EDIT: Post deleted. I was able to figure out the code out by looking at some other examples in the thread. I wish I understood yaml a lot better. I show my code is clunky and cumbersome, but at this point it gets the dashboard to where I want it. Thanks.
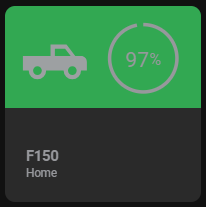
OK. I have one other question. How can I add a second circle field directly below the original circle field without impacting the position of the icon, name, or state? I would like to add a second circle below the one shown, without affecting the position of anything on the left side of the card.

Here is my current card code. Thanks in advance for any help.
truck:
template:
- base
variables:
state_on: >
[[[ return states["sensor.garage_fordpass_ignitionstatus"].state == 'ON' ]]]
circle_input: >
[[[ return states["sensor.garage_fordpass_fuel"].state ]]]
state_display: >
[[[
if (entity) {
return variables.state === 'home'
? variables.translate_home
: variables.state === 'not_home'
? variables.translate_not_home
: variables.state;
}
return variables.translate_unknown;
]]]
tap_action:
action: more-info
double_tap_action:
action: more-info
entity: sensor.garage_fordpass_fuel
hold_action:
action: toggle
entity: switch.garage_fordpass_ignition_switch
styles:
grid:
- grid-template-areas: |
"icon circle"
"n n"
"s s"
"l l"
- grid-template-columns: repeat(2, 1fr)
- grid-template-rows: auto repeat(3, min-content)
- gap: 1.3%
- align-items: start
- will-change: transform
name:
- justify-self: start
- line-height: 110%
- font-size: 15px
- font-weight: bold
state:
- justify-self: start
- line-height: 110%
- font-size: 12px
label:
- justify-self: start
- line-height: 110%
- font-size: 12px
card:
- --c-color-home: none
- --c-color-away: none
- --c-color-zone: none
- --c-stroke-width: none
- --c-icon-color-on: var(--contrast1)
- --c-icon-color-off: '#97989c'
- --c-stroke-color-on: var(--contrast1)
- --c-stroke-color-off: '#97989c'
- --c-stroke-color-power-off: none
- --c-fill-color-on: none
- --c-fill-color-off: none
- --c-fill-color-power-off: none
- --c-stroke-width: 2.3
- --c-stroke-width-dragging: 4
- --c-font-color-on: var(--contrast1)
- --c-font-color-off: '#97989c'
- --c-font-color-power-off: none
- --c-font-size: 14px
- --c-unit-font-size: 10.5px
- --c-font-weight: 700
- --c-letter-spacing: -0.02rem
- background-image: >
[[[
if (variables.state === 'home') {
return `linear-gradient(to bottom, rgba(50,168,82,1) 0%, rgba(50,168,82,1) 52%, rgba(0,0,0,0) 48%)`;
}
if (variables.state === 'BHS') {
return `linear-gradient(to bottom, rgba(255,191,0,1) 0%, rgba(255,191,0,1) 52%, rgba(0,0,0,0) 48%)`;
}
if (variables.state === 'CCAC') {
return `linear-gradient(to bottom, rgba(255,191,0,1) 0%, rgba(255,191,0,1) 52%, rgba(0,0,0,0) 48%)`;
}
if (variables.state === 'Lowes') {
return `linear-gradient(to bottom, rgba(255,191,0,1) 0%, rgba(255,191,0,1) 52%, rgba(0,0,0,0) 48%)`;
}
if (variables.state === 'Stantec') {
return `linear-gradient(to bottom, rgba(255,191,0,1) 0%, rgba(255,191,0,1) 52%, rgba(0,0,0,0) 48%)`;
}
if (variables.state === 'Vernon') {
return `linear-gradient(to bottom, rgba(255,191,0,1) 0%, rgba(255,191,0,1) 52%, rgba(0,0,0,0) 48%)`;
} else {
return `linear-gradient(to bottom, rgba(255,0,0,1) 0%, rgba(255,0,0,1) 52%, rgba(0,0,0,0) 48%)`;
}
]]]
custom_fields:
circle:
- display: initial
- width: 100%
- margin: -9% 0 0 0
- justify-self: center
- opacity: 1
custom_fields:
circle: >
[[[
if (variables.state_on) {
let input = variables.circle_input,
r = 22,
c = r * 2 * Math.PI,
dasharray = c,
dashoffset = c - input / 100 * c;
return `
<svg viewBox="0 0 50 50">
<circle cx="25" cy="25" r="${r}" stroke='var(--c-stroke-color-on)' stroke-dashoffset="${dashoffset}" stroke-dasharray="${dasharray}" stroke-width='var(--c-stroke-width)' fill='var(--c-fill-color-on)' style="transform: rotate(-90deg); transform-origin: 50% 50%;" />
