It’s because the current weather status is not in your code.
You have to check the status of the current weather and add it to the raw-code of your dashboard:
Hi all,
Currently slowly building up this template to my likings but I think i’m missing something. My cards are below each other instead of on top of each other. Can someone point me in the right direction?
decluttering_templates:
header_live_weather_background:
card:
type: custom:vertical-stack-in-card
cards:
- type: picture-glance
entities: []
image: https://images.pexels.com/photos/2470655/pexels-photo-2470655.jpeg
camera_view: auto
style: |
ha-card {
position: absolute;
filter: blur(2px);
border-radius: 0 !important;
background: none;
/* Edit the following lines to adjust your camera or your image */
width: 1500px;
top: 0px;
right: 0px;
/* If you don't want to use a camera you can replace [] with an image */
}
style: |
ha-card {
position: relative !important;
margin-bottom: -164px;
height: 164px;
margin-top: -8px;
margin-left: -8px;
margin-right: -8px;
background: none;
animation: opacity 2s ease-in;
border-radius: 0 var(--ha-card-border-radius) 0 0;
}
ha-card:after {
content: '';
display: block;
position: absolute;
top: 0;
left: -180px;
height: 170px;
width: 1700px;
background: radial-gradient(ellipse at 50% -100%, rgba(35, 46, 66, 0) 25%, rgba(35, 46, 66, 0.8) 55%, rgba(35, 46, 66, 1) 67%);
}
@media only screen and (max-width: 768px) {
ha-card {
border-radius: 0 !important;
}
}
@keyframes opacity {
0% { opacity: 0; }
40% { opacity: 0; }
100% { opacity: 1; }
}
header_temperature_graph:
card:
type: custom:mini-graph-card
entities:
- entity: sensor.woonkamer_temperatuur
color: null
hours_to_show: 24
hour24: true
animate: true
update_interval: 30
aggregate_func: avg
line_width: 1
bar_spacing: 10
height: 40
group: true
show:
labels: false
fill: false
state: false
name: false
icon: false
style: |
ha-card {
height: 84px;
position: absolute;
box-shadow: none;
background: none;
border-radius: 0;
opacity: 0.3;
margin-bottom: -90px;
margin-left: -0.6em;
margin-right: -0.6em;
}
header_main:
card:
type: custom:paper-buttons-row
styles:
justify-content: space-between
background: none
margin: 24px 20px 16px
text-shadow: 0px 0px 20px var(--card-background-color);
buttons:
- layout: name_state
name: >-
{{ states('sensor.currentday') }}, {{
states('sensor.currentmonth')}}
state: '{{ now().strftime(''%H'') }}:{{ now().strftime(''%M'')}}'
styles:
name:
font-weight: 400
font-size: 16px
margin-left: 0
display: block
text-align: left
float: left
width: 140px
button:
pointer-events: none
align-items: left
width: 140px
line-height: 1.6em
state:
font-weight: 700
font-size: 30px
letter-spacing: '-1px'
margin-left: 0
display: block
text-align: left
float: left
width: 140px
- layout: icon|name_state
name: ⌂ {{ states('sensor.woonkamer_temperatuur') }}°C
state: '{{ state_attr(''weather.openweathermap'',''temperature'') }}°C'
image: |
{% set mapper =
{ 'breezy':'cloudy',
'clear-night':'night',
'clear':'day',
'mostly-clear':'day',
'clear-day':'day',
'cloudy':'cloudy',
'fog':'fog',
'hail':'rainy-7',
'haze':'haze',
'lightning':'thunder',
'mostly-cloudy':'cloudy',
'partlycloudy':'cloudy-day-3',
'partly-cloudy-day':'partly-cloudy-day',
'partly-cloudy-night':'partly-cloudy-night',
'rain':'rainy-4',
'scattered-showers':'rainy-3',
'showers':'rainy-6',
'sleet':'sleet',
'snow':'snowy-6',
'mostly-sunny':'day',
'sunny':'day',
'thunderstorm':'thunder',
'tornado':'tornado',
'wind':'wind',
'windy':'wind'} %}
{% set state = states('weather.forecast_home') %}
{% set weather = mapper[state] if state in mapper else 'weather' %}
