Not sure if its my fire tablets(wall Mounted) all the HA updates or what but i cant even run dashboard for more then a few hours and it kicks out to tablet OS. I am assuming its a fire tablet issue with some update but have been fighting this for weeks now. anyone else having this issue?
With Wall Panel 4.29.1 on HA 2024.10.0 (frontend 20241002.2), I’m trying to produce a grid layout like
| badges (centered) | |
| card 1 | card 2 |
But I can’t figure out how to target the div.badges with grid style. I see from the docs that I can target individual badges with wp_style but for the above I need to target their container.
Overall wall panel style: seems to only allow targeting a set of known element IDs. wp_style (or card mod) can style cards. But there doesn’t seem to be a way to target the badges container.
Any ideas? Am I missing something?
This became easier with the latest wallpanel version 4.30.0. You can now use:
wallpanel:
enabled: false
device.<browser-id>:
enabled: true
I had also posted this as a github issue, and they added support for targeting badges in the latest version, 4.30.0. Hooray!
To answer to myself: the problem was, I used the login name as the username. Reading the documentation helped a lot. Now using the value from {{user}} the profiles section works perfectly.
I love this add-on, there is one function which I think is missing – if someone knows how to accomplish it, please let me know:
I have Fully Kiosk Browser running which will turn off my screen completely if I leave the room (Wallpanel screensaver is active); when I come back, the screen wakes up, but it still shows the Wallpanel screensaver and I have to tap the screen. I would LOVE IT if FKB could somehow bypass the screensaver on tablet wake-up… does anyone know how to accomplish this??
TIA!!
I received this error on log.
Uncaught error from Chrome WebView IP on Android 12 TypeError: this.createCardElement is not a function
I’m not si sure, but maybe a problem with reference on the WallPanel Lib?
Why is the quality of the unsplash image_url so low?
I am trying to get this to work. I put this code in, but I get nothing. If I just put “image_url: /family/” it works great, but I’d like to be able to choose which images are being shown in the slideshow.
image_url: >-
{% if states('input_select.slideshowtheme') == 'ai' %}
/ai/
{% else %}
/family/
{% endif %}
Also if I put this code under the template builder, it returns with the expected /ai/ or /family/
Does anyone else have an issue with the wall panel screen saver not working every few days? I have it setup on a wall dashboard in my kitchen alongside the google photos integration but every few days, it stops going into screensaver mode and so I never see the slides of my photos. For the life of me I can figure one why. Here is the yaml I have if anyone has any clues?
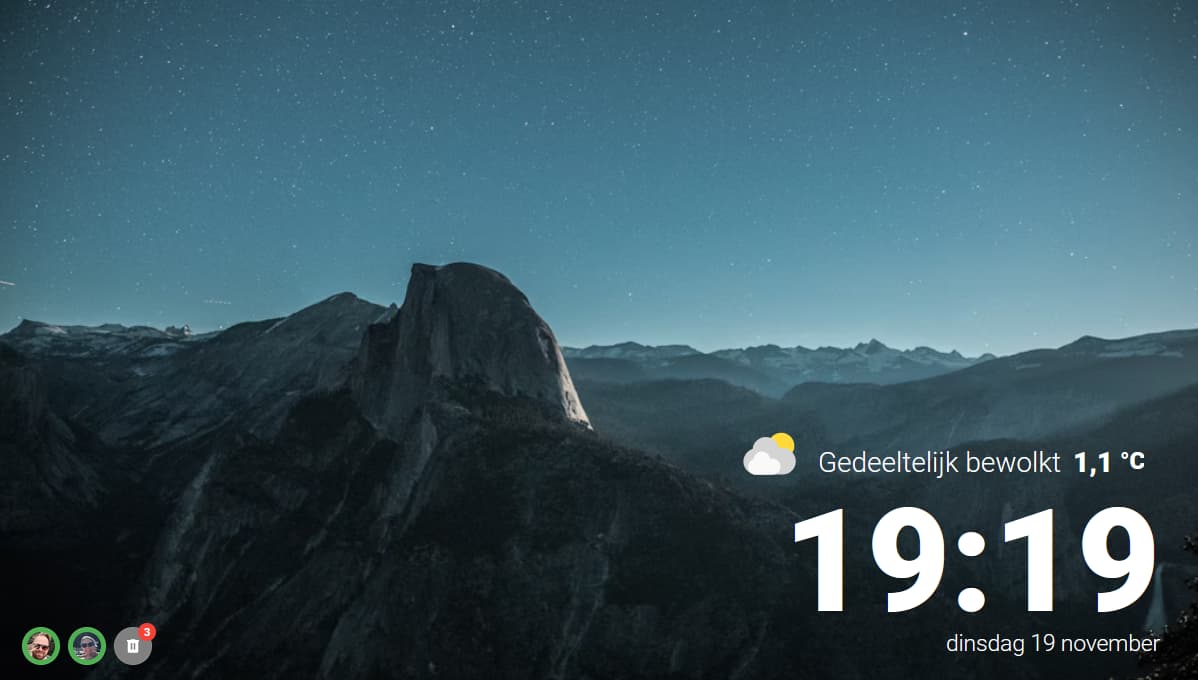
Random question, but is it possible to randomly move the card on the screensaver over time? I only as as the screen I am using does suffer screen burn but I would like the weather on there somewhere.
