Last release we introduced Home Energy management, and we are so happy with all the reactions and response we have received ❤️! In this version we have added some much requested features to make it even more useful, also a lot more integrations now have support for it ⚡️.
Personally I also really like the new long term statistics and statistics card introduced last release, and I’m really happy that in this release we will be able to use it for a lot more sensors.
Enjoy another great release! Be sure to tune into the 2021.9 Release Party on YouTube later today (9:00 PM CET) to learn more about this release!
Home Energy Management updates
Last release, we introduced the new Home Energy management features into Home Assistant and we are happy to see you like it!
We have seen quite a few people sharing their Energy dashboards on socials like Facebook and Twitter, which is really awesome. Share a screenshot of your dashboard and your story too!
In this release, the story continues! Here is what we have in store for you:
View energy usage over a period of time
The first iteration of the Energy Dashboard showed a single day at the time. Great! But what if you want to see how you did this week? Or month? Heck, a year even?!
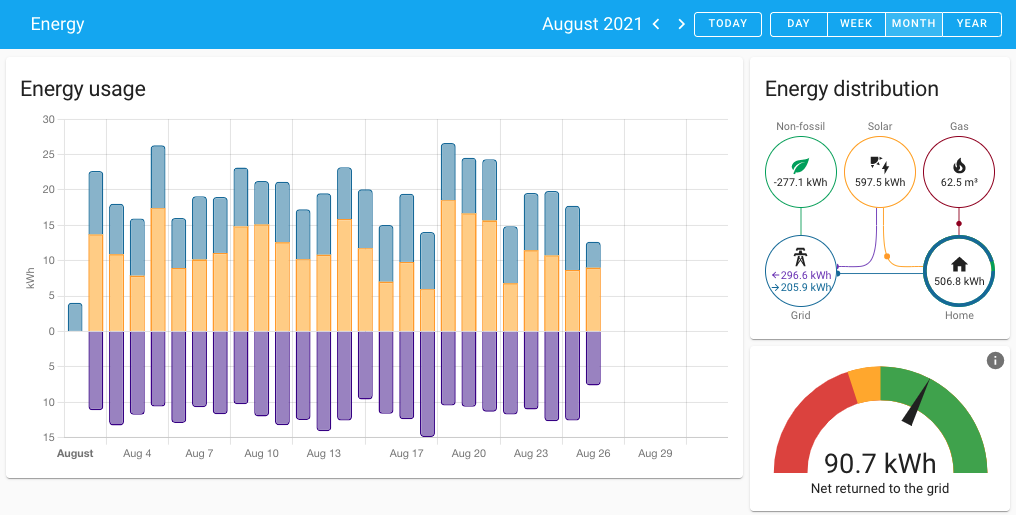
Well, now you can! In the top right of the dashboard, you can now select the grouping period you want to see: Day, Week, Month or Year.
Screenshot of the new Energy Dashboard period selection.
The arrow buttons allow you to browse through those periods. For example, when selecting a period of a month to display, the arrow buttons will take you a whole month back/forward in the view.
Keeping track of your gas usage
In some countries, homes are connected to gas. The gas is being used to heat water, cook and for heating the house. If you have a home that is connected to gas, we have some great news for you!
