What debugging have you done? Are there values for those attributes? Is there historical data?
Attributes are not supported.
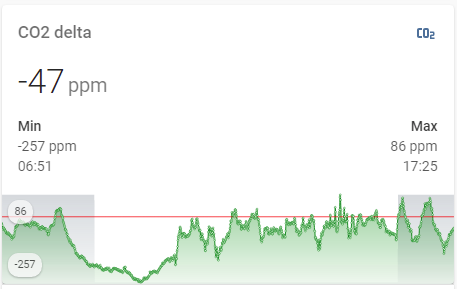
@parautenbach I ended up probing attributes to sensor and working fine, Thanks,
I am trying to make three states show up in left, center and right, need help.
type: 'custom:mini-graph-card'
name: Master Bedroom Air Conditioner
icon: 'mdi:air-conditioner'
hours_to_show: 12
smoothing: true
entities:
- entity: sensor.master_bedroom_ac_current_consumption
name: Consumption
show_state: true
align_state: left
- entity: sensor.master_bedroom_ac_current
name: Current
show_state: true
align_state: center
- entity: sensor.master_bedroom_ac_voltage
name: Voltage
show_state: true
align_state: rigth
All possible options are provided in the docs:
This is property of the whole graph, not some particular entity.
Any otherway to archive that?
You can use only options provided by the card + some tricks provided by card-mod.

Choose any background picture you want - blue, white or whatever…
type: picture-elements
card_mod:
style: |
ha-card {
height: 202px !important;
}
elements:
- &ref_card
type: 'custom:mini-graph-card'
entities:
- sensor.cleargrass_1_co2
show:
labels: true
name: false
align_state: left
upper_bound: 1000
lower_bound: ~400
line_color: green
line_width: 1
style:
top: 0%
left: 0%
transform: 'translate(0%,0%)'
card_mod:
style: |
ha-card {
--ha-card-background: rgba(0,0,0,0);
width: 492px;
}
- <<: *ref_card
entities:
- sensor.cleargrass_2_co2
align_state: center
line_color: orange
- <<: *ref_card
entities:
- sensor.mijia_300_1_co2
align_state: right
line_color: red
image: /local/images/blue.jpg
Update 29.01.22:
The upper solution has one big disadvantage - you need to “hard-code” a width which may cause problems after a window resize.
The new solution is free of this problem:
- type: custom:mod-card
card_mod:
style:
hui-vertical-stack-card $: |
div#root {
display: grid;
}
div#root > * {
grid-column-start: 1;
grid-row-start: 1;
margin: 0px;
--ha-card-background: rgba(0,0,0,0);
}
card:
type: vertical-stack
cards:
- type: custom:mini-graph-card
entities:
- entity: sensor.cleargrass_1_co2
state_adaptive_color: true
show:
labels: true
name: false
align_state: left
upper_bound: 1000
lower_bound: ~400
line_color: green
line_width: 1
- type: custom:mini-graph-card
entities:
- entity: sensor.cleargrass_2_co2
state_adaptive_color: true
show:
labels: false
name: false
align_state: center
upper_bound: 1000
lower_bound: ~400
line_color: orange
line_width: 1
- type: custom:mini-graph-card
entities:
- entity: sensor.mijia_300_1_co2
state_adaptive_color: true
show:
labels: false
name: false
align_state: right
upper_bound: 1000
lower_bound: ~400
line_color: red
line_width: 1

Unfortunately, both 1st & 2nd methods do not allow to display a legend for all graphs; selecting a point of some graph is available for the topmost graph only.
Update 08.09.22:
There is one more method with card-mod - seems to be most advanced:
- type: custom:mini-graph-card
entities:
- entity: sensor.xiaomi_cg_1_temperature
show_state: true
name: CG-1
- entity: sensor.xiaomi_cg_2_temperature
show_state: true
name: CG-2
- entity: sensor.mijia_300_1_temperature
show_state: true
name: Mijia-1
hours_to_show: 6
points_per_hour: 60
name: Climate
show:
labels: true
legend: true
line_width: 1
card_mod:
style: |
.states {
justify-content: normal !important;
}
.state {
flex-grow: 1;
}
.states--secondary {
flex-flow: row !important;
flex-grow: 1.2;
margin-left: 0px !important;
}
.states--secondary .state.state--small {
font-size: unset;
margin-bottom: unset;
flex-grow: unset;
}
.states--secondary .state.state--small:nth-of-type(2) {
margin-left: auto !important;
}
Here a value for "flex-grow: 1.2" must be set dependingly on a displayed 2nd value to place the state closer to the center.
This method is the only way to display a legend and see a state for some point!

Hi there,
I’m looking for an advise on how to change the color of the state based on the value. Here is my custom:mini-graph-card button, and I’m trying to achieve this:
- if the download speed is less than 63 Mbit/s color RED, if is =< 70 color ORANGE and above 70 color green.