I can’t seem to find anything in the docs about it
@hiddevanbrussel How do I put on this watch? It looks very stylish. Can you give me the code?
wallpanel:
enabled: true
debug: false
hide_toolbar: true
show_progress_bar: false
show_image_info: false
image_animation_ken_burns: false
hide_toolbar_action_icons: false
stop_screensaver_on_mouse_move: false
card_interaction: true
hide_sidebar: false
fullscreen: false
idle_time: 130
display_time: 15
fade_in_time: 5
crossfade_time: 2
screensaver_stop_navigation_path: /dashboard-tablet/home
image_url: https://api.unsplash.com/photos/random?$3840x$2160&client_id={api}&query=wallpaper
image_fit: cover
image_list_update_interval: 30
image_order: sorted
cards:
- type: custom:atomic-calendar-revive
enableModeChange: true
entities:
- entity: update.atomic_calendar_revive_update
icon: ''
- entity: calendar.name
name: name
maxDaysToShow: 12
showDate: false
showLoader: false
eventDateFormat: dddd D MMMM
name: Schoolagenda
hoursOnSameLine: false
showAllDayHours: false
showDatePerEvent: true
showTimeRemaining: true
showWeekNumber: true
showRelativeTime: false
card_mod:
style: |
ha-card {
background: none;
border: 0px;
font-size: 14px;
font-weight: 300;
left: 10px;
top: 10px;
position: absolute;
color: #ffffff;
display: none;
}
.header-name {
font-weight: 900!important;
color: #FFFFFF!important;
}
.daywrap {
border-top: 0px!important;
color: #FFFFFF;
}
.event-date-day, .event-date-month, .event-date-week-day {
width: 150px;
font-weight: 300;
color: #FFFFFF;
}
.event-title{
color: #FFFFFF!important;
}
.week-number {
color: #FFF!important;
background-color: #133E87;
border: 0px!important;
margin-bottom: 10px!important;
padding: 2px;
}
- type: custom:mini-media-player
entity: media_player.keuken_2
icon: lucide:music
artwork: cover
hide:
volume: true
source: true
power_state: true
controls: true
power: true
progress: true
visibility:
- condition: state
entity: media_player.keuken_2
state: playing
card_mod:
style: |
ha-card {
left: 340px;
top: 250px;
font-weight: 300!important;
font-size: 16px;
width: 350px;
opacity: 0.5;
}
- type: custom:mini-media-player
entity: media_player.kantoor
icon: lucide:music
artwork: cover
hide:
volume: true
source: true
power_state: true
controls: true
power: true
progress: true
visibility:
- condition: state
entity: media_player.kantoor
state: playing
card_mod:
style: |
ha-card {
left: 350px;
top: 250px;
font-weight: 300!important;
font-size: 16px;
z-index: 100000000000000;
width: 350px;
opacity: 0.8;
}
- type: custom:digital-clock
dateFormat:
weekday: long
day: 2-digit
month: long
timeFormat:
hour: 2-digit
minute: 2-digit
card_mod:
style: |
ha-card {
text-align: right!important;
font-weight: 300!important;
padding: 8px 0px;
background: transparent;
border: 0px;
color: rgb(255, 255, 255);
position: absolute;
right: 90px;
bottom: 70px;
}
.first-line {
font-size: 7em!important;
font-weight: 900;
}
.second-line {
font-size: 1.1em!important;
}
- show_current: true
show_forecast: false
type: weather-forecast
entity: weather.forecast_thuis