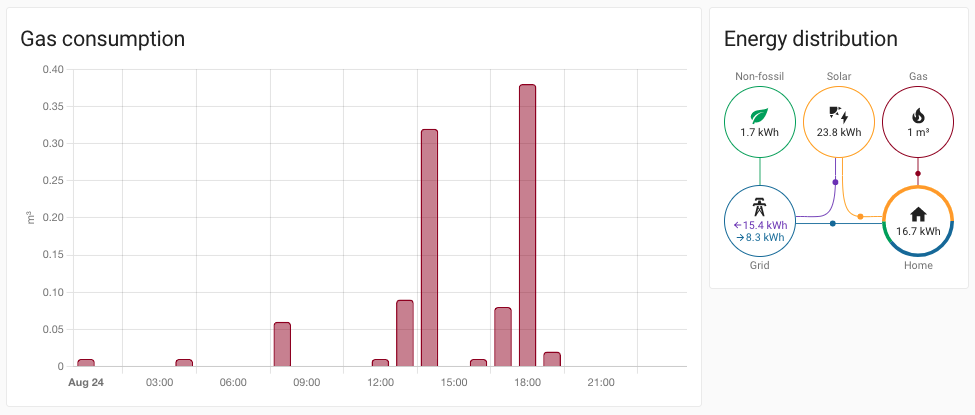
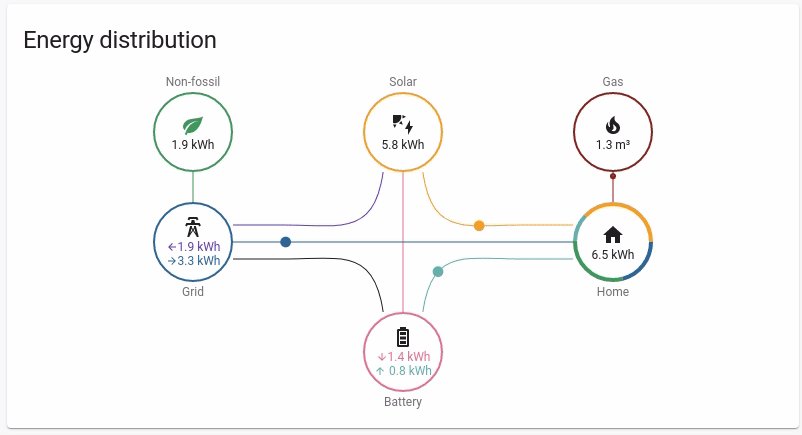
Maybe you noticed it already in the previous screenshot, as of this release, we have added support for monitoring your gas usage.
Screenshot of the new Energy Dashboard monitoring gas usage.
In certain countries, the gas meters have a standardized way of reading out the gas usage locally or provide this information via the electricity meter. For example, in the Netherlands, Belgium and Luxembourg you could use the SlimmeLezer to obtain your gas usage.
Support for home batteries
Having solar panels is a great way to generate electricity to power your home. However, where do you store energy generated by your solar panels that you don’t need right now?
Well, for many, the solution resides in a, high capacity, home battery to store electricity for use when the sun can’t provide it (e.g., during the night).
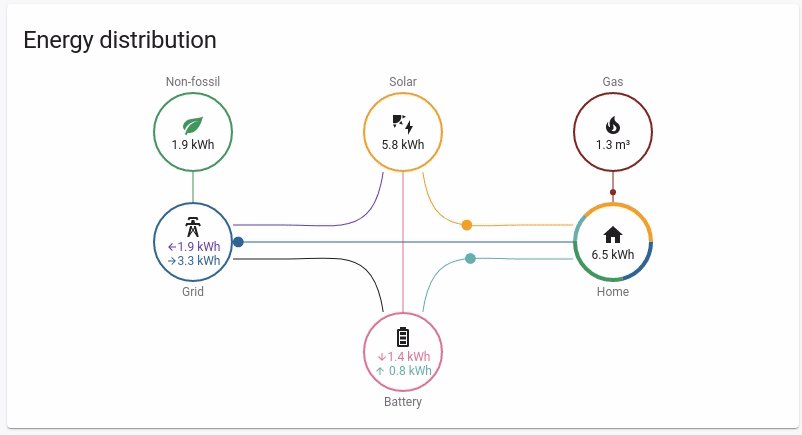
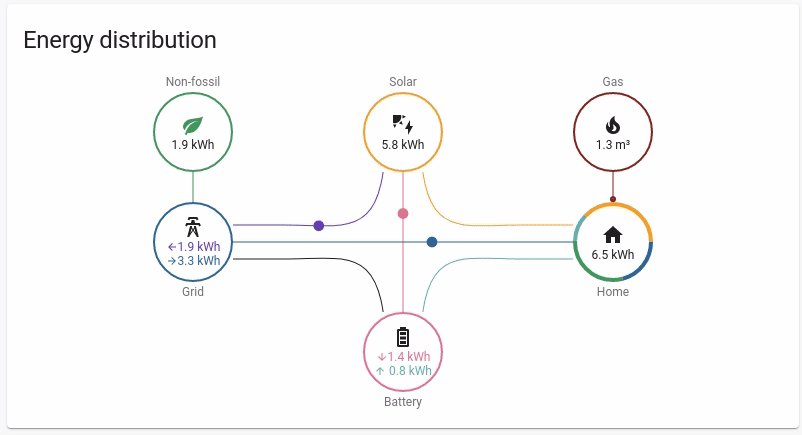
Numerous have requested this feature, and therefore we now have added support for home batteries to the Home Assistant energy management.