here is the code for the button, and I tried to play with the style option for ha-card .states.flex but that messes with the outcome of the card.
- name: Download
type: 'custom:mini-graph-card'
icon: mdi:cloud-download-outline
view_layout:
grid-row: 3 / 4
grid-column: 1 / 3
entities:
- entity: sensor.speedtest_download
show_state: true
color: green
show_points: false
name: Download
- entity: sensor.speedtest_ping
show_state: true
y_axis: secondary
show_graph: false
style: |
ha-card {
transform: scale(1,1);
height: 95%;
width: 98%;
margin: -0px;
background-color: rgba(10,10,10,0.9);
border: solid 1.15px rgba(50,50,50,0.9);
box-shadow: 0px 0px 3px 0.5px #2D2F32;
border-radius: 10px;
}
ha-card .header.flex .name.flex {
margin-left: 0px;
margin-top: -10px;
font-family: Helvetica;
font-size: 15px;
}
ha-card .header.flex .icon {
--mdc-icon-size: 25px;
margin-top: -10px;
color: rgb(169, 169, 169);
}
ha-card .states.flex {
margin-left: 0px;
margin-top: -20px;
{% if states('sensor.speedtest_download')|float >= 61}
color: magenta !important;
{% else %}
color: green !important;
{% endif %}
}
ha-card .info.flex .info__item .info__item__type {
display: none;
}
ha-card .info.flex .info__item .info__item__value {
font-size: 10px;
margin-top: -13px;
}
ha-card .info.flex .info__item .info__item__time {
display: none;
}
ha-card .graph .graph__container {
margin-top: -10px;
}
ha-card .states.flex .states--secondary {
color: blue;
}
line_width: 1
align_icon: name
font_size: 50
group: false
group_by: hour
hours_to_show: 24
points_per_hour: 60
fill: fade
height: 75
lower_bound: 50
smoothing: false
show:
icon: true
legend: false
name: true
state: true
labels: false
labels_secondary: true
graph: line
extrema: true
can you advise?
Thanks!
I prepared a thread dedicated to simplify & unify creation of graphs based on "mini-graph-card" & "history-graph".
The thread is located here.
A small description is provided below.
Annotation:
The topic is dedicated to people who like the "mini-graph-card" and is going to keep using it.
The post describes using the "decluttering-card" to simplify creating & managing graphs based on the "mini-graph-card".
Intro:
While developing my HA setup very very soon a number of graphs in my system became about 10…20 - and it was just a beginning.
I wanted to have one style for all my graphs. Any time I wanted to correct something in "mini-graph-card" cards (common settings like styling, aggregate_func, "card-mod" styling etc), I had to repeat the same correction for every graph.
Also, I desperately needed a possibility to manage graphs - like changing "hours_to_show", switching on/off "show_points", "show_extrema" etc.
Finally, I needed two more features:
- displaying a background graph like “Day / night”, “Available / unavailable” etc;
- displaying a zero X-axis.
Examples:


Hi all, is it possible to change font size only for the extrema?
Possible with card-mod, search in the topic
whyyyyyyyy? its in the www folder (latest version 10), in the Lovelace>Resources as /local/mini-graph-card.js?v=0.10.0
Custom element doesn’t exist: mini-graph-card.
type: 'custom:mini-graph-card'
entities:
- entity: sensor.plex_bandwidth
name: Plex Bandwidth
hours_to_show: 72
Is there any chance that fire-dom-event will ever be supported as a tap-action on this card?
I’m really missing it.
I use it to display the underlying entities of a graph which only shows the averageor the entities that are used in a template sensor which is being graphed. (I hope that makes sense)
Sorry, could you explain once again with detail (+some example) what you want to achieve?
For example, I have a ‘Brightness’ graph based on a sensor:

When I tap on it I’d like to show the data that was used to calculate the sensor. this used to work…
tap_action:
action: call-service
service: browser_mod.popup
service_data:
title: Brightness Sensor Values
card:
type: entities
entities:
- sensor.elevation
- entity: sensor.openweathermap_cloud_coverage
name: OpenWeatherMap Cloud Coverage
- sensor.period_of_day
deviceID:
- this
I’ve been away from HA for a few months and have some catching up to do - many things have changed  one of those things is
one of those things is browser_mod.
It is!
Oh.
I thought I tried and it didn’t work and as far as I can see it is not in the docs so I assumed it hadn’t been added to the card.
I must have configured it wrongly… I’ll try again.
Thanks!
EDIT: I can’t get this to work. I am pretty sure I have the syntax correct as I use it a lot on button-card
What am I missing?
- type: custom:mini-graph-card
icon: mdi:white-balance-sunny
name: BRIGHTNESS
entities:
- entity: sensor.brightness
decimals: 0
points_per_hour: 2
indicator: off
align_icon: left
align_header: left
align_state: left
font_size: 70
more_info: false
animate: true
hour24: true
tap_action:
action: fire-dom-event
browser_mod:
command: popup
title: Brightness Sensor Values
card:
type: entities
entities:
- sensor.elevation
- entity: sensor.openweathermap_cloud_coverage
name: OpenWeatherMap Cloud Coverage
- sensor.period_of_day
color_thresholds:
- value: 0
color: black
- value: 5
color: grey
- value: 10
color: yellow
show:
fill: true
extrema: false
labels: hover
graph: bar
icon_adaptive_color: true
![]()
Thanks.
I’m trying to create a card with a tertiary y axis: (y_axis: tertiary) does not seem to work. I have a Philips Hue outdoor motion sensor which detects Motion, Temperature and Light. I want all them in there but I can’t get the motion sensor with teh agregate max to work. each should have their own y axis. How can I do this.
graph|690x429
type: 'custom:mini-graph-card'
hour24: true
name: 'Temperatuur, Beweging & Licht'
entities:
- entity: sensor.sensor_tuinhuisje_temperature
name: Temperatuur
- entity: sensor.sensor_tuinhuisje_light_level
name: Licht
y_axis: secondary
- entity: binary_sensor.sensor_tuinhuisje_motion
name: Beweging
color: red
points_per_hour: 8
aggregate_func: max
update_interval: 5
line_width: 2
smoothing: false
state_map:
- value: 'off'
label: Geen
- value: 'on'
label: Gedetecteert
From the Github page:
This issue has been resolved in version 0.11.0-dev.4
Well, that would explain it.
Thanks and sorry…
You’re very welcome. 
You could install the dev version or just wait a bit. If it is dev-4, it shouldn’t take too long to get to the stable version.