forecast_type: daily
name: ' '
card_mod:
style: |
ha-card {
top: 390px!important;
background-color: transparent;
position: fixed;
color: #FFFFFF;
font-weight: 300;
height: 150px!important;
right: 40px;
border: 0px;
columns: 2;
width: auto;
float: right;
}
.attribute {
color: #FFFFFF!important;
display: none;
}
.state {
overflow: visible!important;
}
.temp-attribute {
text-align: left;
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
font-weight: 900;
}
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: person.person1
content_info: none
use_entity_picture: true
card_mod:
style: |
/* Color border around avatar to show person status */
ha-card {
--chip-background:
{% if is_state(config.entity, ['home', 'not_home', 'unknown']) %}
rgb(var(--rgb-state-person-{{ states(config.entity) | replace('_', '-') }} ))
{% else %}
rgb(var(--rgb-state-person-zone))
{% endif %};
}
/* Slightly enlarge & bring to front on hover */
ha-card:hover {
transform: scale(1.2);
transform-origin: top center;
z-index: 1;
transition: all 1s;
}
- type: entity
entity: person.person2
use_entity_picture: true
content_info: none
card_mod:
style: |
/* Color border around avatar to show person status */
ha-card {
--chip-background:
{% if is_state(config.entity, ['home', 'not_home', 'unknown']) %}
rgb(var(--rgb-state-person-{{ states(config.entity) | replace('_', '-') }} ))
{% else %}
rgb(var(--rgb-state-person-zone))
{% endif %};
}
/* Slightly enlarge & bring to front on hover */
ha-card:hover {
transform: scale(1.2);
transform-origin: top center;
z-index: 1;
transition: all 1s;
}
- type: template
entity: sensor.afvalwijzer_next_type
tap_action:
action: navigate
navigation_path: '#afval'
card_mod:
style: |
/* Color border around avatar to show person status */
ha-card {
--chip-background:
{% set state=states('sensor.afvalwijzer_next_type') %}
{% if state=='pmd' %}
orange
{% elif state=='restafval' %}
grey
{% else %}
#A5B68D
{% endif %}
}
ha-card:after {
content: "{{states("sensor.afvalwijzer_next_in_days") | capitalize}}";
position: absolute;
display: flex;
justify-content: center;
align-items: center;
background: rgb(var(--rgb-orange));
color: var(--card-background-color);
border-radius: 100%;
top: -5px;
width: 50%;
height: 50%;
font-size: 0.3em;
right: -5px;
}
icon: |
{% set state=states('sensor.afvalwijzer_next_type') %}
{% if state=='pmd' %}
fas:bottle-water
{% elif state=='restafval' %}
mdi:trash-can
{% else %}
lucide:banana
{% endif %}
icon_color: |-
{% set state=states('sensor.afvalwijzer_next_type') %}
{% if state=='pmd' %}
white
{% elif state=='restafval' %}
white
{% else %}
white
{% endif %}
- type: conditional
conditions:
- condition: numeric_state
entity: sensor.postnl_delivery
above: 0
chip:
type: template
icon: lucide:package
icon_color: white
tap_action:
action: navigate
navigation_path: '#post'
card_mod:
style: |
ha-card {
--chip-background:
{% set state=states('sensor.postnl_delivery') %}
{% if state=='1' %}
orange
{% else %}
#A5B68D;
{% endif %}
}
ha-card:after {
{% if states('sensor.postnl_delivery') | float(0) > 0 %}