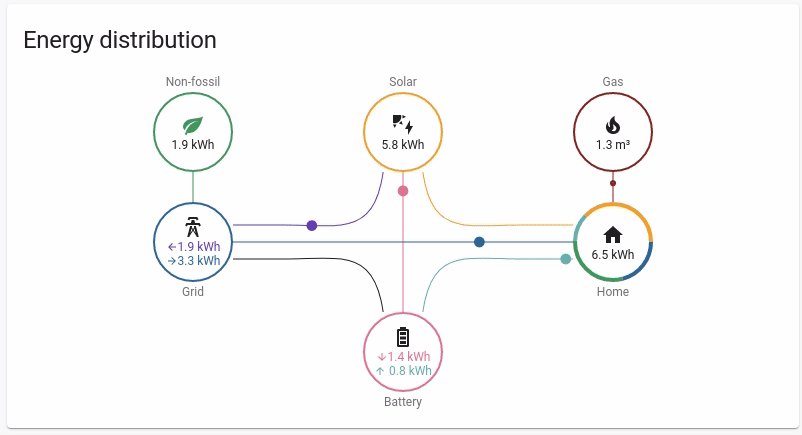
Animation of a home battery as part of the energy distribution.
Added support for many more integrations
When releasing a feature such as the Home Energy management, we understand you want to use and play with it right away. And while we had prepared and updated a lot of integrations to be ready when we first launched, there were still many in need of an update.
As a result, we have been flooded by requests to add support to virtually all integrations that didn’t had it yet… :) Many of those requests have been fulfilled in this release.
For example, the Kostal Plenticore Solar Inverter, PVOutput, Fronius, SolaX Power, Growatt, Solar-Log, YouLess, Emoncms, Modbus, and many more have added support for all the energy goodness.
If you are a custom integration developer who wants to add support, be sure to check out our developer blog to catch up with the latest changes.
Long term statistics unlocked for all sensors
In the previous release, we introduced long term statistics for sensors, including a beautiful Lovelace card that goes with it. However, in the previous release we had limited this feature to temperature, humidity, power and energy related sensors.
As of this release, we unleashed the long term statistics for all sensors!
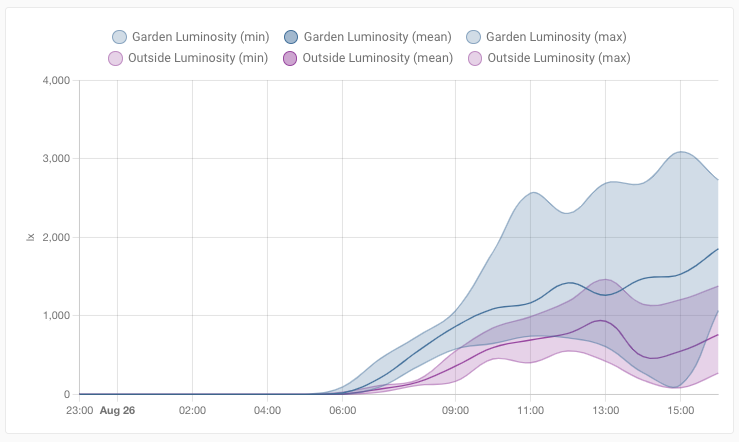
Screenshot of a statistics graph showing the luminosity in the garden versus the front of my house.
