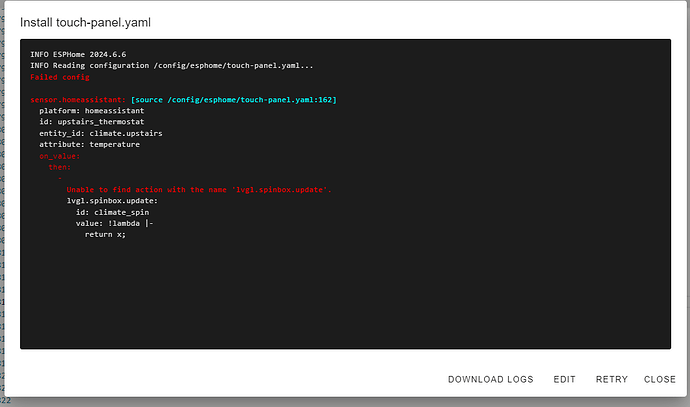
Thank you for your help, but still nothing
substitutions:
name: "touch-panel"
friendly_name: "Touch Panel"
device_description: "Guition ESP32-S3-4848S040 480*480 Smart Screen"
project_name: "Guition.ESP32_S3_4848S040"
project_version: "1.0.0"
lightbulb: "\U000F0335"
ceiling_light: "\U000F0769"
lamp: "\U000F06B5"
floor_lamp: "\U000F08DD"
string_lights: "\U000F12BA"
clock: "\U000F0150"
ceiling_fan: "\U000F1797"
light_recessed: "\U000F179B"
blinds_horizontal: "\U000F1A2B"
blinds_horizontal_closed: "\U000F1A2C"
curtains_closed: "\U000F1847"
curtains: "\U000F1846"
wallsconce: "\U000F091C"
bed: "\U000F02E3"
bed_empty: "\U000F08A0"
thermometer_high: "\U000F10C2"
humidity: "\U000F058E"
wallsconce_variant: "\U000F091E"
kiss: "\U000F0C73"
hvac: "\U000F0D43"
esphome:
name: "${name}"
friendly_name: "${friendly_name}"
#name_add_mac_suffix: true
project:
name: "${project_name}"
version: "${project_version}"
platformio_options:
board_build.flash_mode: dio
esp32:
board: esp32-s3-devkitc-1
variant: esp32s3
flash_size: 16MB
framework:
type: esp-idf
sdkconfig_options:
COMPILER_OPTIMIZATION_SIZE: y
CONFIG_ESP32S3_DEFAULT_CPU_FREQ_240: "y"
CONFIG_ESP32S3_DATA_CACHE_64KB: "y"
CONFIG_ESP32S3_DATA_CACHE_LINE_64B: "y"
CONFIG_SPIRAM_FETCH_INSTRUCTIONS: y
CONFIG_SPIRAM_RODATA: y
psram:
mode: octal
speed: 80MHz
logger:
api:
encryption:
key: "api key"
ota:
password: "ota password"
platform: esphome
wifi:
ssid: !secret wifi_ssid
password: !secret wifi_password
web_server:
port: 80
external_components:
- source: github://clydebarrow/esphome@lvgl_original
refresh: 10min
components: [ lvgl ]
time:
- platform: sntp
id: sntp_time
timezone: America/New_York
servers:
- 0.pool.ntp.org
- 1.pool.ntp.org
- 2.pool.ntp.org
on_time_sync:
- script.execute: time_update
on_time:
- minutes: '*'
seconds: 0
then:
- script.execute: time_update
############ AntiBurn ################
#- hours: 2,3,4,5
# minutes: 5
#seconds: 0
#then:
# - switch.turn_on: switch_antiburn
#- hours: 2,3,4,5
# minutes: 35
# seconds: 0
#then:
# - switch.turn_off: switch_antiburn
#########################################
script:
- id: time_update
then:
- lvgl.label.update:
id: display_time
text: !lambda |-
static char time_buf[17];
auto now = id(sntp_time).now();
bool is_pm = now.hour >= 12;
int hour_12 = now.hour % 12;
if (hour_12 == 0) {
hour_12 = 12; // 12 AM/PM should be displayed as 12, not 0
}
snprintf(time_buf, sizeof(time_buf), "%2d:%02d%s", hour_12, now.minute, is_pm ? "pm" : "am");
return time_buf;
###################Temp and Humidity ################
sensor:
- platform: homeassistant
entity_id: sensor.atc_7997_temperature
id: outdoor_temperature
on_value:
- lvgl.label.update:
id: temp_text
text:
format: "\U000F10C3 %.1f \U000F0504"
args: [ 'x' ]
- platform: homeassistant
id: room_humidity
entity_id: sensor.atc_7997_humidity
on_value:
- lvgl.label.update:
id: humidity_text
text:
format: "\U000F058E %.1f \U000F03F0"
args: [ 'x' ]
#Fan#
- platform: homeassistant
id: fan_speed
entity_id: fan.master_fan
attribute: set_percentage
on_value:
- lvgl.slider.update:
id: fan_slider