{% set path = '/local/icons/weather_icons/animated/' %}
{% set ext = '.svg'%}
{{[path,weather,ext]|join('')}}
styles:
name:
font-weight: 400
font-size: 16px
margin-left: 0
display: block
text-align: right
width: 140px
button:
pointer-events: none
align-items: right
width: 140px
line-height: 1.6em
state:
font-weight: 600
font-size: 30px
letter-spacing: '-1px'
margin-left: 0
display: block
text-align: right
width: 140px
icon:
position: absolute
left: 2px
transform: scale(0.17)
transform-origin: 0 19.5%
top: '-48px;'
padding: 0;
height: 380px !important;
width: 380px !important;
header_conditional_camera:
card:
type: conditional
conditions:
- entity: binary_sensor.sonnette_motion
state: 'on'
card:
type: custom:vertical-stack-in-card
cards:
- type: custom:frigate-card
cameras:
- camera_entity: camera.sonnette_pir
live_provider: frigate-jsmpeg
title: Entrée
menu:
buttons:
frigate:
enabled: false
style: none
style: |
ha-card {
margin: 15px 20px;
overflow: hidden !important;
border-radius: 24px !important;
}
footer_sticky_menu:
card:
type: entities
entities:
- type: custom:paper-buttons-row
buttons:
- entity: input_boolean.mode_silencieux
layout: icon
name: Silence
style:
button:
width: 42px
height: 42px
icon:
background: var(--background-color)
padding: 10px 26px
border-radius: 26px
margin-top: 0
name:
margin-top: 20px
- layout: icon
icon: mdi:window-shutter
name: Volets
tap_action:
action: navigate
navigation_path: /lovelace/volets
style:
button:
width: 42px
height: 42px
icon:
margin-top: 0
name:
margin-top: 20px
- layout: icon
icon: mdi:cart-outline
name: Liste
tap_action:
action: navigate
navigation_path: /lovelace/liste
style:
button:
width: 42px
height: 42px
icon:
margin-top: 0
name:
margin-top: 20px
- icon: mdi:video
layout: icon
name: Sécurité
tap_action:
action: navigate
navigation_path: /lovelace/securite
style:
button:
width: 42px
height: 42px
icon:
margin-top: 0
name:
margin-top: 20px
- layout: icon
icon: mdi:cog
name: Réglages
tap_action:
action: navigate
navigation_path: /lovelace/reglages
style:
button:
width: 42px
height: 42px
icon:
margin-top: 0
name:
margin-top: 20px
style: |
div.flex-box {
display: flex;
justify-content: space-between;
align-items: center;
margin: -14px !important;
}
style: |
ha-card {
margin-bottom: 10px !important;
padding: 0 16px;
border-radius: 34px !important;
margin-left: 20px;
margin-right: 20px;
}
views:
- theme: noctis
icon: ''
path: default_view
title: HOME
visible:
- user: f4f6d778abe3452ab1c59eda2cb349e5
type: sidebar
badges: []
cards:
- type: custom:decluttering-card
template: header_live_weather_background
- type: custom:decluttering-card
template: header_temperature_graph
- type: custom:decluttering-card
template: header_main
- type: custom:decluttering-card
template: header_conditional_camera
- type: custom:vertical-stack-in-card
cards:
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: light.woonkamer
slider:
direction: left-right
background: gradient
use_state_color: true
use_percentage_bg_opacity: true
show_track: false
toggle_on_click: false
force_square: false
show_name: true
show_state: false
compact: true
icon:
show: true
use_state_color: false
icon: mdi:home-lightbulb
tap_action:
action: navigate
navigation_path: /lovelace/piece_principale
action_button:
mode: custom
icon: mdi:chevron-right
show_spinner: false
tap_action:
action: navigate
navigation_path: /lovelace/piece_principale
style: |
:host {
margin-right: 7px !important;
}
ha-card > div > div.text {
font-weight: 600;
font-size: 14px;
margin-top: -1px;
letter-spacing: -0.2px;
}
div.icon {
margin: 4px 2px 4px 4px;
font-size: 10px;
