.10.10.42
port: 502
capacity: 11
name: battery1
HA configuration.yaml sais:
number:
- name: evcc_min_current
unique_id: uniqueid__evcc_min_current
icon: mdi:current-ac
state_topic: "evcc/loadpoints/1/minCurrent"
command_topic: "evcc/loadpoints/1/minCurrent/set"
availability_topic: "evcc/status"
min: 6
max: 16
step: 0.25
unit_of_measurement: "A"
- name: evcc_max_current
unique_id: uniqueid__evcc_max_current
icon: mdi:current-ac
state_topic: "evcc/loadpoints/1/maxCurrent"
command_topic: "evcc/loadpoints/1/maxCurrent/set"
availability_topic: "evcc/status"
min: 6
max: 16
step: 0.25
unit_of_measurement: "A"
- name: evcc_buffer_soc
unique_id: uniqueid__evcc_buffer_soc
icon: mdi:label-percent-outline
state_topic: "evcc/site/bufferSoc"
command_topic: "evcc/site/bufferSoc/set"
availability_topic: "evcc/status"
min: 1
max: 100
unit_of_measurement: "%"
- name: evcc_priority_soc
unique_id: uniqueid__evcc_priority_soc
icon: mdi:label-percent-outline
state_topic: "evcc/site/prioritySoc"
command_topic: "evcc/site/prioritySoc/set"
availability_topic: "evcc/status"
min: 1
max: 100
unit_of_measurement: "%"
Hey @ptrrtpptr,
you missed to post the most important screenshot, and that is I think where your solution lies.
Data is communicated by EVCC to MQTT, and HA reads those values via the configuration I provided here in this thread. Simply connect to your MQTT server directly (e.g. with the software MQTT Explorer) and check whether the topic evcc/site/bufferSoc exists, whether it was renamed, and which values it holds.
Is there a solution yet? I would also like to have the evcc_charged_energy_kwh as an entity for my energy dashboard. But as far as I understood the documentation this value is not really suited to be used as such, since it needs a form of reset timestamp. Has anyone done this up to now?
Hi,
first of all: Thanks for you’r work 
As I understand @nicx, and as I’m looking into using evcc’s mqtt data, he aims to use evcc as a proxy for all connected sources and drains. Including evcc as a source for inverter production to use as a source for the energy dashboard. The evcc_charged_enegry_kwh does only reflect the total consumption of the charging station and not the production of the pv (just the current flow). As @Bimbo009 pointed out it is possible to convert the necessary values (evcc/site/N/power and evcc/site/battery/N/power) from W to Wh using the gear wheel (which I can’t reproduce/find… and doubt that data would be correctly converted given the bedirectional nature of grid consumption with pv feed-in).
That said, @nicx provides a solution to convert these values in a way to be able to use these values correctly as a source for general consumption / production for the energy dashboard.
I think this approach is usefull because you need only one software to connect to your inverter / bms.
In my case I have a LG ESS Home, which is not directly supported by HA (but by evcc). In order to use it I would need to use thirdparty software as pyess for example which is not available as an addon (or atleast need to be created) for HAOS and therefore would need additional hardware to run.
Seems like there have been some renames going on in the meantime
phases → phasesEnabled
activePhases → phasesActive
You might want to update this. Thanks for the detailled config to copy/paste!