value: !lambda return x;
################HVAC####################
- platform: homeassistant
id: upstairs_thermostat
entity_id: climate.upstairs
attribute: temperature
on_value:
then:
- lvgl.spinbox.update:
id: climate_spin
value: !lambda return x;
############Cover##############
- platform: homeassistant
id: cover_myroom_pos
entity_id: cover.shades_curtain
attribute: current_position
on_value:
- if:
condition:
lambda: |-
return x == 100;
then:
- lvgl.widget.update:
id: cov_up_myroom
text_opa: 60%
else:
- lvgl.widget.update:
id: cov_up_myroom
text_opa: 100%
- if:
condition:
lambda: |-
return x == 0;
then:
- lvgl.widget.update:
id: cov_down_myroom
text_opa: 60%
else:
- lvgl.widget.update:
id: cov_down_myroom
text_opa: 100%
text_sensor:
- platform: homeassistant
id: cover_myroom_state
entity_id: cover.shades_curtain
on_value:
- if:
condition:
lambda: |-
return ((0 == x.compare(std::string{"opening"})) or (0 == x.compare(std::string{"closing"})));
then:
- lvgl.label.update:
id: cov_stop_myroom
text: "STOP"
else:
- lvgl.label.update:
id: cov_stop_myroom
text:
format: "%.0f%%"
args: [ 'id(cover_myroom_pos).get_state()' ]
################### Red Lights #######################
switch:
- platform: lvgl
name: Intim Lights
widget: lv_button_8
on_turn_on:
then:
- lvgl.widget.update:
id: lv_button_8_icon
text_color: 0xFFFF00
on_turn_off:
then:
- lvgl.widget.update:
id: lv_button_8_icon
text_color: 0xB6B6B6
###################### AntiBurn#####################
#- platform: template
# id: switch_antiburn
# icon: mdi:television-shimmer
#optimistic: true
# entity_category: "config"
#turn_on_action:
#- logger.log: "Starting Antiburn"
# - if:
#condition: lvgl.is_paused
#then:
#- lvgl.resume:
# - lvgl.widget.redraw:
#- delay: 1s
#- lvgl.pause:
# show_snow: true
#turn_off_action:
#- logger.log: "Stopping Antiburn"
#- if:
#condition: lvgl.is_paused
#then:
# - lvgl.resume:
#- lvgl.widget.redraw:
#- delay: 1s
#- lvgl.pause:
################binary_sensors###############
# Lights#
binary_sensor:
- platform: homeassistant
id: remote_light1
entity_id: light.over_the_bed_lights
publish_initial_state: true
on_state:
then:
lvgl.widget.update:
id: lv_button_1
state:
checked: !lambda return x;
- platform: homeassistant
id: remote_light2
entity_id: light.mirror_lighs
publish_initial_state: true
on_state:
then:
lvgl.widget.update:
id: lv_button_2
state:
checked: !lambda return x;
- platform: homeassistant
id: remote_light3
entity_id: light.tv_lights
publish_initial_state: true
on_state:
then:
lvgl.widget.update:
id: lv_button_3
state:
checked: !lambda return x;
- platform: homeassistant
id: remote_light4
entity_id: light.irina_s_wall_light
publish_initial_state: true
on_state:
then:
lvgl.widget.update:
id: lv_button_4
state:
checked: !lambda return x;
- platform: homeassistant
id: remote_light5
entity_id: light.bed_occupancy_sensor_yevgeniy_lights
publish_initial_state: true
on_state:
then:
lvgl.widget.update:
id: lv_button_5
state:
checked: !lambda return x;
- platform: homeassistant
id: remote_light6
entity_id: light.my_wall_light
publish_initial_state: true
on_state:
then:
lvgl.widget.update:
id: lv_button_6
state:
checked: !lambda return x;
#Fan#
- platform: homeassistant
id: remote_fan
entity_id: fan.master_fan
publish_initial_state: true
on_state:
then:
lvgl.widget.update:
id: lv_button_10
state:
checked: !lambda return x;
#Covers#
- platform: homeassistant
id: remote_cover
entity_id: cover.master_bedroom_all_covers
publish_initial_state: true
on_state:
then:
lvgl.widget.update:
id: lv_button_11
state:
checked: !lambda return x;
#number:
# __________________________________________________ backlight timeout
#- platform: template
#name: Backlight Timeout
#optimistic: true
#id: backlight_timeout
#unit_of_measurement: "s"
#initial_value: 30
#restore_value: true
#min_value: 10
#max_value: 90
#step: 10
#mode: auto # auto / box / slider
# ======================================================================================
################lvgl Buttons################
lvgl:
displays:
- display_id: my_display
touchscreens:
- touchscreen_id: my_touchscreen
on_idle:
timeout: 90s ###!lambda "return (id(backlight_timeout).state * 1000);" ##fiture use##
then:
- logger.log: "LVGL is idle"
- light.turn_off: backlight
- lvgl.pause:
##########Pages####################
top_layer:
widgets:
- label:
text_font: roboto24
text: "00:00 am"
id: display_time
align: bottom_mid
#x: -2
y: -10
text_align: right
text_color: 0xFFFFFF
- label:
text_font: roboto24
text: "-.- %"
id: humidity_text
align: bottom_right
x: -20
y: -10
text_align: right
text_color: 0xFFFFFF
on_press:
then:
- lvgl.page.show: second_page
- label:
text_font: roboto24
text: "-.-°C"
id: temp_text
align: bottom_left
x: 12
y: -10
#text_align: right
text_color: 0xFFFFFF
on_press:
then:
- lvgl.page.show: main_page
style_definitions:
- id: style_line
line_color: 0x0000FF
line_width: 8
line_rounded: true
- id: date_style
text_font: roboto24
align: center
text_color: 0x333333
bg_opa: cover
radius: 4
pad_all: 2
####Header_Footer##########
- id: header_footer
bg_color: 0x0C7B5F
bg_grad_color: 0x03291F
bg_grad_dir: VER
bg_opa: COVER
border_width: 0
radius: 0
pad_all: 0
pad_row: 0
pad_column: 0
border_color: 0x0077b3
text_color: 0xFFFFFF
width: 100%
height: 40
theme:
btn:
text_font: roboto24
scroll_on_focus: true
group: general
radius: 25
width: 150
height: 97
pad_left: 10px
pad_top: 10px
pad_bottom: 10px
pad_right: 10px
shadow_width: 0
bg_color: 0x0C7B5F
text_color: 0xB6B6B6
checked:
bg_color: 0xCC5E14
text_color: 0xB6B6B6
obj:
text_font: roboto24
scroll_on_focus: true
group: general
radius: 25
width: 150
height: 97
pad_left: 10px
pad_top: 10px
pad_bottom: 10px
pad_right: 10px
shadow_width: 0
bg_color: 0x0C7B5F
border_color: 0x0C7B5F
text_color: 0xB6B6B6
checked:
bg_color: 0xCC5E14
text_color: 0xB6B6B6
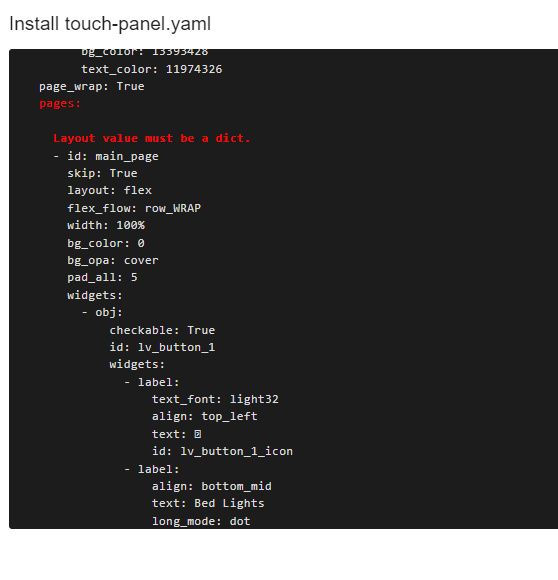
page_wrap: true
pages:
- id: main_page
skip: true
layout: flex
flex_flow: row_WRAP
width: 100%
bg_color: 0x000000
bg_opa: cover
pad_all: 5
widgets:
- obj:
#height: 207
checkable: true
id: lv_button_1
widgets:
- label:
text_font: light32
align: top_left
text: $light_recessed
id: lv_button_1_icon
- label:
align: bottom_mid
text: "Bed Lights"
long_mode: dot