}
ha-card > div > div.text > div {
overflow: visible;
}
ha-card {
border-radius: 26px !important;
}
ha-card > div > div.action {
position: absolute;
top: 13px;
right: 6px;
font-size: 12px;
}
- type: custom:slider-button-card
entity: light.eettafel
slider:
direction: left-right
background: gradient
use_state_color: true
use_percentage_bg_opacity: true
show_track: false
toggle_on_click: false
force_square: false
show_name: true
show_state: false
compact: true
icon:
show: true
use_state_color: false
icon: mdi:fridge
tap_action:
action: navigate
navigation_path: /lovelace/cuisine
action_button:
mode: custom
icon: mdi:chevron-right
show_spinner: false
tap_action:
action: navigate
navigation_path: /lovelace/cuisine
style: |
:host {
font-weight: 600;
margin-left: 7px !important;
}
ha-card > div > div.text {
font-weight: 600;
font-size: 14px;
margin-top: -1px;
letter-spacing: -0.2px;
}
div.icon {
margin: 4px 2px 4px 4px;
font-size: 10px;
}
ha-card > div > div.text > div {
overflow: visible;
}
ha-card {
border-radius: 26px !important;
}
ha-card > div > div.action {
position: absolute;
top: 13px;
right: 6px;
font-size: 12px;
}
style: |
ha-card {
margin: 14px 20px !important;
background: none;
}
- type: custom:vertical-stack-in-card
cards:
- type: horizontal-stack
cards:
- type: custom:slider-button-card
entity: light.keuken_plafond
slider:
direction: left-right
background: gradient
use_state_color: true
use_percentage_bg_opacity: true
show_track: false
toggle_on_click: false
force_square: false
show_name: true
show_state: false
compact: true
icon:
show: true
use_state_color: false
icon: mdi:silverware-fork-knife
tap_action:
action: navigate
navigation_path: /lovelace/salle_a_manger
action_button:
mode: custom
icon: mdi:chevron-right
show_spinner: false
tap_action:
action: navigate
navigation_path: /lovelace/salle_a_manger
style: |
:host {
font-weight: 600;
margin-right: 7px !important;
}
ha-card > div > div.text {
font-weight: 600;
font-size: 14px;
margin-top: -1px;
letter-spacing: -0.2px;
}
div.icon {
margin: 4px 2px 4px 4px;
font-size: 10px;
}
ha-card > div > div.text > div {
overflow: visible;
}
ha-card {
border-radius: 26px !important;
}
ha-card > div > div.action {
position: absolute;
top: 13px;
right: 6px;
font-size: 12px;
}
- type: custom:slider-button-card
entity: light.keuken_sfeer
slider:
direction: left-right
background: gradient
use_state_color: true
use_percentage_bg_opacity: true
show_track: false
toggle_on_click: false
force_square: false
show_name: true
show_state: false
compact: true
icon:
show: true
use_state_color: false
icon: mdi:sofa
tap_action:
action: navigate
navigation_path: /lovelace/salon
action_button:
mode: custom
icon: mdi:chevron-right
show_spinner: false
tap_action:
action: navigate
navigation_path: /lovelace/salon
style: |
:host {
font-weight: 600;
margin-left: 7px !important;
}
ha-card > div > div.text {
font-weight: 600;
font-size: 14px;
margin-top: -1px;
letter-spacing: -0.2px;
}
div.icon {
margin: 4px 2px 4px 4px;
font-size: 10px;
}
ha-card > div > div.text > div {
overflow: visible;
}
ha-card {
border-radius: 26px !important;
}
ha-card > div > div.action {
position: absolute;
top: 13px;
right: 6px;
font-size: 12px;
}
style: |
ha-card {
margin: 14px 20px !important;
background: none;
}
I have the same problem at the moment. Currently my investigation into the problem is the fact that the custom styling (using CSS) is not working properly for all cards in my dashboard. I am using this dashboard at the moment too, but am considering switching to using Bubble Card (which the author mentioned at the top of the page).