Long term statistics applies to all integrations that indicate their sensors support those. Luckily a lot have already done so.
USB Discovery
Thanks to @bdraco, Home Assistant can now discover USB devices and the integrations that work with that device. This makes setting up things like Z-Wave or Zigbee with Home Assistant an actual breeze now!
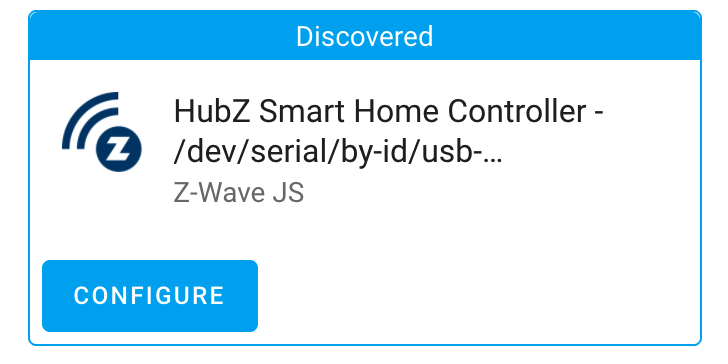
For example, if you plug in your new Nortek HubZ USB stick into the machine running Home Assistant, it will discover and notify you about it.
Screenshot of a discovered USB device compatible with Z-Wave JS.
Now it is just a single click on the “Configure” button to set up the Z-Wave JS integration and done! Super nice!
Support for USB discovery has currently been added to the Z-Wave JS and ZHA integrations.
Z-Wave JS Updates
If you are a Z-Wave siren/doorbell owner, you probably know how frustrating it was to wait for Home Assistant to add entity support for the Sound Switch CC (Command Class). This is caused by the blazing fast speed the upstream Z-Wave JS project is moving forward at; Often much faster than Home Assistant is able to keep up with.
It also might be that Home Assistant cannot (or is likely not to) support the specific command class you care about; Nevertheless, that shouldn’t stop you from being able to create automations for those devices!
In this release, we have introduced the new zwave_js.value_updated automation
trigger type which will allow you to trigger an automation off of any
Command Class value that Z-Wave JS supports!
In order to leverage this trigger type in the UI, you will have to use device automations, but if you are writing your automations in YAML, you can use the trigger directly.
That’s not all for Z-Wave JS integration, we have more to share!
- Tired of your child flipping that switch that’s fully automated? Use the new
selectentity for the Protection Command Class to disable local access. - Don’t want to specify the tone and volume every time you activate your siren?
Now you have access to the default volume via a
numberentity and the default tone via aselectentity. - We’ve made
zwave_js.*services more flexible: They now support area IDs andgroupentities as inputs! - We’ve made basic CC values directly controllable by moving them from using
sensorentities to becomenumberentities instead.
New template entities: Number and Select
Yes! We have new platforms you can utilize using the template integration!
Thanks to @raman325 you can now template your own select and number
entities! This unlocks quite the potential for creating some advanced
user interfaces :)
As an example says more than a thousand words, here are two examples that both are based on a WLED LED strip. It can be used to extract features from the WLED strip into their own entities.