on_short_click:
- homeassistant.service:
service: light.toggle
data:
entity_id: light.over_the_bed_lights
- obj:
checkable: true
id: lv_button_2
widgets:
- label:
text_font: light32
align: top_mid
text: $light_recessed
id: lv_button_2_icon
- label:
align: bottom_mid
text: "Mirror Lights"
long_mode: dot
on_short_click:
- homeassistant.service:
service: light.toggle
data:
entity_id: light.mirror_lighs
- obj:
# width: 207
checkable: true
id: lv_button_3
widgets:
- label:
text_font: light32
align: top_right
text: $light_recessed
id: lv_button_3_icon
- label:
align: bottom_mid
text: "TV Lights"
long_mode: dot
on_short_click:
- homeassistant.service:
service: light.toggle
data:
entity_id: light.tv_lights
- obj:
checkable: true
id: lv_button_4
widgets:
- label:
text_font: light32
align: top_left
text: $wallsconce_variant
id: lv_button_4_icon
- label:
align: bottom_mid
text: "Irina Light"
long_mode: dot
on_short_click:
- homeassistant.service:
service: light.toggle
data:
entity_id: light.irina_s_wall_light
- obj:
checkable: true
id: lv_button_5
widgets:
- label:
text_font: light32
align: top_mid
text: $bed
id: lv_button_5_icon
- label:
align: bottom_mid
text: "Under Bed"
long_mode: dot
on_short_click:
- homeassistant.service:
service: light.toggle
data:
entity_id: light.bed_occupancy_sensor_yevgeniy_lights
- obj:
checkable: true
id: lv_button_6
widgets:
- label:
text_font: light32
align: top_right
text: $wallsconce_variant
id: lv_button_6_icon
- label:
align: bottom_mid
text: "My Light"
long_mode: dot
on_short_click:
- homeassistant.service:
service: light.toggle
data:
entity_id: light.my_wall_light
- obj:
width: 230
checkable: true
id: lv_button_7
widgets:
- label:
text_font: light32
align: top_left
text: $hvac
id: lv_button_7_icon
- label:
align: bottom_left
text: "Hvac"
long_mode: dot
- obj:
width: 230
checkable: true
id: lv_button_8
widgets:
- label:
text_font: light32
align: top_right
text: $kiss
id: lv_button_8_icon
- label:
align: bottom_right
text: "Intim"
long_mode: dot
- obj:
width: 230
checkable: true
id: lv_button_10
widgets:
- label:
text_font: light32
align: top_left
text: $ceiling_fan
id: lv_button_10_icon
- label:
align: bottom_left
text: "Fan"
long_mode: dot
- slider:
x: 90
y: 25
width: 130
height: 10
indicator:
bg_color: 0x0C7B5F
knob:
bg_color: 0x0C7B5F
#pad_all: 8
id: fan_slider
value: 75
min_value: 0
max_value: 100
adv_hittest: true
on_release:
- homeassistant.service:
service: fan.turn_on
data:
entity_id: fan.master_fan
percentage: !lambda return int(x);
on_short_click:
- homeassistant.service:
service: fan.toggle
data:
entity_id: fan.master_fan
on_press:
- homeassistant.service:
service: fan.set_percentage
data:
entity_id: fan.master_fan
- obj:
width: 230
checkable: true
id: lv_button_11
widgets:
- label:
text_font: light32
align: top_right
text: $curtains
id: lv_button_11_icon
- label:
align: bottom_right
text: "Curtains"
long_mode: dot
on_short_click:
- homeassistant.service:
service: cover.toggle
data:
entity_id: cover.master_bedroom_all_covers
- id: second_page
skip: true
layout: flex
flex_flow: row_WRAP
width: 100%
bg_color: 0x000000
