Good afternoon!
Since the 2024.7 HA update, my sidebar icons no longer color themselves correctly and the align-items: flex-end no longer seems to pin them to the bottom of the view. The only fix has been to remain at 2024.6.4. I was hoping someone would be able to quickly identify what needs to be changed, I am struggling with the page inspector in Chrome to determine exactly what needs to be modified. No matter how I try and reformat it, all 6 icons are picking up the modifications from “last-of-type”, where as pre 2024.7 they would all work with first-of, last-of, and nth-of selectors respectively. Appreciate any insight you have or pointing me in the right direction to figure it out myself, I am usually pretty good at figuring things out but this has stumped me for months.
This is all based off the older version of Mattias_Persson 's theme, with the sidebar icons, before he switched to the bottom bar. Here is everything from that themes.yaml up to that point for context.
####################################################
# #
# CARD-MOD #
# #
####################################################
card-mod-theme: tablet
card-mod-root: |
#view {
background: url('/local/background.png') !important;
background-size: cover !important;
}
card-mod-view-yaml: |
.: |
hui-view {
background: none !important;
}
#################################################
# #
# GRID CARD HEADINGS #
# #
#################################################
grid-layout$:
hui-grid-card:
$: |
/* default */
h1 {
font-size: 2.4vw !important;
line-height: 0 !important;
font-weight: 500 !important;
color: rgba(255, 255, 255, 0.8) !important;
padding: 1vw 0 2vw 0 !important;
letter-spacing: 0.006vw !important;
}
/* portrait */
@media screen and (max-width: 1200px) {
h1 {
font-size: 3.3vw !important;
line-height: 1.1vw !important;
}
}
/* phone */
@media screen and (max-width: 800px) {
h1 {
font-size: 5.5vw !important;
line-height: 6vw !important;
margin: 2vw 0 0 0 !important;
}
}
#################################################
# #
# SWIPE CARD MARGIN #
# #
#################################################
$swipe-card$:
.: |
div {
height: 100%;
}
hui-horizontal-stack-card$:
.: |
hui-conditional-card {
margin: 1px !important;
}
#################################################
# #
# SIDEBAR VERTICAL-STACK #
# #
#################################################
grid-layout$hui-vertical-stack-card$: |
#root {
background-color: rgba(0, 0, 0, 0.06);
border-radius: 0;
border-right: 0.1vw solid rgba(58, 69, 73, 0.2);
min-height: 100vh;
}
/* phone */
@media screen and (max-width: 800px) {
#root {
background-color: rgba(0,0,0,0);
border-right: none;
min-height: 100%;
margin-left: -0.8%;
margin-bottom: -6%;
}
}
#################################################
# #
# SIDEBAR LAUNDRY TIMER #
# #
#################################################
grid-layout$hui-vertical-stack-card$hui-conditional-card:
.: |
hui-conditional-card {
display: flex;
justify-content: center;
}
/* phone */
@media screen and (max-width: 800px) {
hui-conditional-card > button-card {
zoom: 250%;
width: 100%;
filter: contrast(85%);
}
}
#################################################
# #
# SIDEBAR BOTTOM ICONS #
# #
#################################################
grid-layout$hui-vertical-stack-card$hui-grid-card:
.: |
hui-grid-card {
display: flex;
flex: auto;
align-items: flex-end;
}
/* phone */
@media screen and (max-width: 800px) {
hui-grid-card {
position: absolute;
right: 5.5vw;
}
}
$: |
#root {
width: 100%;
padding: 0 13% 25% 13%;
}
/* phone */
@media screen and (max-width: 800px) {
#root {
padding: 0 0 0 55%;
}
}
#conditional color - Camera
$hui-button-card:first-of-type$: |
{% if is_state('sensor.template_recent_outside_motion', 'True') %}
ha-card, ha-state-icon {
color: rgb(35, 78 ,106) !important;
opacity: 1 !important;
