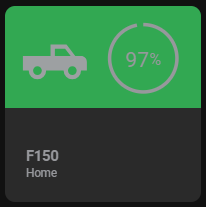
OK. I have one other question. How can I add a second circle field directly below the original circle field without impacting the position of the icon, name, or state? I would like to add a second circle below the one shown, without affecting the position of anything on the left side of the card.

Here is my current card code. Thanks in advance for any help. I tried just making a second field called “fuel” and put it in the right column next to l, s, n and copied the circle code. But it altered the location of my name and label.
truck:
template:
- base
variables:
state_on: >
[[[ return states["sensor.garage_fordpass_ignitionstatus"].state == 'ON' ]]]
circle_input: >
[[[ return states["sensor.garage_fordpass_fuel"].state ]]]
state_display: >
[[[
if (entity) {
return variables.state === 'home'
? variables.translate_home
: variables.state === 'not_home'
? variables.translate_not_home
: variables.state;
}
return variables.translate_unknown;
]]]
tap_action:
action: more-info
double_tap_action:
action: more-info
entity: sensor.garage_fordpass_fuel
hold_action:
action: toggle
entity: switch.garage_fordpass_ignition_switch
styles:
grid:
- grid-template-areas: |
"icon circle"
"n n"
"s s"
"l l"
- grid-template-columns: repeat(2, 1fr)
- grid-template-rows: auto repeat(3, min-content)
- gap: 1.3%
- align-items: start
- will-change: transform
name:
- justify-self: start
- line-height: 110%
- font-size: 15px
- font-weight: bold
state:
- justify-self: start
- line-height: 110%
- font-size: 12px
label:
- justify-self: start
- line-height: 110%
- font-size: 12px
card:
- --c-color-home: none
- --c-color-away: none
- --c-color-zone: none
- --c-stroke-width: none
- --c-icon-color-on: var(--contrast1)
- --c-icon-color-off: '#97989c'
- --c-stroke-color-on: var(--contrast1)
- --c-stroke-color-off: '#97989c'
- --c-stroke-color-power-off: none
- --c-fill-color-on: none
- --c-fill-color-off: none
- --c-fill-color-power-off: none
- --c-stroke-width: 2.3
- --c-stroke-width-dragging: 4
- --c-font-color-on: var(--contrast1)
- --c-font-color-off: '#97989c'
- --c-font-color-power-off: none
- --c-font-size: 14px
- --c-unit-font-size: 10.5px
- --c-font-weight: 700
- --c-letter-spacing: -0.02rem
- background-image: >
[[[
if (variables.state === 'home') {
return `linear-gradient(to bottom, rgba(50,168,82,1) 0%, rgba(50,168,82,1) 52%, rgba(0,0,0,0) 48%)`;
}
if (variables.state === 'BHS') {
return `linear-gradient(to bottom, rgba(255,191,0,1) 0%, rgba(255,191,0,1) 52%, rgba(0,0,0,0) 48%)`;
}
if (variables.state === 'CCAC') {
return `linear-gradient(to bottom, rgba(255,191,0,1) 0%, rgba(255,191,0,1) 52%, rgba(0,0,0,0) 48%)`;
}
if (variables.state === 'Lowes') {
return `linear-gradient(to bottom, rgba(255,191,0,1) 0%, rgba(255,191,0,1) 52%, rgba(0,0,0,0) 48%)`;
}
if (variables.state === 'Stantec') {
return `linear-gradient(to bottom, rgba(255,191,0,1) 0%, rgba(255,191,0,1) 52%, rgba(0,0,0,0) 48%)`;
}
if (variables.state === 'Vernon') {
return `linear-gradient(to bottom, rgba(255,191,0,1) 0%, rgba(255,191,0,1) 52%, rgba(0,0,0,0) 48%)`;
} else {
return `linear-gradient(to bottom, rgba(255,0,0,1) 0%, rgba(255,0,0,1) 52%, rgba(0,0,0,0) 48%)`;
}
]]]
custom_fields:
circle:
- display: initial
- width: 100%
- margin: -9% 0 0 0
- justify-self: center
- opacity: 1
custom_fields:
circle: >
[[[
if (variables.state_on) {
let input = variables.circle_input,
r = 22,
c = r * 2 * Math.PI,
dasharray = c,
dashoffset = c - input / 100 * c;
return `
<svg viewBox="0 0 50 50">
<circle cx="25" cy="25" r="${r}" stroke='var(--c-stroke-color-on)' stroke-dashoffset="${dashoffset}" stroke-dasharray="${dasharray}" stroke-width='var(--c-stroke-width)' fill='var(--c-fill-color-on)' style="transform: rotate(-90deg); transform-origin: 50% 50%;" />
<text x="50%" y="54%" fill='var(--c-font-color-on)' font-size='var(--c-font-size)' text-anchor="middle" alignment-baseline="middle" dominant-baseline="middle">${variables.circle_input}<tspan font-size='var(--c-unit-font-size)'>%</tspan></text>
</svg>
`;
} else {
let input = variables.circle_input,
r = 22,
c = r * 2 * Math.PI,
dasharray = c,
dashoffset = c - input / 100 * c;
return `
<svg viewBox="0 0 50 50">
<circle cx="25" cy="25" r="22" stroke='var(--c-stroke-color-off)' stroke-dashoffset="${dashoffset}" stroke-dasharray="${dasharray}" stroke-width='var(--c-stroke-width)' fill='var(--c-fill-color-off)' style="transform: rotate(-90deg); transform-origin: 50% 50%;" />
<text x="50%" y="54%" fill='var(--c-font-color-off)' font-size='var(--c-font-size)' text-anchor="middle" alignment-baseline="middle" dominant-baseline="middle">${variables.circle_input}<tspan font-size='var(--c-unit-font-size)'>%</tspan></text>
</svg>
`;
}
]]]
I tried to just copy the current custom field and altered the code, but I ended up with this.











