Issue resolved.
Hi,
i have followed the guide. Cant find it.
It works on lights but how do i setup for doors och windows?
Does anybody have icon for a switch for turning on/off electricity.
My setup is not done yeat
Hey All!
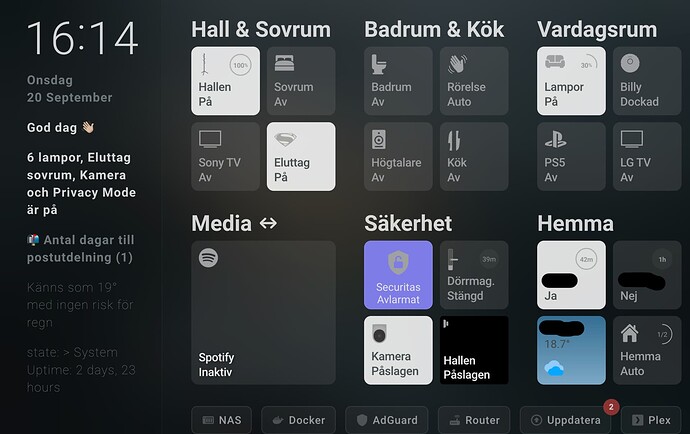
Anyone have any clue how to go about creating the following effect?:

I want to split the lower-right grid quadrant into 2 buttons essentially (my smart home is outgrowing my screen real estate and I hate the swipe card solution). When I do this in the lovelace.yaml alone by adding a nested grid card it definitely doesn’t like it so I’m assuming I need some new CSS in a new button card template (probably “base” and “extra styles”?) but I am not quite sure where to start modifying.
Any help is appreciated 
Thanks a million!
Hi,
Can you post the code for the whether in the sidebar and also for the people. Looks amazing.
Do you have a floorplan as a background or is it a pic ?
If i have a smart light i can write the following
- type: custom:button-card
entity: light.office_group_1
name: Office1
template:
- light
- icon_hue
And I get

But in some cases, I have smart light and a smart relay behind the switch. And I want the button press to toggle the relay. but more info dialog should bring smart lights (brightness, color etc). I tried using variables like below.
- type: custom:button-card
entity: switch.eh_kitchen_sw_switch
name: Ceiling
variables:
real_light_entity: "light.diningroom"
template:
- light_switch
- icon_hue
this works fine to toggle. but light_switch template is the problem. how can I access the variables inside the template? like in the highlighted part
Thanks for this.
how can i set this up for one of the users and not affect the others?
i want my main user to stay on the original theme and another user that will use your theme.
thanks
mor
Hello,
I have an old iPad Air (ios12.5.7). When I used it to display this dashboard, I found that only the title could be displayed and the button-card could not be displayed. It was the same through Home Assistant APP or Safari or Chrome.
But working on a Win11 laptop or Android tablet is fine.
Does anyone else have this problem?
Can anyone help me?
I tested that the 2022.8 configuration works fine on the iPad, but the 2022.9 and later configurations do not. @Mattias_Persson Can you help me find out what’s causing it and fix it?
I’m running 2022.9 on iPad Air without any problems.
@VietNgoc Could you share your camera setup? How did you square image of camera stream live when camera has ratio 16:9?
camera:
template:
- base
- circle
- icon_spot_cam
variables:
camera_on: >
[[[ return !entity || ['streaming'].indexOf(entity.state) !== -1; ]]]
camera_off: >
[[[ return !entity || ['off', 'standby', 'unknown', 'unavailable', 'idle'].indexOf(entity.state) !== -1; ]]]
is_bellow_horrizon: >
[[[
if (states['sun.sun'].state == 'below_horizon') {
return true;
}
]]]
battery: ''
tap_action:
action: call-service
service: automation.trigger
service_data:
entity_id: automation.camera_snapshot
tooltip: >
[[[
return states[variables.battery].state+' %';
]]]
double_tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: ' '
style: |
--popup-border-width: 0;
--tablet-popup-header-color: rgba(0, 0, 0, 0);
--popup-background-color: rgba(0, 0, 0, 0);
--popup-max-width: 600px;
card_mod:
style:
.: |
@media screen and (min-width: 800px) {
ha-dialog>ha-dialog-header {
display: none !important;
}
}
@media (max-width: 450px), (max-height: 500px) {
ha-dialog {
--mdc-dialog-min-width: 100vw !important;
--mdc-dialog-min-height: 100vh !important;
--popup-border-radius: 0 !important;
}
}
content:
type: picture-entity
entity: >
[[[ return variables.entity_id;]]]
image: >
[[[
return `/local/tmp/${variables.entity_id}-latest.jpg`;
]]]
show_info: true
show_state: true
show_name: false
camera_view: auto
tap_action:
action: call-service
service: >
[[[
return variables.state == 'idle'
? 'camera.turn_on'
: 'camera.turn_off';
]]]
service_data:
entity_id: >
[[[
return entity.entity_id;
]]]
card_mod:
style: |
ha-card {
border-radius: 16px !important;
}
styles:
card:
- padding: 8%
- background-color: none
- background-size: cover
# - background-position: center
- background-repeat: no-repeat
- background-image: >
[[[
return `linear-gradient(0deg, rgba(0,0,0,.3) 0%, rgba(0,0,0,0) 100%), url(${variables.entity_picture})`;
]]]
# [[[
# return `linear-gradient(0deg, rgba(0,0,0,.5) 0%, rgba(0,0,0,0) 100%), url(/local/tmp/${variables.entity_id}-latest.jpg)`;
# ]]]
custom_fields:
circle:
- width: 50%
custom_fields:
circle: >
[[[
if (entity.state === 'streaming' || entity.state === 'idle') {
let time = c => {
let s = (c/1e3),
m = (c/6e4),
h = (c/36e5),
d = (c/864e5);
return s < 60
? parseInt(s) + 's'
: m < 60 ? parseInt(m) + 'm'
: h < 24 ? parseInt(h) + 'h'
: parseInt(d) + 'd';
};
let last_changed = time(Date.now() - Date.parse(entity.last_changed)),
stroke = variables.state === 'streaming' || variables.state === 'on' ? '#000000' : 'rgba(255,255,255,0.1)',
fill = variables.is_bellow_horrizon && variables.state === 'idle' || variables.state === 'off' ? 'rgba(255,255,255,0.1)' : '#efefef95',
text = variables.is_bellow_horrizon && variables.state === 'idle' || variables.state === 'off' ? '#8d8e90' : '#000000';
if (entity) {
return `
<svg viewBox="0 0 50 50">
<circle cx="25" cy="25" r="20.5" stroke="${stroke}" stroke-width="2.5" fill="${fill}" />
<text x="50%" y="54%" fill="${text}" font-size="14" text-anchor="middle" alignment-baseline="middle" dominant-baseline="middle">${last_changed}</text>
</svg>
`;
}}
]]]
type: custom:button-card
entity: camera.kids_room
name: ' '
hold_action: !include ../popup/cameras.yaml
template:
- camera
- loader
variables:
battery: 'sensor.doorway_battery_percentage'
styles:
card:
- background-position: center
Did anyone manage to make the “tilt 3D parallax effect” work on the swipe cards? This snippet from Matt’s dashboard has a nice effect when changing from the last active device to the other casting options, but I can’t get it to behave the same.

