There is. It’s called Node Red.
It’s not native en overly complicated.
There was an add-on called Shortumation. Unfortunately no longer developed by the author due to lack of time
Blocky would also be a highly appreciated alternative, my 9 year old son is programming with blocky, it’s so intuitive.
+1
That would really deliver the ”MAKE AUTOMATIONS EASIER TO CREATE” goal from the roadmap:
I do hope there is a chance that the lead Home Assistant developers will some day look into adding some kind of optional visual programming system (VPS) / visual programming language (VPL) also known as diagrammatic programming, graphical programming and block coding, as a advanced flows option and alternative to simple flows in the automation editor, similar to ”Google Blocky” (such as example ”Snap” which is used in educational development platforms like Scratch), or Node-Red?
Regardless, this is a huge feature request!
I like the look of that based on the screenshop and hope someone could do something similar to that.
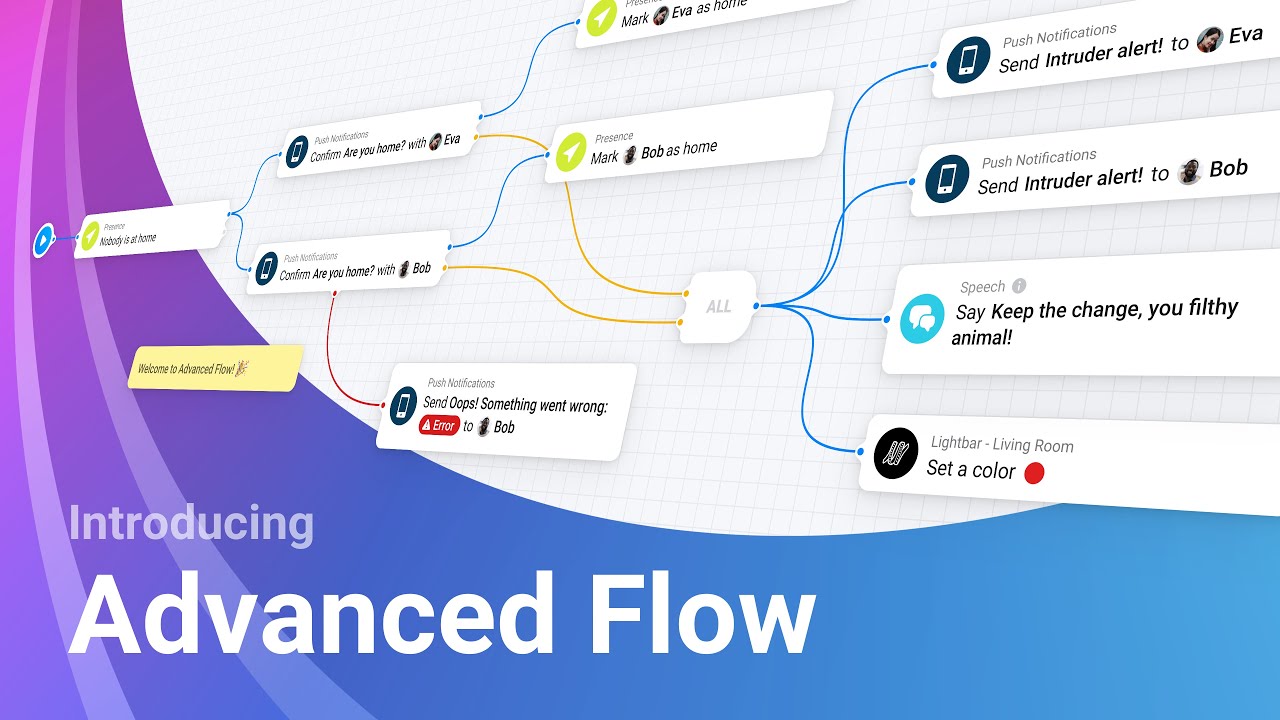
But do check out ”Advanced Flow” scripting with visual flows in Homey (Homey Pro) commercial home automation platform on the other hand has implemented Node-Red style visual programming:
I do not personally like the Blocky style compated to the Node-red style but deffinitly better than nothing.