I already found the issue.
Its with the card mod.
The code has been changed. Everywhere there is:
style: |
ha-card {
Tou need to change it to:
card_mod:
style: |
ha-card {
Keep in mind that you have to use the correct spacing… Hope this helps you out. This works for me.
I cant figure out how to get rid of the background around the ‘chip’ but mine looks like this. Code is below if it helps.
type: custom:mushroom-chips-card
chips:
- type: template
entity: alarm_control_panel.alarmo
tap_action:
action: call-service
service: automation.trigger
target:
entity_id: automation.chip_card_alarm
data:
skip_condition: false
hold_action:
action: none
double_tap_action:
action: none
use_entity_picture: never
content:
## Edited the content out because its quite big and not important
card_mod:
style: |
ha-card {
height: 14px;
position: absolute;
box-shadow: none;
background: none;
border-radius: 0;
opacity: 0.85;
margin-bottom: -30px;
margin-left: -0.6em;
margin-right: -0.6em;
margin: -8px 20px !important;
}
Has anyone made an update on the subject - can you share your dashboard ![]()
Not working for me, it just stays at the bottom, I tried even putting my whole dashboard in a single vertical-stack card too.
type: custom:vertical-stack-in-card
cards:
- type: custom:decluttering-card
template: footer_sticky_menu
style: |
:host {
position: sticky !important;
bottom: 26px;
margin-bottom: 10px !important;
animation: 1.2s position ease-in-out;
}
@keyframes position {
0% { bottom: -80px; }
20% { bottom: -80px; }
70% { bottom: 26px; }
90% { bottom: 24px; }
100% { bottom: 26px; }
}
ha-card {
background: none;
border-radius: 26px !important;
}
:host:before {
content: '';
display: block;
position: absolute;
bottom: -26px;
left: -8px;
padding-right: 16px;
height: 130px;
width: 100%;
background: linear-gradient(180deg, rgba(45, 56, 76, 0) 0%, rgba(35, 46, 66, 0.85) 50%);
pointer-events: none;
animation: 1.2s opacity ease-in-out;
}
@keyframes opacity {
0% { opacity: 0; }
20% { opacity: 0; }
100% { opacity: 1; }
}
Its changed now, You have to do:
card_mod:
style: |
Try This
type: custom:stack-in-card
cards:
- type: custom:decluttering-card
template: footer_sticky_menu
card_mod:
style: |
:host {
position: sticky !important;
bottom: 26px;
margin-bottom: 10px !important;
animation: 1.2s position ease-in-out;
}
@keyframes position {
0% { bottom: -80px; }
20% { bottom: -80px; }
70% { bottom: 26px; }
90% { bottom: 24px; }
100% { bottom: 26px; }
}
ha-card {
background: none;
border-radius: 26px !important;
}
:host:before {
content: '';
display: block;
position: absolute;
bottom: -26px;
left: -8px;
padding-right: 16px;
height: 130px;
width: 100%;
background: linear-gradient(180deg, rgba(45, 56, 76, 0) 0%, rgba(35, 46, 66, 0.85) 50%);
pointer-events: none;
animation: 1.2s opacity ease-in-out;
}
@keyframes opacity {
0% { opacity: 0; }
20% { opacity: 0; }
100% { opacity: 1; }
}
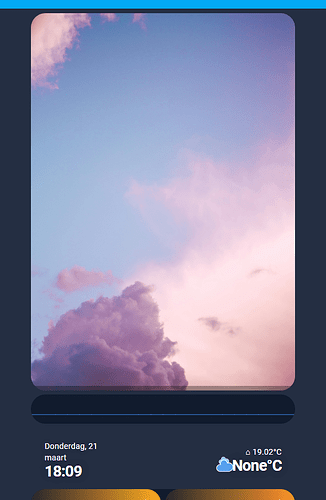
i don’t get it,
my background is also not showing very wel.
