Thanks! Works like a charm ![]()
Great job!
Any idea how to scrape the forecast for the next days?
Nice!
Somewhat the same overhere. Used templating to get the right value (and color) shown in the card.
Thats nice, how did you do that?
FYI, as nobody seems to pick it up here, I created an issue in HA Core GitHub
No more scraping just use the Kleenex pollen radar / Scottex custom component you can get from the HACS store!
Here is my setup, I’ll show you how to create an attractive and functional widget to display pollen levels in your area using Home Assistant. We will use the button-card custom component for this setup.
Prerequisites
Before you begin, make sure you have the following:
- Home Assistant installed and running
- HACS (Home Assistant Community Store) installed
1. Install Kleenex Pollen Radar via HACS
- Go to your Home Assistant.
- Click on “HACS” in the sidebar.
- Click on “Integrations”.
- Search for “Kleenex Pollen Radar” and install it.
2. Install button-card via HACS
- Go to your Home Assistant.
- Click on “HACS” in the sidebar.
- Click on “Frontend”.
- Search for “button-card” and install it.
3. Update configuration.yaml
Add the following template sensors to your configuration.yaml file to categorize pollen levels:
sensor:
- platform: template
sensors:
grass_pollen_home_level:
friendly_name: "Grass Pollen Level (Home)"
value_template: >-
{% set value = states('sensor.grass_pollen_home') | int %}
{% if value <= 29 %}
Laag
{% elif value <= 60 %}
Gemiddeld
{% elif value <= 341 %}
Hoog
{% else %}
Zeer Hoog
{% endif %}
icon_template: >-
{% set value = states('sensor.grass_pollen_home') | int %}
{% if value <= 29 %}
mdi:leaf
{% elif value <= 60 %}
mdi:tree
{% elif value <= 341 %}
mdi:tree-outline
{% else %}
mdi:forest
{% endif %}
tree_pollen_home_level:
friendly_name: "Tree Pollen Level (Home)"
value_template: >-
{% set value = states('sensor.tree_pollen_home') | int %}
{% if value <= 95 %}
Laag
{% elif value <= 207 %}
Gemiddeld
{% elif value <= 703 %}
Hoog
{% else %}
Zeer Hoog
{% endif %}
icon_template: >-
{% set value = states('sensor.tree_pollen_home') | int %}
{% if value <= 95 %}
mdi:leaf
{% elif value <= 207 %}
mdi:tree
{% elif value <= 703 %}
mdi:tree-outline
{% else %}
mdi:forest
{% endif %}
weed_pollen_home_level:
friendly_name: "Weed Pollen Level (Home)"
value_template: >-
{% set value = states('sensor.weed_pollen_home') | int %}
{% if value <= 20 %}
Laag
{% elif value <= 77 %}
Gemiddeld
{% elif value <= 266 %}
Hoog
{% else %}
Zeer Hoog
{% endif %}
icon_template: >-
{% set value = states('sensor.weed_pollen_home') | int %}
{% if value <= 20 %}
mdi:leaf
{% elif value <= 77 %}
mdi:tree
{% elif value <= 266 %}
mdi:tree-outline
{% else %}
mdi:forest
{% endif %}
4. Update customize.yaml
Add the following to your customize.yaml file to set the icon colors based on the pollen levels:
homeassistant:
customize: !include customize.yaml
sensor.grass_pollen_home_level:
templates:
icon_color: >
if (state === 'Laag') return 'green';
if (state === 'Gemiddeld') return 'orange';
if (state === 'Hoog') return 'red';
if (state === 'Zeer Hoog') return 'purple';
sensor.tree_pollen_home_level:
templates:
icon_color: >
if (state === 'Laag') return 'green';
if (state === 'Gemiddeld') return 'orange';
if (state === 'Hoog') return 'red';
if (state === 'Zeer Hoog') return 'purple';
sensor.weed_pollen_home_level:
templates:
icon_color: >
if (state === 'Laag') return 'green';
if (state === 'Gemiddeld') return 'orange';
if (state === 'Hoog') return 'red';
if (state === 'Zeer Hoog') return 'purple';
5. Add the Lovelace Dashboard Widget
Add the following configuration to your Lovelace dashboard. This example uses the vertical-stack-in-card custom card, which you can also install via HACS if you haven’t already.