FYI, Blocky style visual programmering interface has been requested many times before, see example:
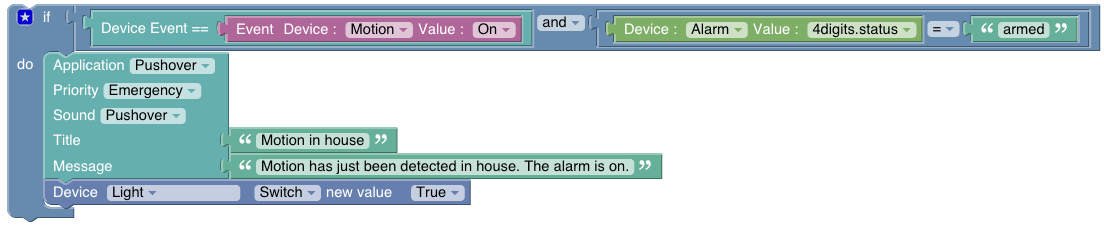
As proof-of-concept Blocky style visual programmering is available in both OpenHAB and Domoticz (competing home automation platforms) which both has Block objects style flow-based visual editor UI for automations and scripts using graphical blocks via a drag-and-drop frontend:

I did create Flow based graphical automations as I hadn’t seen this.
This would be a game changer in terms of new users being able to pick up HA and run with it.
The existing automation directly relates to the underlying yaml and this makes perfect sense to me and programmer types but I can see that it really is not accessible to new users.
In theory the node map is there in traces but that is no good for actually creating automations.
Being able to drag and drop components onto a canvas and join them together would be transformational and being able to separate out say basic and advanced widgets (how many new users really need to even know about parallel and sequence building blocks (heck even building blocks vs actions). Having a start widget, a make a decision widget, a run an action widget removes a lot of the technical details from end users. I think this could be achieved without losing the power behind what is there now (and this isn’t just about names, it is about visualising flow and not being worried about whether it is a trigger, a condition or an action and whether you need a building block or something else.)
I do suspect it would involve a second automation parser as I don’t think it would be that easy to shoehorn a flow based structure into the existing yaml but I could be wrong.
Yes people can just use Node Red but that is yet more additional complication when a lot of users simply want automations that do things like turn lights on based on time or a motion sensor or turning something on when a button is pressed. Even if this was limited to basic automations I do think that would remove a large blocked to wider adoption
No thank you! Blocky is old and ugly at this point. A blocky alternative? Sure.
I’m always a bit scared of these requests. I understand the desire, but I think it is a bit of a siren call. It does appear simpler and it likely is less intimidating to start with. But, In my opinion, this ‘graphical programming’ quickly becomes more complicated than more basic alternatives. Seeing peoples ‘simple’ node-red flows usually doesn’t change this opinion for me ![]() .
.
I think this is because in essence graphical representations and complexity don’t mix well. And even though automations are generally not complex, the options the GUI has to offer to support all possible automations will in the end quickly make it a mess. My own experience with node-red also reinforces this, I have experienced that I very quickly need to write or download custom nodes.
Finally, I suspect it is also strongly a matter of taste though and since I’m used to programming and using shells, text/python/yaml seems more natural to me. So I’m probably very biased. That being said, I’ve seen this fail professionally as well, specifically because the underlying complexity was underestimated.
So, I guess what I’m saying is, I would suggest that if this is added, to keep it small in scope and treat it mostly like a beginner’s entry point and only useful for very basic if-this-then-that style automations.