<text x="50%" y="54%" fill='var(--c-font-color-on)' font-size='var(--c-font-size)' text-anchor="middle" alignment-baseline="middle" dominant-baseline="middle">${variables.circle_input}<tspan font-size='var(--c-unit-font-size)'>%</tspan></text>
</svg>
`;
} else {
let input = variables.circle_input,
r = 22,
c = r * 2 * Math.PI,
dasharray = c,
dashoffset = c - input / 100 * c;
return `
<svg viewBox="0 0 50 50">
<circle cx="25" cy="25" r="22" stroke='var(--c-stroke-color-off)' stroke-dashoffset="${dashoffset}" stroke-dasharray="${dasharray}" stroke-width='var(--c-stroke-width)' fill='var(--c-fill-color-off)' style="transform: rotate(-90deg); transform-origin: 50% 50%;" />
<text x="50%" y="54%" fill='var(--c-font-color-off)' font-size='var(--c-font-size)' text-anchor="middle" alignment-baseline="middle" dominant-baseline="middle">${variables.circle_input}<tspan font-size='var(--c-unit-font-size)'>%</tspan></text>
</svg>
`;
}
]]]
I tried to just copy the current custom field and altered the code, but I ended up with this.

you sir are my hero… thank you !!!
Hi everyone,
what i have to change to get the installed version of ESPHome?

Experimenting my way here. This is what I would like to achieve: I have a double ev-charger that I want to display in one button. One image for each of the charging points. Furthermore I want the images to be dynamic, so they change depending on the state of the specific charge point. I am a total css novice, but I’ve started off with the card template from @pex81 and his phone/watch charge status card. Anyway - here is my code. Currently, I do not get the images to even show when I try to go dynamic, so I have checked with static images just to see that they fit.

Here is my code so far:
And the code I am trying to merge so I get the dynamic photos:
charge_custom_fields:
show_icon: false
show_state: false
show_name: false
aspect_ratio: 1/2
show_entity_picture: true
tap_action:
action: more_info
styles:
custom_fields:
circle:
- top: 0%
- width: 100%
- position: absolute
charge:
variables:
entity_charger_L_status: sensor.laddbox_v_status
entity_picture_charger_L: /local/laddbox_green.png
entity_charger_R_status: sensor.laddbox_h_status
entity_picture_charger_R: /local/laddbox_green.png
aspect_ratio: 1/1
show_icon: false
show_name: false
show_state: false
show_label: false
styles:
grid:
- grid-template-areas: |
"LaddV LaddH"
"LaddV LaddH"
"info info"
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr 1fr 2fr
- gap: 2%
card:
- padding: 5%
- color: >
[[[
if (states['sun.sun'].state == 'below_horizon'){
return 'rgba(0, 0, 0, 0.6)';
} else {
return 'rgba(255, 255, 255, 0.3)';
}
]]]
name:
- place-self: start
- margin-left: 10px
- text-transform: uppercase
- font-weight: 400
custom_fields:
LaddV:
card:
type: custom:button-card
entity: '[[[ return variables.entity_charger_L_status ]]]'
template: charge_custom_fields
icon: mdi:ev-station
size: 150%
entity_picture: '[[[ return variables.entity_picture_charger_L ]]]'
styles:
custom_fields:
icon:
- top: 0%
- left: 25%
- width: 50%
- position: absolute
- z-index: 100
LaddH:
card:
type: custom:button-card
entity: '[[[ return variables.entity_charger_R_status ]]]'
template: charge_custom_fields
icon: mdi:ev-station
size: 150%
entity_picture: '[[[ return variables.entity_picture_charger_R ]]]'
styles:
custom_fields:
icon:
- top: 0%
- left: 25%
- width: 50%
- position: absolute
- z-index: 100
charge_custom_fields:
show_icon: false
show_state: false
show_name: false
aspect_ratio: 1/2
show_entity_picture: true
tap_action:
action: more_info
styles:
custom_fields:
circle:
- top: 0%
- width: 100%
- position: absolute
And the code I was going to use t change the images. (Just sample for one of the two chargers.
