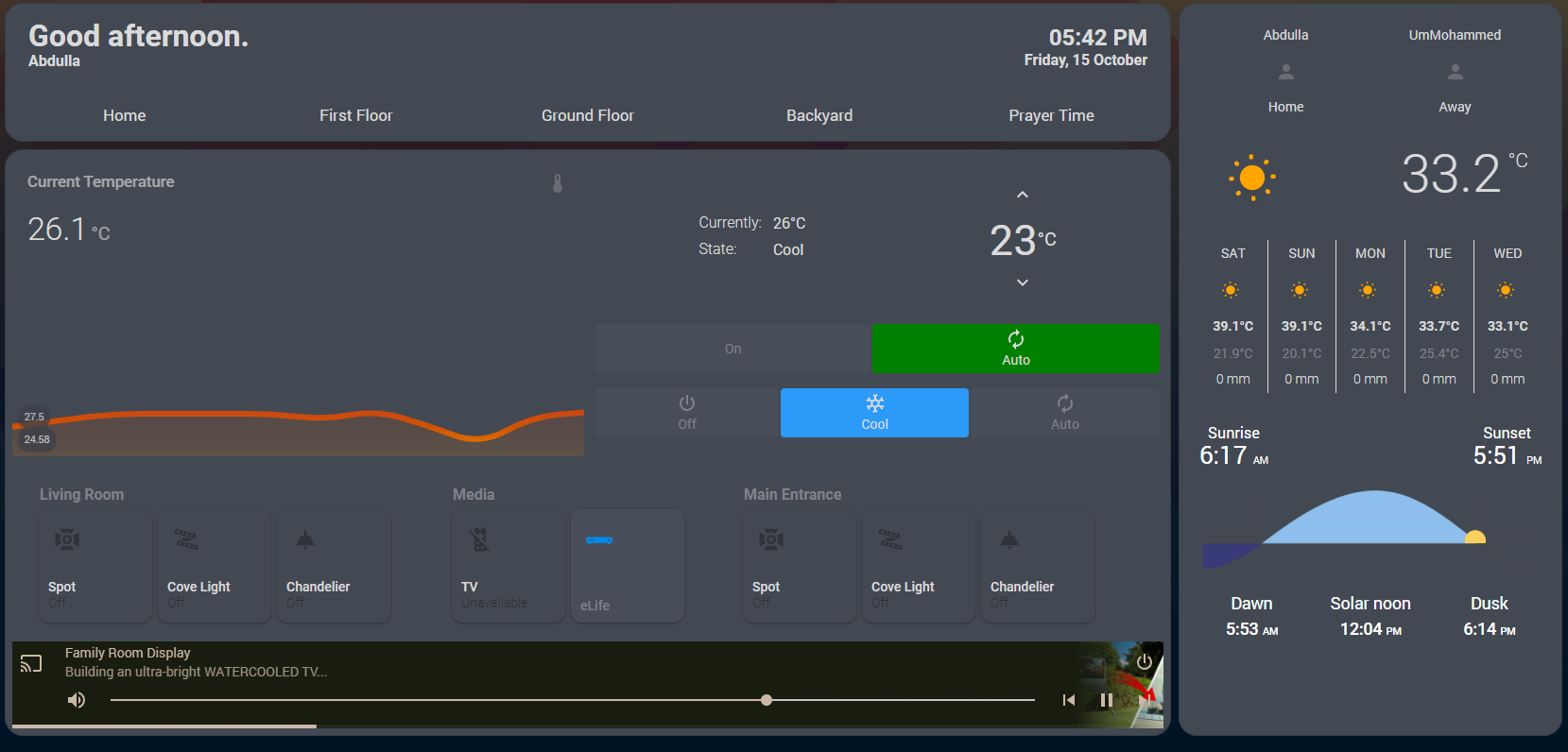
@BinGraiban I have copied your Dashboard code and have not made much changes, I tried to add in some light Entities and also a Media Control(mini-media player).
I notice there is a large gap in the spacing between my light card and the media player. I have tried to remove the gap card in the code, but im not able to figure out how to resolve this.