Another alternative/first step could be that automations can be graphically represented like a flow but still written in yaml? Not knowing much about UI design, that sounds like a somewhat simpler ask to me ![]()
It’s sufficiently integrated with Home Assistant to make it seem native (as with most Add Ons). Regarding “overly complicated”, that’s a subjective opinion; I found it easy to use plus very powerful and flexible.
What you’re asking for is for someone to invent a flow editor (i.e. something similar to Node Red). Homey was obliged to create their own Node Red clone because it’s a commercial product and there are licensing issues with including open-source code in a paid software product (aside from the desire to maintain control over its development).
In contrast, Home Assistant is, like Node Red, free, open-source software. Integrating Home Assistant and Node Red is far simpler than building (and maintaining) a Node Red clone from scratch.
The odds are low for someone to invest their time to duplicate functionality that’s already available (via Node Red).
The odds are higher for implementing suggested improvements to the existing automation editor (short of converting it to a flow-style editor).
Node Red is a external application that control HA, with custom nodes, infinite canvas, UI elements…
For me, the purpose is a flow editor that use the actual engine, instead use the actual editor for write YAML, use a “new flow editor” to write the same yaml.
Not infinite dashboard with multiples flows, the same actions/blocks, only as flows:
And instead a “flows dashboard”, a flow by automation.
It’s already kind of implemented in the automation trace view. Maybe it could be flashed out a bit and added to the automation editor itself, but I’m not sure how helpful that really would be in practice, especially without the drag and drop editing functionality.
This is correct. When we looked into making automations easier to use, we realize that there are a lot of things we can do help new users to learn and reduce the friction in the UX for existing users, and a visual programming UI, despite looking more powerful and easy, is in fact neither easier nor more powerful to use.
Instead, it’s somewhere in the twilight zone of not being powerful enough and way too cumbersome compared to just plain YAML, versus being too intimidating to normal users who just want to automate a light bulb.
Semantics; graphically define automation logic; already available.
I was fairly opposed to this considering the relative complexity of node red (which is really a bolt on to HA and not made specifically for it). But the Homey example looks compelling especially for beginners.
The automation editor has improved a lot in the last year or two. But it still has a lot of room for improvement. This could be one facet of it.
In addition to being helpful for beginners, there’s also an accessibility benefit to having a graphical flows option for building automations in that some people are just more visually inclined learners.
Coming from OpenHAB and “fabricating” automations for myself for 5 years what I’ve found really hard is that the community and documentation was not really clear or easy to search for the correct modality to distinguish between. Openhab has JavaScript (at least two new versions after Nashorn) , Python, Blockly, the new WebUI, RuleDSL, and others.
On the other hand what was really a releaf with Homeassistant is that all the examples and the documentation was in YAML which I found to be straightforward and easy to work with.
I’m not wording against other engines but I emphasize a need for correct and easy way to differentiate documentation, building a community categorization of the newly introduced options. Thank you.
I have a few automations I’d like to move over to a real programming/scripting language. As some of them grow larger they are too onerous in yaml or the UI. I just haven’t had time to learn how to use Pyscript or AppDaemon (I think that’s what it’s called).
But yeah, largely agree that documentation gets more complicated with more ways to do things.
Homey flow is amazing, I do not like node red at all…
As someone that daily works with visual flows using Mulesoft to make API’s and such, it makes sense for me to do the same for my automations. Thus I use Nodered for my automation logic. It makes sense for me. Not to mention I have trouble with large texts of lots of reading. Looking at HA Automation it overwhelms me. Visual language makes sense for me.
So yeah, would love to see this in the future in HA.
Maybe one should look how OT-PLC programmers use their (visual) programs. In Siemens you can switch from visual program from FBD (Function Block Diagram) ↔ LAD (ladder logic) which is relative user friendly.
In my opinion ladder logic is very useable to read/understand and could be a nice option to start visual programming.
For example to switch --| |-- an output/lamp —( )— , read it from left to right:
|------| |------( )
Just quick search on the internet as an example:.
EDIT: in school this was the basis what was taught.