# Example number entity that represents the effect speed on a WLED LED strip
# between 0 and 100%, translating it from an 0 to 255 scale.
template:
number:
- name: "Example number: WLED effect speed"
state: "{{ (( state_attr('light.wled', 'Speed') / 255) * 100) | round }}"
min: 0
max: 100
step: "{{ 1 }}"
set_value:
service: wled.effect
target:
entity_id: light.wled
data:
speed: "{{ (255 / 100) * value }}"
# Example select entity that extracts effects from a light.
# When you change the selected option, the effect of the light changes.
template:
select:
- name: "Example select: WLED effect"
state: "{{ state_attr('light.wled', 'effect') }}"
options: "{{ state_attr('light.wled', 'effect_list') }}"
select_option:
service: light.turn_on
target:
entity_id: light.wled
data:
effect: "{{ option }}"
Oh! And they can also be used with the new trigger templates! Check out the documentation for all options available.
New template functions for areas
Two new template functions have been added, making working with areas in YAML (when using templating) a little bit easier.
-
area_id("value")returns the area ID for a given value. Thevaluecan be a device ID, entity ID, or area name. This function can also be used as a filter.example: "{{ area_id('light.living_room_tv') }}" example: "{{ area_id('Garden Shed') }}" example: "{{ trigger.entity_id | area_id }}" -
area_name("value")returns the area name for a given value. Thevaluecan be a device ID, entity ID, or area ID. This function can also be used as a filter.service: notify.frenck data: title: "Motion detected!" message: >- Motion has been detected in the {{ area_name(trigger.entity_id) }} area.
Thanks @raman325!
Other noteworthy changes
There is much more juice in this release; here are some of the other noteworthy changes this release:
- @balloob added a lot more validations to the energy configuration UI and added more warning/error messages. @ludeeus made them look good by adding a beautiful new styling for these kind of messages.
- Home Assistant offline and missed generating its energy/long statistics? Not anymore! Home Assistant will now catch up on start, thanks @emontnemery!
- Thanks to @bdraco, camera images can now be scaled to a resolution that fits the device/screen you are looking at; Additionally, they only update when visible. This makes cameras usable in any bandwidth situation.
- The Shelly integration now supports transitions for lights! Thanks @bieniu!
- Yeelight now supports local push (instead of polling), awesome @starkillerOG!
- @emontnemery upgraded DSMR to support Swedish smart energy meters! Nice!
- For Yamaha MusicCast, @micha91 has unlocked the Media Browser features!
- The Rainforest Eagle will now provide pricing data if that is available, thanks @balloob!
- @giannello added the ability to ask your Google Home where your vacuum cleaner is :)
- If you use the shopping list feature of Home Assistant, you can now remove all completed items at once using a service call. Thanks, @GrumpyMeow!
- @bdraco Added a new advanced feature for HomeKit, allowing to forward device events to HomeKit, unlocking the ability to trigger HomeKit automations or scenes.
- Thanks to @ludeeus, we can now use different brand images in the UI when it is in dark mode.
- If you have a Sonos speaker, you can now modify the bass & treble level using a service call, thanks @Tigger2014!
- Utility Meter cycles are now super flexible with the new cron patterns option, nice @dgomes!
- Bond now provides new services to start/stop increasing/decreasing the brightness of a light. Thanks @bdraco!
New Integrations
We welcome the following new integrations this release:
- AirTouch 4, added by @LonePurpleWolf
- Fjäråskupan, added by @elupus
- P1 Monitor, added by @klaasnicolaas
- IoTaWatt, added by @gtdiehl
- Tractive, added by @zhulik
- USB Discovery, added by @bdraco
Integrations now available to set up from the UI
The following integrations are now available via the Home Assistant UI:
- Nanoleaf, done by @milanmeu
- Nmap Tracker, done by @bdraco
- Rainforest EAGLE-200, done by @balloob
- Uptime Robot, done by @ludeeus
If you need help…
…don’t hesitate to use our very active forums or join us for a little chat.
Experiencing issues introduced by this release? Please report them in our issue tracker. Make sure to fill in all fields of the issue template.
For breaking changes and all available changes, please see the original post.This is a companion discussion topic for the original entry at https://www.home-assistant.io/blog/2021/09/01/release-20219/