type: vertical-stack
cards:
- type: custom:vertical-stack-in-card
title: Pollen Levels (Home)
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.grass_pollen_home_level
name: Grass Pollen
icon: mdi:grass
show_state: true
state:
- value: Laag
color: green
- value: Gemiddeld
color: orange
- value: Hoog
color: red
- value: Zeer Hoog
color: purple
styles:
card:
- height: 120px
- border-radius: 10px
name:
- font-size: 16px
- font-weight: bold
state:
- font-size: 14px
icon:
- height: 40px
- width: 40px
- type: custom:button-card
entity: sensor.tree_pollen_home_level
name: Tree Pollen
icon: mdi:tree
show_state: true
state:
- value: Laag
color: green
- value: Gemiddeld
color: orange
- value: Hoog
color: red
- value: Zeer Hoog
color: purple
styles:
card:
- height: 120px
- border-radius: 10px
name:
- font-size: 16px
- font-weight: bold
state:
- font-size: 14px
icon:
- height: 40px
- width: 40px
- type: custom:button-card
entity: sensor.weed_pollen_home_level
name: Weed Pollen
icon: mdi:flower
show_state: true
state:
- value: Laag
color: green
- value: Gemiddeld
color: orange
- value: Hoog
color: red
- value: Zeer Hoog
color: purple
styles:
card:
- height: 120px
- border-radius: 10px
name:
- font-size: 16px
- font-weight: bold
state:
- font-size: 14px
icon:
- height: 40px
- width: 40px
- type: custom:button-card
entity: sensor.last_updated_pollen_home
name: Last Updated
icon: mdi:clock
show_state: true
styles:
card:
- height: 120px
- border-radius: 10px
name:
- font-size: 16px
- font-weight: bold
state:
- font-size: 14px
icon:
- height: 40px
- width: 40px
6. Add to Lovelace Dashboard
To add this configuration to your Lovelace dashboard:
- Go to your Home Assistant dashboard.
- Click on the three dots in the top right corner and select “Edit Dashboard”.
- Click on “Add Card” and choose “Manual Card”.
- Paste the YAML configuration above into the card configuration and click “Save”.
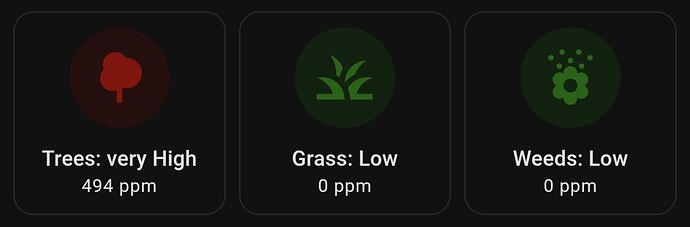
Final Result
Here’s how your dashboard should look:

Now you have a beautiful and functional widget displaying the pollen levels in your area, complete with dynamic colors indicating the severity of pollen levels.
Feel free to customize the card styles and layout to better fit your needs!
Update your post.
You have to add “GitHub - MarcoGos/kleenex_pollenradar: Kleenex pollenradar custom component integration for Home Assistant” add custom repositories to Abel to install the Kleenex Pollen Radar ![]()
I still use the scrape and it is still working. Good to know there is a custom component, just in case the scrape breaks down.
Copied it all over. I get data but the colors are not showing. I don’t understand why.
Anybody got a working forecast example?
i saw this one online and it looks amazing!
To bad that the code is not shared ![]()
do u use the correct sensors? I had the same problem and noticed that i was using the wrong ones.
Works like a charm. easy to set up and works perfect. Next thing to do is create a nice card for the forecast
Does:
This integration will work only if Kleenex/Scottex doesn’t alter their interface.
mean you custom component is also scraping the Kleenex website, and not talking to some Api they provide?
and how do you use
sensor.grass_pollen_home_level:
templates:
icon_color: >
if (state === 'Laag') return 'green';
if (state === 'Gemiddeld') return 'orange';
if (state === 'Hoog') return 'red';
if (state === 'Zeer Hoog') return 'purple';
in customize if you are not using the custom plugin custom-ui ?
this javascript is no recognized by HA core, and neither is the attribute icon_color…
btw, you really need to add an ‘else’ in those templates because as they are, they can cause trouble when the state is neither if those levels
just use:
icon_color: >
var colors =
{'Laag':'green',
'Gemiddeld':'orange',
'Hoog':'red',
'Zeer hoog':'purple'};
return colors[state] || 'gray';
and you’re safe
always looking for better resources made me visit here, so thanks for the input.
My cards are like this so far
- type: picture
image: https://pollennieuws.nl/weerkaart/KaartNL_280-website.png
tap_action:
action: url
url_path: https://pollennieuws.nl
- type: picture-entity
entity: sensor.buienradar_temperature
image: https://api.buienradar.nl/image/1.0/pollenradarhourlynl #?w=500&h=512
name: Pollen
tap_action:
action: url
url_path: https://www.buienradar.nl/nederland/gezondheid/pollen
and although also relying on the web, are not scrapers, looking like:
I do believe this can be enhanced by adding an ‘element’ for your home and changing to picture-elements cards. For me that isnt necessary perse
I tried to c&p that info in a UI config flow, but it wouldnt verify, so I tried to add it all in yaml.
which works fine ![]() I had expected the system to notice this and add the sensors to the integration panel, but there is no Scrape integration listed, nor did I get a message the scrape config was imported.