bg_opa: cover
pad_all: 5
widgets:
############## Covers###################
- btn:
x: 10
y: 30
width: 70
height: 68
widgets:
- label:
id: cov_up_myroom
align: CENTER
text: "\U000F0143"
on_press:
then:
- homeassistant.service:
service: cover.open
data:
entity_id: cover.shades_curtain
- btn:
x: 10
y: 103
width: 70
height: 68
widgets:
- label:
id: cov_stop_myroom
align: CENTER
text: STOP
on_press:
then:
- homeassistant.service:
service: cover.stop
data:
entity_id: cover.shades_curtain
- btn:
x: 10
y: 178
width: 70
height: 68
widgets:
- label:
id: cov_down_myroom
align: CENTER
text: "\U000F0140"
on_press:
then:
- homeassistant.service:
service: cover.close
data:
entity_id: cover.shades_curtain
####################HVAC##############################
- obj:
align: BOTTOM_MID
y: -50
layout:
type: FLEX
flex_flow: ROW
flex_align_cross: CENTER
width: SIZE_CONTENT
height: SIZE_CONTENT
widgets:
- btn:
id: spin_down
on_click:
- lvgl.spinbox.decrement: spin_box
widgets:
- label:
text: "-"
- spinbox:
id: spin_box
align: CENTER
text_align: CENTER
width: 50
range_from: 15
range_to: 35
step: 0.5
rollover: false
digits: 3
decimal_places: 1
on_value:
then:
- homeassistant.service:
service: climate.set_temperature
data:
temperature: !lambda return x;
entity_id: climate.upstairs
- btn:
id: spin_up
on_click:
- lvgl.spinbox.increment: spin_box
widgets:
- label:
text: "+"
#-------------------------------------------
# Internal outputs
#-------------------------------------------
output:
# Backlight LED
- platform: ledc
pin: GPIO38
id: GPIO38
frequency: 100Hz
# Built in 120v relay
- id: internal_relay_1
platform: gpio
pin: 40
#-------------------------------------------
# LIGHTS
#-------------------------------------------
light:
- platform: monochromatic
output: GPIO38
name: Backlight
id: backlight
restore_mode: ALWAYS_ON
#-------------------------------------------
# Graphicsd and Fonts
#-------------------------------------------
image:
- file: https://esphome.io/_images/logo.png
id: boot_logo
resize: 200x200
type: RGB565
- file: "fonts/wall-sconce-180.svg"
id: wallsconce_180
resize: 20x20
font:
- file: "gfonts://Roboto"
id: roboto24
size: 24
bpp: 4
extras:
- file: 'fonts/materialdesignicons-webfont.ttf' # http://materialdesignicons.com/cdn/7.4.47/
glyphs: [
"\U000F004B",
"\U0000f0ed",
"\U000F006E",
"\U000F012C",
"\U000F179B",
"\U000F0748",
"\U000F1A1B",
"\U000F02DC",
"\U000F0A02",
"\U000F035F",
"\U000F0156",
"\U000F0C5F",
"\U000f0084",
"\U000f0091",
"\U000F058E",
"\U000F10C3",
"\U000F03F0", # mdi-percent
"\U000F0504", # mdi- celcius
"\U000F091E",
"\U000F0143", # mdi-arrow_up
"\U000F0140", # mdi-arrow_down
]
- file: 'fonts/materialdesignicons-webfont.ttf' # http://materialdesignicons.com/cdn/7.4.47/
id: weather70
size: 70
bpp: 4
glyphs: &mdi-weather-glyphs
- "\U000F0590" # mdi-weather-cloudy
- "\U000F0F2F" # mdi-weather-cloudy-alert
- "\U000F0E6E" # mdi-weather-cloudy-arrow-right
- "\U000F0591" # mdi-weather-fog
- "\U000F0592" # mdi-weather-hail
- "\U000F0F30" # mdi-weather-hazy
- "\U000F0898" # mdi-weather-hurricane
- "\U000F0593" # mdi-weather-lightning
- "\U000F067E" # mdi-weather-lightning-rainy
