I’m sorry, I didn’t understand that. Could you please be a little more specific. Could not find anything about it … or under HACS can not be installed?!
it’s not in hacs afaik but you can just google it and you will find the install instructions (or just add https://github.com/Mariusthvdb/custom-ui as a custom repsitory in hacs)
The second part means its if (state == '0') return '#5ebf0f' not if (state === '0') return '#5ebf0f'
now that I’m here anyway I can share my (not very elegant but working) way of switching between Pollen for today and tomorrow.
first you have to create a sensor for tomorrow
#Pollenflug sensor Morgen
- platform: template
sensors:
pollenflug_ambrosia_morgen:
friendly_name: "Ambrosia"
value_template: "{{ state_attr('sensor.pollenflug_ambrosia', 'state_tomorrow') }}"
- platform: template
sensors:
pollenflug_beifuss_morgen:
friendly_name: "Beifuss"
value_template: "{{ state_attr('sensor.pollenflug_beifuss', 'state_tomorrow') }}"
- platform: template
sensors:
pollenflug_birke_morgen:
friendly_name: "Birke"
value_template: "{{ state_attr('sensor.pollenflug_birke', 'state_tomorrow') }}"
- platform: template
sensors:
pollenflug_erle_morgen:
friendly_name: "Erle"
value_template: "{{ state_attr('sensor.pollenflug_erle', 'state_tomorrow') }}"
- platform: template
sensors:
pollenflug_esche_morgen:
friendly_name: "Esche"
value_template: "{{ state_attr('sensor.pollenflug_esche', 'state_tomorrow') }}"
- platform: template
sensors:
pollenflug_graeser_morgen:
friendly_name: "Gräser"
value_template: "{{ state_attr('sensor.pollenflug_graeser', 'state_tomorrow') }}"
- platform: template
sensors:
pollenflug_hasel_morgen:
friendly_name: "Hasel"
value_template: "{{ state_attr('sensor.pollenflug_hasel', 'state_tomorrow') }}"
- platform: template
sensors:
pollenflug_roggen_morgen:
friendly_name: "Roggen"
value_template: "{{ state_attr('sensor.pollenflug_roggen', 'state_tomorrow') }}"
Now (after a restart obviously) you can add a card like this for switching between today and tomorrow:
type: custom:vertical-stack-in-card
cards:
- type: custom:slider-button-card
entity: input_boolean.pollenflug
slider:
direction: left-right
background: solid
use_state_color: false
use_percentage_bg_opacity: false
show_track: false
toggle_on_click: true
force_square: false
show_name: true
show_state: false
compact: true
icon:
show: true
use_state_color: false
tap_action:
action: toggle
icon: ''
action_button:
mode: custom
icon: mdi:power
show: false
show_spinner: false
tap_action:
action: toggle
card_mod:
style: |
:host {
--slider-color: #333333 !important;
}
- type: conditional
conditions:
- entity: input_boolean.pollenflug
state: 'off'
card:
type: custom:vertical-stack-in-card
cards:
- type: glance
title: 'Heute:'
entities:
- entity: sensor.pollenflug_ambrosia
- entity: sensor.pollenflug_beifuss
- entity: sensor.pollenflug_birke
- entity: sensor.pollenflug_erle
show_state: false
state_color: true
- type: glance
entities:
- entity: sensor.pollenflug_esche
- entity: sensor.pollenflug_graeser
- entity: sensor.pollenflug_hasel
- entity: sensor.pollenflug_roggen
state_color: true
show_state: false
- type: conditional
conditions:
- entity: input_boolean.pollenflug
state: 'on'
card:
type: custom:vertical-stack-in-card
cards:
- type: glance
title: 'Morgen:'
entities:
- entity: sensor.pollenflug_ambrosia_morgen
- entity: sensor.pollenflug_beifuss_morgen
- entity: sensor.pollenflug_birke_morgen
- entity: sensor.pollenflug_erle_morgen
show_state: false
state_color: true
- type: glance
entities:
- entity: sensor.pollenflug_esche_morgen
- entity: sensor.pollenflug_graeser_morgen
- entity: sensor.pollenflug_hasel_morgen
- entity: sensor.pollenflug_roggen_morgen
state_color: true
show_state: false
needs slider button card installed from hacs and everything prepared like in my previous post
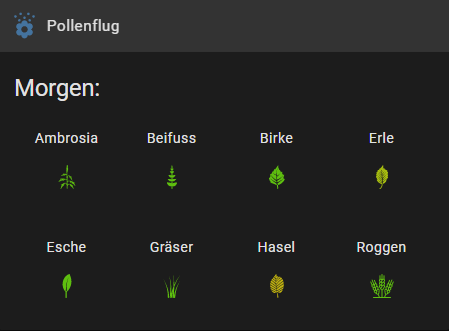
It will then look like this:


EDIT: oh yeah, and I created an input boolean to switch between today and tomorrow view named input_boolean.pollenflug
or use the swipe-card:
type: custom:swipe-card
parameters:
spaceBetween: 8
scrollbar:
hide: false
draggable: true
snapOnRelease: true
cards:
- type: custom:vertical-stack-in-card
cards:
- type: glance
title: 'Pollenflug heute:'
entities:
- entity: sensor.pollenflug_ambrosia
- entity: sensor.pollenflug_beifuss
- entity: sensor.pollenflug_birke
- entity: sensor.pollenflug_erle
show_state: false
state_color: true
- type: glance
entities:
- entity: sensor.pollenflug_esche
- entity: sensor.pollenflug_graeser
- entity: sensor.pollenflug_hasel
- entity: sensor.pollenflug_roggen
state_color: true
show_state: false
- type: custom:vertical-stack-in-card
cards:
- type: glance
title: 'Pollenflug morgen:'
entities:
- entity: sensor.pollenflug_ambrosia_morgen
- entity: sensor.pollenflug_beifuss_morgen
- entity: sensor.pollenflug_birke_morgen
- entity: sensor.pollenflug_erle_morgen
show_state: false
state_color: true
- type: glance
entities:
- entity: sensor.pollenflug_esche_morgen
- entity: sensor.pollenflug_graeser_morgen
- entity: sensor.pollenflug_hasel_morgen
- entity: sensor.pollenflug_roggen_morgen
state_color: true
show_state: false
Thanks, everyone in this thread. Now I have a very helpful and visually pleasing info, which pollen is currently killing me and will continue to do so the next day.
I did everything as described, unfortunately I don’t see any icons in the card.
fontawesome, custom-ui and vertical-stack-in-card installed with HACS.
Where is the mistake?


did you put the icons in the correct folder?