content: "{{ states('sensor.postnl_delivery') | string }}";
position: absolute;
display: flex;
justify-content: center;
align-items: center;
background: rgb(var(--rgb-orange));
color: #FFF!important;
font-weight: 900;
border-radius: 100%;
top: -5px;
width: 50%;
height: 50%;
font-size: 0.3em;
right: -5px;
{% else %}
display: none;
{% endif %}
}
card_mod:
style: |
ha-card {
bottom: 18px!important;
position: fixed;
color: #FFFFFF;
left: 25px;
}
style:
wallpanel-screensaver-info-box:
font-size: 3vh
font-weight: 600
color: '#eeeeee'
Maybe i think i have a solution for this. You can make a automation for this one. Use the screen switch for this solution

alias: "Pagina: Open Page"
description: ""
triggers:
- type: turned_on
device_id: 72116c454a6f065c2e00a8336f3b6281
entity_id: 0de3cc0e73e1750c2011fe98c1f8d369
domain: switch
trigger: device
conditions: []
actions:
- action: browser_mod.navigate
metadata: {}
data:
path: /dashboard-tablet/home
mode: single
this works for me. After the screen turned on i’ll get to my dashboard right away
Naais!
Cold over there…
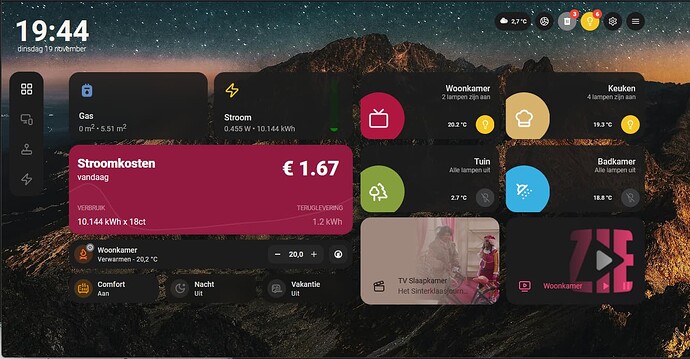
What is the correct way to arrange cards in the wall panel add on?
I have tried reading the source docs and it says to use grid layout and point you to the css docs. the example in the docs is below.
I can get this to work, Ive tried defining a grid and arranging them but can get it to work.
Does anyone have an example of how they are doing arranging card hey can share.
cards:
- type: markdown
content: Card 1
wp_style:
width: 810px
grid-row: 1
grid-column: 1 / span 2
- type: markdown
content: Card 2
wp_style:
width: 400px
grid-row: 2
grid-column: 2
Hello!
I’m trying to use image_animation_ken_burns but nothing happened.
Did i miss something?
wallpanel:
enabled: true
debug: false
hide_toolbar: true
hide_sidebar: true
fullscreen: true
idle_time: 120
display_time: 18000
image_list_update_interval: 20200
image_url: /local/photos/
image_excludes:
- /@eaDir
image_order: random
image_animation_ken_burns: true
image_fit: cover
fetch_address_data: true
show_image_info: true
cards:
- type: custom:clock-weather-card
entity: weather.forecast_maison
sun_entity: sun.sun
weather_icon_type: fill
locale: fr
show_decimal: true
temperature_sensor: sensor.temperature_sonde_exterieur
hide_today_section: false
aqi_sensor: sensor.air_quality
hide_forecast_section: true
style:
wallpanel-screensaver-info-box:
'--wp-card-width': 350px
Does anyone know if profiles can be used to show different cards?
I mean I could test it and check (and I will if I don’t get any replies) … but anyone’s experience of getting it to work and gotchas would be helpful!
I do it exactly as that demo code does it, and it works. Try using Dev Tools in Chrome to hover over the different grid areas, that’s how debugged my layout (if you let wallpanel screensaver start twitch Dev Tools open and choose the element selection button you can move the mouse over the screen without deactivating the screensaver)
My layout took a bit of trial and error so maybe that’s your issue