I had expected the system to notice this and add the sensors to the integration panel, but there is no Scrape integration listed, nor did I get a message the scrape config was imported.
Is Scrape not yet moved to UI only?
It is fixed now, you can put a payload for POST requests
I might have done something else wrong…
but I really meant to sk if it is correct we dont get these Scrape sensors or the Scrape integration in the Integration panel, when we make them in yaml…
they are not ‘imported’
btw I’ve started recreating this
by means of a simple tile card setup:

dont think there will be a forecast available, but I suppose I can recreate the Level indicators in addition here.
this was just a quick and dirty first effort …
added colors based on the additional Level template sensor entities:
- sensor:
- unique_id: pollen_bomen_concentratie
state: >-
{% set level = states('sensor.pollen_bomen')|int(0) %}
{% if level <= 29 %} Laag
{% elif level <= 60 %} Gemiddeld
{% elif level <= 341 %} Hoog
{% else %} Zeer Hoog
{% endif %}
in the Dashboard with this
- type: vertical-stack
cards:
- type: heading
heading: Pollen in de lucht
heading_style: title
card_mod:
class: class-section-heading
tap_action:
action: url
url_path: https://www.kleenex.nl/pollenradar
- type: horizontal-stack
cards:
- entity: sensor.pollen_onkruid
name: Onkruid
<<: &card
type: tile
vertical: true
tap_action:
action: more-info
card_mod:
style: |
.icon-container {
{% set level = states(config.entity + '_concentratie') %}
{% set color =
{'Laag':'var(--ok-color)','Gemiddeld':'var(--warning-color)',
'Hoog':'var(--alert-color)','Zeer Hoog':'var(--alert-color)'} %};
{% set level_color = color.get(level,'gray') %};
border-radius: 24px;
background: radial-gradient(var(--card-background-color) 60%,transparent calc(60% + 1px)),
conic-gradient({{level_color}} {{states(config.entity)}}% 0%,
var(--card-background-color) 0% 100%);
}
ha-tile-icon {
{% set level = states(config.entity + '_concentratie') %}
{% set color =
{'Laag':'var(--ok-color)','Gemiddeld':'var(--warning-color)',
'Hoog':'var(--alert-color)','Zeer Hoog':'var(--alert-color)'} %};
{% set level_color = color.get(level,'gray') %};
--tile-color: {{level_color}};
}
- entity: sensor.pollen_gras
name: Gras
<<: *card
- entity: sensor.pollen_bomen
name: Bomen
<<: *card
results in

didnt yet get the Level itself in the Tile card, maybe I can add it in the stack below this, or as always, need to go back to custom:button-card…
maybe this:
it’s difficult to find the correct background for the bottom cards (markdowns in this case), because setting that to transparent loses the possibility to color the Words with the level color.
must experiment a bit more, but this last stack what I have for now:
- type: horizontal-stack
cards:
- type: markdown
entity: sensor.pollen_onkruid_concentratie
<<: &md
card_mod:
style: |
ha-card {
background: rgb(128,193,177);
color:
{% set level = states(config.entity) %}
{% set color =
{'Laag':'green','Gemiddeld':'orange',
'Hoog':'darkorange','Zeer Hoog':'maroon'} %}
{% set level_color = color.get(level,'gray') %}
{{level_color}};
font-weight: 800;
text-align: center;
}
content: >
{{states(config.entity)}}
- type: markdown
entity: sensor.pollen_gras_concentratie
<<: *md
- type: markdown
entity: sensor.pollen_bomen_concentratie
<<: *md
- type: horizontal-stack
cards: []
I created a blog post how you can easily install the Kleenex Pollen Radar and added serveral dashboard examples with different presentations based on the sensors data. Also based on the nice looking ones from here!
but you didnt credit those on your Blog, nor added a link to this thread?
that would have been a decent thing to do, since you got a lot of info for your post from this community…
Edit: See below, I overlooked the Credits.
@Mariusthvdb then you didn’t checked the whole page. I have specially created a Credit chapter where I mention this page.
My blog post is indeed build on top of all the great work what was done before.
With my post a lot more people in the community can benefit from it as well!
sorry I missed that, I did overlook it apparently, but I hadn’t spotted it before.
Ill edit the post above.
Thanks for the credit.