Attached the code below, would you be able to advise how i can resolve this?
type: custom:layout-card
layout_type: custom:grid-layout
layout:
grid-template-columns: auto 0.1px 33%
grid-template-rows: auto
grid-template-areas: |
"header header header"
"main . sidebar"
"footer footer footer"
mediaquery:
'(max-width: 600px)':
grid-template-columns: 100%
grid-template-areas: |
"header"
"sidebar"
"main"
"footer"
'(max-width: 800px)':
grid-template-columns: 50% 50%
grid-template-areas: |
"header sidebar"
"main main"
"footer footer"
cards:
- type: vertical-stack
cards:
- type: custom:stack-in-card
card_mod:
style: |
ha-card {
border-style: solid;
border-width: 0px;
border-radius: 20px;
}
keep:
background: true
box_shadow: true
margin: true
outer_padding: true
border_radius: true
cards:
- type: markdown
style:
.: |
ha-card {
border-radius: 20px;
overflow: hidden;
margin: 0 auto;
padding-top: 0px;
background: none;
box-shadow: none;
}
ha-markdown:
$: |
td, th {
width: auto;
word-wrap: break-word;
border-spacing: 0px;
margin-left:auto;
margin-right:auto;
}
table {
width: 100%;
border-spacing: 0px;
margin-left:auto;
margin-right:auto;
}
content: >
|<font size=6>{% if now().strftime("%H")|int < 12 %}Good
morning.{% elif now().strftime("%H")|int < 18 %}Good afternoon.{%
else %}Good evening.{% endif %} </font><br><font
size=3>{{user}}</font> |<font size=5>{{now().strftime("%I:%M
%p")}}</font><br><font size=3> {{now().strftime("%A")}},
{{now().strftime("%d %B")}} </font> |
|:--|---------:|
|| |
- type: horizontal-stack
cards:
- type: button
tap_action:
action: navigate
navigation_path: /lovelace-dash/0
show_name: true
show_icon: false
name: Home
card_mod:
style: |
ha-card {
height: 100% !important;
background: none;
box-shadow: none;
}
- type: button
tap_action:
action: toggle
show_name: true
show_icon: false
name: Living Room
card_mod:
style: |
ha-card {
height: 100% !important;
background: none;
box-shadow: none;
}
- type: button
tap_action:
action: navigate
navigation_path: /lovelace-dash/segar-room
show_name: true
show_icon: false
name: Segar Room
card_mod:
style: |
ha-card {
height: 100% !important;
background: none;
box-shadow: none;
}
- type: button
tap_action:
action: toggle
show_name: true
show_icon: false
name: Bedroom
card_mod:
style: |
ha-card {
height: 100% !important;
background: none;
box-shadow: none;
}
- type: button
tap_action:
action: toggle
show_name: true
show_icon: false
name: Study Room
card_mod:
style: |
ha-card {
height: 100% !important;
background: none;
box-shadow: none;
}
card_mod:
style: |
ha-card {
height: 100% !important;
background: none;
box-shadow: none;
}
view_layout:
grid-area: footer
- type: custom:stack-in-card
keep:
background: true
box_shadow: true
margin: true
outer_padding: true
border_radius: true
cards:
- type: grid
cards:
- type: custom:mini-graph-card
entities:
- sensor.segar_motion_sensor_temperature_measurement
name: Bedroom Temperature
show:
labels: true
points: false
color_thresholds:
- value: 24
color: '#f39c12'
- value: 26
color: '#d35400'
- value: 28
color: '#c0392b'
card_mod:
style: |
ha-card {
height: 100% !important;
background: none;
box-shadow: none;
}
- type: entities
entities:
- entity: binary_sensor.segar_motion_sensor_motion
name: Bedroom Motion
- entity: sensor.segar_motion_sensor_illuminance
name: Bedroom Sensor Illuminance
- entity: sensor.segar_motion_sensor_battery
name: Bedroom Motion Sensor Battery