animation: update 1.5s ease-out infinite;
}
ha-card:hover {
filter: brightness(130%);
animation-play-state: paused;
}
{% endif %}
@keyframes update {
0% {
transform: scale(1);
}
40% {
transform: scale(1.08);
}
50% {
transform: scale(0.98);
}
55% {
transform: scale(1.02);
}
60% {
transform: scale(0.98);
}
100% {
transform: scale(1);
}
}
#conditional color - Music
$hui-button-card:nth-of-type(2)$: |
{% if is_state('media_player.main_floor', 'playing') %}
ha-card, ha-state-icon {
color: rgb(35, 78 ,106) !important;
opacity: 1 !important;
animation: update 1.5s ease-out infinite;
}
ha-card:hover {
filter: brightness(130%);
animation-play-state: paused;
}
{% endif %}
@keyframes update {
0% {
transform: scale(1);
}
40% {
transform: scale(1.08);
}
50% {
transform: scale(0.98);
}
55% {
transform: scale(1.02);
}
60% {
transform: scale(0.98);
}
100% {
transform: scale(1);
}
}
#conditional color - Devices
$hui-button-card:nth-of-type(3)$: |
{% if is_state('binary_sensor.template_upstairs_vaccuum_color', 'dummyvaluetoturnthisoff') %}
ha-card, ha-state-icon {
color: rgb(35, 78 ,106) !important;
opacity: 1 !important;
animation: update 1.5s ease-out infinite;
}
ha-card:hover {
filter: brightness(130%);
animation-play-state: paused;
}
{% endif %}
@keyframes update {
0% {
transform: scale(1);
}
40% {
transform: scale(1.08);
}
50% {
transform: scale(0.98);
}
55% {
transform: scale(1.02);
}
60% {
transform: scale(0.98);
}
100% {
transform: scale(1);
}
}
#conditional color - Weather
$hui-button-card:nth-of-type(4)$: |
{% if is_state('binary_sensor.template_upstairs_vaccuum_color', 'dummyvaluetoturnthisoff') %}
ha-card, ha-state-icon {
color: rgb(35, 78 ,106) !important;
opacity: 1 !important;
animation: update 1.5s ease-out infinite;
}
ha-card:hover {
filter: brightness(130%);
animation-play-state: paused;
}
{% endif %}
@keyframes update {
0% {
transform: scale(1);
}
40% {
transform: scale(1.08);
}
50% {
transform: scale(0.98);
}
55% {
transform: scale(1.02);
}
60% {
transform: scale(0.98);
}
100% {
transform: scale(1);
}
}
#conditional color - Network Info
$hui-button-card:nth-of-type(5)$: |
#{% if not is_state('sensor.template_hass_version', 'Latest') %}
{% if is_state('sensor.template_hass_version', 'Latest') %}
ha-card, ha-state-icon {
color: rgb(35, 78 ,106) !important;
opacity: 1 !important;
animation: update 1.5s ease-out infinite;
}
ha-card:hover {
filter: brightness(130%);
animation-play-state: paused;
}
{% endif %}
@keyframes update {
0% {
transform: scale(1);
}
40% {
transform: scale(1.08);
}
50% {
transform: scale(0.98);
}
55% {
transform: scale(1.02);
}
60% {
transform: scale(0.98);
}
100% {
transform: scale(1);
}
}
#conditional color - Vaccuum
$hui-button-card:last-of-type$: |
{% if is_state('binary_sensor.template_mainfloor_vaccuum_color', 'on') or is_state('binary_sensor.template_upstairs_vaccuum_color', 'on') %}
ha-card, ha-state-icon {
color: rgb(35, 78 ,106) !important;
opacity: 1 !important;
animation: update 1.5s ease-out infinite;
}
ha-card:hover {
filter: brightness(130%);
animation-play-state: paused;
}
{% endif %}
@keyframes update {
0% {
transform: scale(1);
}
40% {
transform: scale(1.08);
}
50% {
transform: scale(0.98);
}
55% {
transform: scale(1.02);
}
60% {
transform: scale(0.98);
}
100% {
transform: scale(1);
}
}
card-mod-card: |
.header .card-header {
letter-spacing: 0.005em;
font-size: 1.6em;
font-weight: 500;
padding: 1em 0 0 1.68em;
line-height: initial;
cursor: default;
}
.content .card-content {
padding: var(--card-content-padding);
}
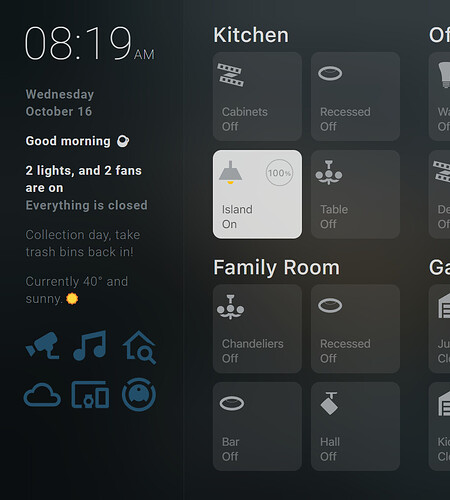
Before 2024.7, the 6 icons would stick to the bottom of the screen, but now they move with the sidebar text. And they should all be white, except the 6th icon which is active because the Vacuum is going. Instead all 6 get the modifications for card 6, if that makes sense.
Thank you for any pointers!