Are you asking what card i’m using for non-light entities? like the climate button?
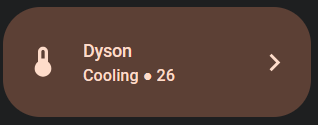
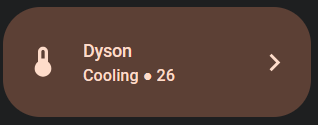
If its for the climate cards ect i’m using Button Card
This code below is pretty extensive and some of the options i’m not using but kept in there in case I wanted to use them in the future. Items like changing the card bcakground color based on state are both pointing to the same color code.
However i’m sure you guys can figure out what you want to use and what you want to discard.
I really liked the Tile Card for climate devices and your Service Call feature was amazing but in the end the Tile Card was too chunky for my mobile dashboard
I still have some adjustments to text/icon alignment to fine tune between the Button Card and Big Slider cards but for the most part all the pieces are there for both buttons. Just requires a bit of nudging depending on your dashboard layout / size.

type: custom:button-card
entity: climate.<device>
name: Dyson
label: |
[[[
if (entity.state =='off') {
return 'Indoor ' + (entity.attributes.current_temperature);
} else if (entity.state =='state' || 'cool') {
return (entity.state)+ 'ing' + ' ● ' + (entity.attributes.temperature);
}
]]]
icon: |
[[[
if (entity.state == 'off') {
return "m3s:thermometer-outlined";
} else if (entity.state =='heat' || 'cool') {
return "m3s:thermometer-outlined-filled";
}
]]]
size: 32px
show_name: true
show_label: true
custom_fields:
chip:
card:
type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:chevron-right
icon_color: |-
{% if is_state('climate.pure_hot_cool', 'cool') %}
254,220,202
{% elif is_state('climate.pure_hot_cool', 'heat') %}
254,220,202
{% else %}
228,228,231
{% endif %}
card_mod:
style: |
ha-card {
--chip-icon-size: 0.7em;
--chip-padding: 0px 6px;
--chip-height: 40px;
--chip-background: none;
--chip-border-radius: 100px;
}
styles:
grid:
- grid-template-areas: |
"i n chip"
"i l chip"
- grid-template-rows: 1fr 1fr
- grid-template-columns: 26% min-content 2fr
card:
- height: 88px
- border-radius: 30px
- background-color: |
[[[
if (entity.state =='off') {
return "#272a2c";
}else if (entity.state =='cool') {
return "#5c4035";
}else if (entity.state =='heat') {
return "#5c4035";
}
]]]
icon:
- color: |
[[[
if (entity.state =='off') {
return "#fddccb";
}else if (entity.state =='cool') {
return "#fedcca";
}else if (entity.state =='heat') {
return "#fedcca";
}
]]]
name:
- justify-self: start
- font-weight: 500
- font-size: 14px
- margin: 15px 0px 0px 0px
- color: |
[[[
if (entity.state =='off') {
return "#fddccb";
}else if (entity.state =='cool') {
return "#fedcca";
}else if (entity.state =='heat') {
return "#fedcca";
}
]]]
label:
- justify-self: start
- text-transform: capitalize
- font-weight: 500
- font-size: 13px
- margin: 0px 0px 15px 0px
- color: |
[[[
if (entity.state =='off') {
return "#fedcca";
}else if (entity.state =='cool') {
return "#fedcca";
}else if (entity.state =='heat') {
return "#fedcca";
}
]]]
custom_fields:
chip:
- justify-self: end
- padding-right: 9px
I also used the Button Card to create a list of Automations / Scripts that I have under the “Tasks” view following the same style.
type: custom:button-card
tap_action:
action: toggle
size: 32px
show_name: true
show_label: true
styles:
grid:
- grid-template-areas: |
"i n chip"
"i l chip"
- grid-template-rows: 1fr 1fr
- grid-template-columns: 22% min-content 2fr
card:
- height: 88px
- border-radius: 30px
- background-color: |
[[[
if (entity.state =='off') {
return "#272a2c";
}else if (entity.state =='on') {
return "#CAECFE";
}
]]]
icon:
- color: |
[[[
if (entity.state =='off') {
return "#CAECFE";
}else if (entity.state =='on') {
return "#CAECFE";
}
]]]
name:
- justify-self: start
- font-weight: 500
- font-size: 14px
- margin: 28px 0px 0px 0px
- color: |
[[[
if (entity.state =='idle') {
return "#CAECFE";
}else if (entity.state =='off') {
return "#CAECFE";
}else if (entity.state =='on') {
return "#CAECFE";
}
]]]
All of these cards can be combined with the Auto Entities card. So on my first tab “Home” all the entities that appear are controlled by Auto Entities. Then on my “Devices” tab I have all entities showing regardless of state so that they can be manually turned on.
You can even go one step further and hide entire sections in the new Sections view under the Visibility tab. It’s a bit annoying to set up, but once all the conditions are in place it will hide the entire section if all entities in that section are turned off. This helps free up a ton of space on the “Home” tab.