- entity: sensor.segar_motion_sensor_temperature_measurement
name: Bedroom Temperature
- entity: sensor.lumi_lumi_weather_humidity
name: Bedroom Humidity
style: |
ha-card {
height: 100% !important;
font-size: 11px;
background: none;
box-shadow: none;
}
columns: 2
square: false
- type: custom:gap-card
height: 10
size: null
- type: grid
cards:
- type: custom:homekit-card
entities:
- entities:
- entity: light.segar_room_3
name: Bedroom
style: |
:host {
--tile-background: none;
--tile-border-radius: 12px;
--tile-left: 100px;
--tile-width: 80px;
--tile-height: 80px;
--tile-state-text-color: rgba(0, 0, 0, 0.4);
--tile-on-state-text-color: rgba(0, 0, 0, 1);
--tile-state-changed-text-color: rgb(134, 134, 134);
--tile-unavailable-state-text-color: rgba(255, 0, 0, 1);
--tile-value-text-color: rgba(255, 0, 0, 1);
--tile-icon-color: rgba(0, 0, 0, 0.3);
--tile-on-icon-color: #f7d959;
- type: custom:homekit-card
entities:
- entities:
- entity: light.segar_room_3
name: Bedroom
style: |
:host {
--tile-background: none;
--tile-border-radius: 12px;
--tile-left: 100px;
--tile-width: 80px;
--tile-height: 80px;
--tile-state-text-color: rgba(0, 0, 0, 0.4);
--tile-on-state-text-color: rgba(0, 0, 0, 1);
--tile-state-changed-text-color: rgb(134, 134, 134);
--tile-unavailable-state-text-color: rgba(255, 0, 0, 1);
--tile-value-text-color: rgba(255, 0, 0, 1);
--tile-icon-color: rgba(0, 0, 0, 0.3);
--tile-on-icon-color: #f7d959;
- type: custom:homekit-card
entities:
- entities:
- entity: light.segar_room_3
name: Bedroom
style: |
:host {
--tile-background: none;
--tile-border-radius: 12px;
--tile-left: 100px;
--tile-width: 80px;
--tile-height: 80px;
--tile-state-text-color: rgba(0, 0, 0, 0.4);
--tile-on-state-text-color: rgba(0, 0, 0, 1);
--tile-state-changed-text-color: rgb(134, 134, 134);
--tile-unavailable-state-text-color: rgba(255, 0, 0, 1);
--tile-value-text-color: rgba(255, 0, 0, 1);
--tile-icon-color: rgba(0, 0, 0, 0.3);
--tile-on-icon-color: #f7d959;
columns: 4
square: false
- type: custom:mini-media-player
entity: media_player.segar_echo
group: true
card_mod:
style: |
ha-card {
border-style: solid;
border-width: 0px;
border-radius: 20px;
background-color: var(--background-card-color);
--ha-card-header-color: white;
--ha-card-header-font-size: 40px;
height: 100% !important;
--vertical-stack-card-margin: 0px 0px 0px 0px;
--ha-card-background: rgba(50,50,50,0.3);
}
view_layout:
grid-area: sidebar
view_layout:
grid-area: main
- type: custom:stack-in-card
keep:
background: true
box_shadow: true
margin: true
outer_padding: true
border_radius: true
cards:
- type: glance
entities:
- entity: person.thanasegar
- entity: person.mary
name: Mum
card_mod:
style: |
ha-card {
height: 100% !important;
background: none;
box-shadow: none;
}
- type: custom:weather-card
entity: weather.home
number_of_forecasts: '5'
details: false
darkMode: true
card_mod:
style: |
ha-card {
height: 100% !important;
background: none;
box-shadow: none;
}
- type: custom:sun-card
darkMode: true
card_mod:
style: |
ha-card {
height: 100% !important;
background: none;
box-shadow: none;
}
card_mod:
style: |
ha-card {
border-style: solid;
border-width: 0px;
border-radius: 20px;
background-color: var(--background-card-color);
--ha-card-header-color: white;
--ha-card-header-font-size: 40px;
height: 100% !important;
--vertical-stack-card-margin: 0px 0px 0px 0px;
--ha-card-background: var(--background-card-color);
}
view_layout:
grid-area: sidebar