variables:
entity_charger_L_status: sensor.laddbox_v_status
entity_picture_charger_L: >
{% set status = states(entity_charger_L_status) %}
{% if status == 'Klar' %}
/local/laddbox_green.png
{% elif status == 'Avbruten' %}
/local/laddbox_green.png
{% elif status == 'Pausad av lastbalanserare' %}
/local/laddbox_green.png
{% elif status == 'Ej ansluten' %}
/local/laddbox_green.png
{% elif status == 'Ansluten' %}
/local/laddbox_green.png
{% elif status == 'Ansluten - söker' %}
/local/laddbox_green.png
{% elif status == 'Laddar' %}
/local/laddbox_blue.png
{% elif status == 'Skyddsbrytare utlöst' %}
/local/laddbox_red.png
{% elif status == 'Överhettad, begränsad' %}
/local/laddbox_blue.png
{% elif status == 'Kritisk temperatur' %}
/local/laddbox_red.png
{% elif status == 'Initierar' %}
/local/laddbox_green.png
{% elif status == 'Kabelfel' %}
/local/laddbox_red.png
{% elif status == 'Låsfel' %}
/local/laddbox_red.png
{% elif status == 'Kontaktorfel' %}
/local/laddbox_red.png
{% elif status == 'Ventileringsfel' %}
/local/laddbox_red.png
{% elif status == 'DC-fel' %}
/local/laddbox_red.png
{% elif status == 'Inaktiverad' %}
/local/laddbox_off.png
{% elif status == 'Laddning pausad (Master)' %}
/local/laddbox_blue.png
{% elif status == 'Externt deaktiverad' %}
/local/laddbox_blue.png
{% elif status == 'DC hårdvarufel' %}
/local/laddbox_red.png
{% elif status == 'Kommunikationsfel (CP-signal)' %}
/local/laddbox_red.png
{% elif status == 'Kommunikationsfel (CP-kortsluten)' %}
/local/laddbox_red.png
{% elif status == 'None' %}
/local/laddbox_off.png
{% else %}
/local/default_image.png # If none of the above match
{% endif %}
Any help here is highly appreciated!
Im having some styling issues on the nowplaying grid card. its cutting of on the top.

Anyone has some pointers where to adjust that…
This looks super interesting, can you tell / show me the template you use to go from calendar to sensor entity? Thanks
Hey Guys,
I just updated my Home Assistant UI and now my dashboard looks like this:
It worked perfectly fine before. Does anyone else have this problem?
could you share the 3d effect of the cards?
Have you updated HAOS to the latest version?
Recently, the /config directory was updated to /homeassistant
So do I have to rename the config folder to homeassistant?
Hello everybody!
I am trying to accomplish something and it would be great if somebody here could help me out:
I would like to display a “button” in my dashboard, based on a sensor.
The sensor is called sensor.washing_machine_status and has the possible states “fertig”, “arbeitet” or “aus” depending on the state of the machine.
When the state of this sensor changes to “arbeitet” an automation is triggered to start a stop-watch.