Is it related to different versions of HA?
My HA version:
Home Assistant 2023.8.4
Front-end version: 20230802.1 - latest
since few days the border in the popup appears again. Anyone knows what might be the issue?

action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Updates
content:
type: custom:mod-card
card_mod:
style:
hui-grid-card:
$: |
//button-card:nth-child(2) {
// margin: 0.6em 0 2.1em 0.8em;
//}
//button-card:nth-child(4) {
// margin: 0.6em 0 0.5em 0.8em;
//}
#root {
grid-gap: 0 !important;
padding: var(--tablet-popup-content-padding);
}
card:
type: grid
columns: 1
square: false
cards:
- type: custom:button-card
entity: sensor.template_current_version
template:
- updates_hass
# - hacs_iframe
variables:
available: sensor.template_updates
latest: sensor.template_latest_version
hass_core: update.home_assistant_core_update
hass_supervisor: update.home_assistant_supervisor_update
hass_operating_system: update.home_assistant_operating_system_update
- type: custom:button-card
variables:
updates: sensor.template_updates
other_updates: sensor.template_other_updates
hacs_installed: sensor.hacs_installed
template:
- updates
# - hacs_iframe
Do you have “effect” in your ui-lovelace.yaml for the Media Swipe section?
#################################################
# MEDIA SWIPE #
#################################################
- type: custom:swipe-card
parameters:
effect: 'coverflow'
speed: 550
spaceBetween: 40
threshold: 5
cards:
Thanks for the input, but yeah, I do. And oddly enough the tilt.js is loaded as expected and I can call it through the console if I mess around with the HTML on Inspector.
I have created a dumb page for testing and there the effect works as expected, so it has to be something with my dashboard (or the whole HASS setup).
Anyways, I’ll recreate the dashboard first to see it does the trick, then recreate the whole HASS instance if needed. I’ll share any progress with you guys ASAP.
Ok, managed to solve the problem – looks like my browser was keeping the JS from running some graphics. Not sure how that ended up being the problem, but enabling hardware acceleration and cleaning cache did the trick.
However it seems I got a new problem, as now the pop ups are no longer transparent (attached mine vs Matt’s for reference). Not sure if this relates back to the problem above, maybe not.
Any thoughts?
Has anyone had any luck on styling the title using card_mod (or other) in the browser_mod.popup? I think I've tried every CSS element I could think of without success.
use vertical stack card in button 
#################################################
# #
# DEVICES #
# #
#################################################
- type: grid
title: Devices
view_layout:
grid-area: devices
columns: 2
cards:
...
...
...
- type: vertical-stack
cards:
- type: custom:mushroom-template-card
primary: Hello
secondary: How are you?
icon: mdi:home
card_mod:
style: |
ha-card {
background: #008b8b;
margin-block: 5px;
}
- type: custom:mushroom-template-card
primary: Hello
secondary: How are you?
icon: mdi:home
card_mod:
style: |
ha-card {
background: #a9a9a9;
margin-block: 5px;
}
Cool. What I would improve is to reduce the rounding of the corners to the same as the larger cards.