- "\U000F0594" # mdi-weather-clear-night
- "\U000F0F31" # mdi-weather-night-partly-cloudy
- "\U000F0595" # mdi-weather-partly-cloudy
- "\U000F0F32" # mdi-weather-partly-lightning
- "\U000F0F33" # mdi-weather-partly-rainy
- "\U000F0F34" # mdi-weather-partly-snowy
- "\U000F0F35" # mdi-weather-partly-snowy-rainy
- "\U000F0596" # mdi-weather-pouring
- "\U000F0597" # mdi-weather-rainy
- "\U000F0598" # mdi-weather-snowy
- "\U000F0F36" # mdi-weather-snowy-heavy
- "\U000F067F" # mdi-weather-snowy-rainy
- "\U000F0599" # mdi-weather-sunny
- "\U000F0F37" # mdi-weather-sunny-alert
- "\U000F14E4" # mdi-weather-sunny-off
- "\U000F059A" # mdi-weather-sunset
- "\U000F059B" # mdi-weather-sunset-down
- "\U000F059C" # mdi-weather-sunset-up
- "\U000F0F38" # mdi-weather-tornado
- "\U000F059D" # mdi-weather-windy
- "\U000F059E" # mdi-weather-windy-variant
- file: 'fonts/materialdesignicons-webfont.ttf' # http://materialdesignicons.com/cdn/7.4.47/
id: light32
size: 32
bpp: 4
glyphs: [
"\U000F0335", # mdi-lightbulb
"\U000F0769", # mdi-ceiling-light
"\U000F08DD", # mdi-floor-lamp
"\U000F12BA", # mdi-string-lights
"\U000F0150", # mdi-clock
"\U000F1797", # mdi-ceiling_fan
"\U000F179B", # mdi-light_recessed
"\U000F1A2B", # mdi-blinds_horizontal
"\U000F1A2C", # mdi-blinds_horizontal_closed
"\U000F1847", # mdi-curtains_closed
"\U000F1846", # mdi-curtains
"\U000F091C", # mdi-wallsconce
"\U000F02E3", # mdi-bed
"\U000F08A0", # mdi-bed_empty
"\U000F10C2", # mdi-thermometer_high
"\U000F058E", # mdi-humidity
"\U000F091E", # mdi-wallsconce_variant
"\U000F0C73", # mdi-kiss
"\U000F0D43", # mdi- hvac
]
- file: "gfonts://Roboto"
id: roboto10
size: 10
bpp: 4
#-------------------------------------------
# Touchscreen gt911 i2c
#-------------------------------------------
i2c:
- id: bus_a
sda: GPIO19
scl: GPIO45
#frequency: 100kHz
touchscreen:
platform: gt911
transform:
mirror_x: false
mirror_y: false
id: my_touchscreen
display: my_display
on_touch:
- logger.log:
format: Touch at (%d, %d)
args: [touch.x, touch.y]
- lambda: |-
ESP_LOGI("cal", "x=%d, y=%d, x_raw=%d, y_raw=%0d",
touch.x,
touch.y,
touch.x_raw,
touch.y_raw
);
on_release:
then:
- if:
condition: lvgl.is_paused
then:
- logger.log: "LVGL resuming"
- lvgl.resume:
- lvgl.widget.redraw:
- light.turn_on: backlight
#-------------------------------------------
# Display st7701s spi
#-------------------------------------------
spi:
- id: lcd_spi
clk_pin: GPIO48
mosi_pin: GPIO47
display:
- platform: st7701s
id: my_display
update_interval: never
auto_clear_enabled: True
data_rate: 2MHz
spi_mode: MODE3
color_order: RGB
invert_colors: false
dimensions:
width: 480
height: 480
transform:
mirror_x: false
mirror_y: false
cs_pin: 39
# reset not defined
de_pin: 18
hsync_pin: 16
vsync_pin: 17
pclk_pin: 21
init_sequence:
- 1
- [0xFF, 0x77, 0x01, 0x00, 0x00, 0x10] # CMD2_BKSEL_BK0
- [0xCD, 0x00] # disable MDT flag
pclk_frequency: 12MHz
pclk_inverted: false
data_pins:
red:
- 11 # R1
- 12 # R2
- 13 # R3
- 14 # R4
- 0 # R5
green:
- 8 # G0
- 20 # G1
- 3 # G2
- 46 # G3
- 9 # G4
- 10 # G5
blue:
- 4 # B1
- 5 # B2
- 6 # B3
- 7 # B4
- 15 # B5