Here are the corresponding codes from my configuration.yaml:
input_datetime:
laundry_start:
name: Laundry Start Time
has_date: true
has_time: true
# Eingabemöglichkeiten Waschmaschine
input_select:
washing_machine_status:
name: Waschmaschine Status
options:
- aus
- arbeitet
- fertig
initial: aus
sensor:
- platform: template
sensors:
# Waschmaschine eigener Sensor
washing_machine_status:
entity_id:
- input_select.washing_machine_status
value_template: '{{ states.input_select.washing_machine_status.state}}'
friendly_name: 'Waschmaschine'
laundry_stopwatch:
value_template: >-
{% if is_state('sensor.washing_machine_status', 'arbeitet') %}
{{ ((as_timestamp(now()) - as_timestamp(states.input_datetime.laundry_start.last_changed)) / 60) | round(0) }}
{% else %}
0
{% endif %}
unit_of_measurement: 'min'
In ui-lovelace.yaml the code is as followed:
- type: custom:button-card
entity: sensor.washing_machine_status
name: Waschmaschine
template:
- base
- icon_waschmaschine
- washing_circle
Compareable to the lights I would like to display a circle on the top right of the tile, but only when the state of the sensor sensor.washing_machine_status is “arbeitet”.
If this is the case, the circle should include the current time of the stop-watch sensor sensor.laundry_stopwatch. For this I tried to modify the code from circle.yaml from matt’s Theme design as follows:
washing_circle:
styles:
card:
- --c-stroke-color-on: '#b0b0b0'
- --c-stroke-color-off: none
- --c-fill-color-on: none
- --c-fill-color-off: rgba(255,255,255,0.04)
- --c-stroke-width: 2.3
- --c-stroke-width-dragging: 4
- --c-font-color: '#97989c'
- --c-font-size: 14px
- --c-unit-font-size: 10.5px
- --c-font-weight: 700
- --c-letter-spacing: -0.02rem
custom_fields:
circle:
- display: '[[[ return states["sensor.washing_machine_status"].state === "arbeitet" ? "initial" : "none"; ]]]'
- width: 88%
- margin: -3% 2% 0 0
- justify-self: end
- opacity: 1
custom_fields:
circle: >
[[[
if (entity && states['sensor.washing_machine_status'].state === 'arbeitet') {
let r = 22.1,
c = r * 2 * Math.PI,
inputValue = states['sensor.laundry_stopwatch'].state,
unit = 'min';
let circle = (inputValue, unit) => {
return `
<svg viewBox="0 0 50 50">
<style>
circle {
transform: rotate(-90deg);
transform-origin: 50% 50%;
stroke-dasharray: ${c};
stroke-dashoffset: ${typeof inputValue === 'number' ? c - inputValue / 60 * c : c};
stroke-width: var(--c-stroke-width);
stroke: var(--c-stroke-color-on);
fill: var(--c-fill-color-on);
}
text {
font-size: var(--c-font-size);
font-weight: var(--c-font-weight);
letter-spacing: var(--c-letter-spacing);
fill: var(--c-font-color);
}
tspan {
font-size: var(--c-unit-font-size);
}
#circle_value, tspan {
text-anchor: middle;
dominant-baseline: central;
}
</style>
<circle cx="25" cy="25" r="${r}"/>
<text x="50%" y="52%">${inputValue}<tspan dx=".2" dy="-.4">${unit}</tspan></text>
</svg>
`;
}
return circle(inputValue, unit);
} else {
return '';
}
]]]
However, I can’t get it to work. Using this code, the circle is always displayed, no matter the value of the sensor.washing_machine_status. Also, the value of sensor.laundry_stopwatch is never displayed.
My sensors return values - so they are not the problem.
any help is appreciated!
Thank you very much!
card_mod:
style: |
#circle {
{%- if not is_state('sensor.washing_machine_status', 'arbeitet') -%}
display:none !important;
{% endif %}
}
That seams to work! Thank you very much!!
What version of HAOS do you have? Update to the latest version
It should be the latest version:
- Core - 2023.11.2
- Supervisor - 2023.11.3
- Operating - System 11.1
- Frontend - 20231030.2
That’s weird. Did you update the button card and HACS to the latest version as well?
I just did but I still have the same error. It should have been fine after updating right? Or do I need to do other changes?
Have you tried rebooting the host? Not the Home Assistant restart, but the Reboot system in the advanced option. Also, make sure the /config directory is changed to /homeassistant. I updated the addon, the button card, HACS, and HAOS and did nothing else, and it worked fine.
Is there a /config directory in the buttoncard template link or any other link reference? If so, probably need to fix it.