Can you tell what i have to change?
decluttering_templates:
header_live_weather_background:
card:
type: custom:vertical-stack-in-card
cards:
- type: picture-glance
entities: []
# Static image:
image: https://images.pexels.com/photos/2470655/pexels-photo-2470655.jpeg
camera_view: auto
style: |
ha-card {
position: absolute;
filter: blur(2px);
border-radius: 0 !important;
background: none;
/* Edit the following lines to adjust your camera or your image */
width: 1500px;
top: 0px;
right: 0px;
/* If you don't want to use a camera you can replace [] with an image */
}
style: |
ha-card {
position: relative !important;
margin-bottom: -164px;
height: 164px;
margin-top: -8px;
margin-left: -8px;
margin-right: -8px;
background: none;
animation: opacity 2s ease-in;
border-radius: 0 var(--ha-card-border-radius) 0 0;
}
ha-card:after {
content: '';
display: block;
position: absolute;
top: 0;
left: -180px;
height: 170px;
width: 1700px;
background: radial-gradient(ellipse at 50% -100%, rgba(35, 46, 66, 0) 25%, rgba(35, 46, 66, 0.8) 55%, rgba(35, 46, 66, 1) 67%);
}
@media only screen and (max-width: 768px) {
ha-card {
border-radius: 0 !important;
}
}
@keyframes opacity {
0% { opacity: 0; }
40% { opacity: 0; }
100% { opacity: 1; }
}
Same as above, you need to go through all the yaml and change:
style: |
to:
card_mod:
style: |
You need to do this for every card that you have a style on and there is 2 to change in the weather background
This is the working code
decluttering_templates:
header_live_weather_background:
card:
type: custom:stack-in-card
cards:
- type: picture-glance
entities: []
camera_view: auto
image: https://images.pexels.com/photos/2470655/pexels-photo-2470655.jpeg
card_mod:
style: |
ha-card {
position: absolute;
filter: blur(2px);
border-radius: 0 !important;
background: none;
/* Edit the following lines to adjust your camera or your image */
width: 1500px;
top: 0px;
right: 0px;
/* If you don't want to use a camera you can replace [] with an image */
}
card_mod:
style: |
ha-card {
position: relative !important;
margin-bottom: -164px;
height: 164px;
margin-top: -8px;
margin-left: -8px;
margin-right: -8px;
background: none;
animation: opacity 0s ease-in;
border-radius: 0 var(--ha-card-border-radius) 0 0;
}
ha-card:after {
content: '';
display: block;
position: absolute;
top: 0px;
left: -180px;
height: 170px;
width: 1700px;
background: radial-gradient(ellipse at 50% -100%, rgba(35, 46, 66, 0) 25%, rgba(35, 46, 66, 0.8) 55%, rgba(35, 46, 66, 1) 67%);
}
@media only screen and (max-width: 768px) {
ha-card {
border-radius: 0 !important;
}
}
@keyframes opacity {
0% { opacity: 0; }
40% { opacity: 0; }
100% { opacity: 1; }
}
Anyone else having issues with the custom weather card? I don’t see any of the icons. My config is below (all icons & files downloaded locally)
- type: custom:weather-card
entity: weather.openweathermap
icons: /local/icons/weather_icons/animated/
number_of_forecasts: '3'
current: false
details: false
forecast: true
hourly_forecast: false
card_mod:
style: |
ha-card {
background: none;
box-shadow: none;
padding: 0 !important;
font-size: 12px;
}
div.precipitation {
display: none;
}
div.precipitation_probability {
display: none;
}
i.icon {
transform: scale(0.17);
transform-origin: 0 19.5%;
margin-left: -1.4em !important;
position: absolute;
top: -18px;
padding: 0;
height: 240% !important;
width: 240% !important;
}
.dayname:after {
content:'';
height: 3.4em;
width: 3.5em;
display: block;
margin-top: -20px;
}
.dayname {
margin-top: -6px
}
div.day {
border-right: 0.06em solid rgb(26,137,245,0.3);
}
div.lowTemp {
margin-top: -10px;
}
Yep - The forecast option on your weather entity has been stopped following the 2024.4 update and you now have to use a template sensor to get your weather forecast. I finally solved it today using the code below in a template.yaml file but it took me a week to work it out!
it creates a new sensor with a forecast in it, which you use to replace the old weather entity in the card.
- sensor:
- trigger:
- platform: time_pattern
hours: /1
- platform: homeassistant
event: start
action:
- service: weather.get_forecasts
target:
entity_id: weather.forecast_home
data:
type: daily
response_variable: daily
sensor:
- name: Weather Forecast Daily
unique_id: weather_forecast_daily
state: "{{ now().isoformat() }}"
attributes:
forecast: "{{ daily['weather.forecast_home'].forecast }}"
hi,
Have you found a solution? I have the same problem here
I think I have fixed it, updated card config, I will test further on some different sized devices
- type: custom:vertical-stack-in-card
cards:
- type: custom:decluttering-card
template: footer_sticky_menu
card_mod:
style: |
:host {
position: fixed !important;
z-index: 2;
width: 100vw;
bottom: 26px;
animation: 1.2s position ease-in-out;
}
@keyframes position {
0% { bottom: -80px; }
20% { bottom: -80px; }
70% { bottom: 26px; }
90% { bottom: 24px; }
100% { bottom: 26px; }
}
ha-card {
background: none;
border-radius: 26px !important;
}
:host:before {
content: '';
display: block;
position: absolute;
bottom: -26px;
left: -8px;
padding-right: 16px;
height: 130px;
width: 100%;
background: linear-gradient(180deg, rgba(45, 56, 76, 0) 0%, rgba(35, 46, 66, 0.85) 50%);
pointer-events: none;
animation: 1.2s opacity ease-in-out;
}
@keyframes opacity {
0% { opacity: 0; }
20% { opacity: 0; }
100% { opacity: 1; }
}
Hi, the sticky footer stopped working for me in versions 2024.6.x. This solution partially fixes it:
First, the footer now hovers over the last card instead of behaving as the last card with sticky positioning.
Second, it works on mobile, but when I open Home Assistant on a PC, the footer is huge. ![]()
Any ideas on how to resolve these issues?
Still working on it. I don’t work in web design etc so CSS isn’t one of my strengths ![]()
Hey,
I’ve found the solution to this issue ![]()
@media only screen and (min-width: 768px) {
:host {
position: fixed !important;
width: 520px;
bottom: 26px;
margin-bottom: 10px !important;
animation: 1.2s position ease-in-out;
}
}
@media only screen and (max-width: 768px) {
:host {
position: fixed !important;
width: 100vw;
bottom: 26px;
margin-bottom: 10px !important;
animation: 1.2s position ease-in-out;
}
}
Thank you!!
Can anyone help me out here, I have for weeks been working on a new dashboard using various examples. and I love this dashboard. I am building out from examples and I have been through this forum several times. but I am stuck on the header. I have updated the Styles for the Mod_Card to no avail. I was hoping someone wouldn’t mind helping me get this working. I have pasted my dashboard yaml Code I am no expert and learning as I go.
The issue I have at the moment is the temperature, I think by magic I have resolved the picture on the mobile, but not the desktop, but this will mainly be a mobile dashboard. I am happy to buy coffee etc
fixed it, bad indentation. I still haven’t worked that out yet, but spotted it when comparing the source and my current.
To:
header_temperature_graph:
card:
type: custom:mini-graph-card
entities:
- entity: sensor.lounge_temp_temperature
color: null
hours_to_show: 24
hour24: true
animate: true
update_interval: 30
aggregate_func: avg
line_width: 1
bar_spacing: 10
height: 40
group: true
show:
labels: false
fill: false
state: false
name: false
icon: false
card_mod:
style: |
ha-card {
height: 84px;
position: absolute;
box-shadow: none;
background: none;
border-radius: 0;
opacity: 0.3;
margin-bottom: -90px;
margin-left: -0.6em;
margin-right: -0.6em;
}