Thank you. That is what I was afraid of…
I added this as a question on the GitHub discussion but figured I’d check here too:
Fill Color Under Line Graph · RomRider/apexcharts-card · Discussion #782 (github.com)
I have a data set that has two parameters: status and inventory.
The inventory is a number representing an amount and I want displayed as a simple line graph.
The status has a few possible values (“online”, “offline”, “limited”, and “refresh”).
I’d like to use the status value to color the area under the line graph to add a visual representation of the status in addition to the inventory.
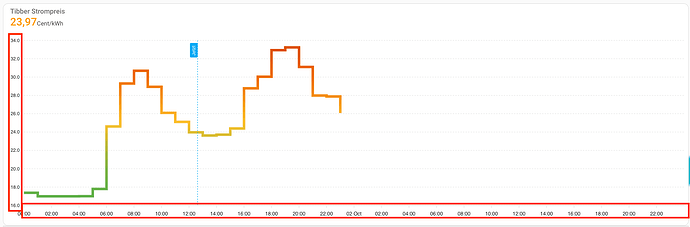
More or less - I want to steal the idea from the following chart and re-implement it in HA with this card.
Does this seem possible?
Hi there, just found this awesome card.
currently I have 16 fand gauges on a single display in my HA, but I have missed a dead fan for a few days now…
I discovered I can monitor 9 fans per gauge, perfect, two gauges will show my 16 fan server.
However now Im stuck with the calculations nessesary for the multible radialBar.
Anyone can help with an example?
I got 16 fan speeds from my HP ProLiant server I want to monitor visually. I get RPM values, how do I make it so they display in %?
And is it possible to color the rings depending on % like 0-25% red (failed fan moving due to the air pressure) 26-75% green and 76-95 = yellow (getting too hot) and 96-100 red (hot)
My current yaml
type: custom:apexcharts-card
header:
show: true
title: Fanspeeds ProLiant
show_states: true
colorize_states: true
chart_type: radialBar
series:
- entity: sensor.30_fan_0_fan_speed
- entity: sensor.30_fan_1_fan_speed
- entity: sensor.30_fan_2_fan_speed
- entity: sensor.30_fan_3_fan_speed
- entity: sensor.30_fan_4_fan_speed
- entity: sensor.30_fan_5_fan_speed
- entity: sensor.30_fan_6_fan_speed
- entity: sensor.30_fan_7_fan_speed
- entity: sensor.30_fan_8_fan_speed
All type of hints are welcome, even the ones that dont help ![]()
Cheers Manny
I have just updated the card and the `color_threshold’ has stopped working (it just gives grey bars).
Anyone spot why?
type: custom:apexcharts-card
experimental:
color_threshold: true
apex_config:
legend:
show: false
header:
show: true
show_states: true
colorize_states: false
stacked: false
graph_span: 12h
span:
start: minute
now:
show: false
label: Now
color: black
yaxis:
- min: ~15
max: ~35
decimals: 0
series:
- entity: sensor.octopus_energy_electricity_23j0215943_1800060553178_current_rate
name: Now
transform: return x * 100;
unit: p/kWh
float_precision: 1
show:
in_header: true
in_chart: false
- entity: sensor.octopus_energy_electricity_23j0215943_1800060553178_next_rate
name: Next
transform: return x * 100;
unit: p/kWh
float_precision: 1
show:
in_header: true
in_chart: false
- entity: sensor.octopus_min_price
name: Minimum
unit: p/kWh
float_precision: 1
show:
in_header: true
in_chart: false
- entity: >-
event.octopus_energy_electricity_23j0215943_1800060553178_current_day_rates
type: column
name: price
opacity: 1
unit: p/Kw
show:
in_header: false
legend_value: false
header_color_threshold: true
stroke_width: 8
color_threshold:
- value: -100
color: cyan
- value: 0
color: green
- value: 20
color: orange
- value: 28
color: red
- value: 40
color: purple
data_generator: |
return entity.attributes.rates.map((entry) => {
return [new Date(entry.start), entry.value_inc_vat*100];
});
- entity: event.octopus_energy_electricity_23j0215943_1800060553178_next_day_rates
type: column
name: price
opacity: 1
unit: p/Kw
show:
in_header: false
legend_value: false
header_color_threshold: true
stroke_width: 10
color_threshold:
- value: -100
color: cyan
- value: 0
color: green
- value: 20
color: orange
- value: 28
color: red
- value: 40
color: purple
data_generator: |
return entity.attributes.rates.map((entry) => {
return [new Date(entry.start), entry.value_inc_vat*100];
});
Try adding this:
card_mod:
style: |
ha-card {
direction: ltr;
}
This will give you “english-like” look for the graph. The best workaround I can offer now.
Test card:
type: custom:apexcharts-card
apex_config:
yaxis:
title:
text: yyy
graph_span: 3h
series:
- entity: sensor.xiaomi_cg_1_temperature
LTR look:

RTL look:

RTL look with card_mod:

So I figured out how to transform the data…
chart_type: radialBar
series:
- entity: sensor.31_fan_0_fan_speed
- entity: sensor.31_fan_1_fan_speed
- entity: sensor.31_fan_2_fan_speed
- entity: sensor.31_fan_3_fan_speed
transform: return 100 / 8000 * x;
But how do I only transform the data for the chart and not the values up top where I do actually want to see the real values?
Is there a way to change font/(font-)size/(font-)thickness/line thickness of the red marked x- and y-axis values and lines!?
I’ve tried to search and figure out that how could I get my column graph so that the left side of the column would be at the start of an hour like I’ve seen in many pictures here.
The code for the chart looks like this but this makes the graph so that the x-axis hour is at the middle of the column and for exampl no when it is 17:52 the “Now” line is already on the next hours column
type: custom:apexcharts-card
graph_span: 24h
apex_config:
chart:
height: 300px
width: 470px
yaxis:
tickAmount: 5
forceNiceScale: true
show:
last_updated: true
experimental:
color_threshold: true
header:
title: Päivän Nordpool 25.5%
show: true
show_states: true
colorize_states: true
span:
start: day
now:
show: true
label: Nyt
series:
- entity: sensor.nordpool_kwh_fi_eur_3_10_0255
show:
extremas: false
in_header: raw
header_color_threshold: true
type: column
float_precision: 3
data_generator: |
return entity.attributes.raw_today.map((start, index) => {
return [new Date(start["start"]).getTime(), entity.attributes.raw_today[index]["value"]];
});
color_threshold:
- value: 0
color: darkgreen
opacity: 1
- value: 8.82
color: goldenrod
- value: 12
color: darkred
Found this beautiful card, thank you! However I seem have basic issue with setting up my first chart, can anyone help take a look?
sensor.water_meter is my water meter reader that get total current reading from meter (so the numbers is always incremental), and it get data every few minutes to an hour. I just started reading so only have a few data points:
- 9/30 10:35PM: 89,950
- 10/1 1:05AM: 89,960
- 10/1 7:20AM: 89,970
- 10/1 8:10AM: 89,980
- 10/1 9:25AM: 89,990
Below is my code, but it does not show anything (If I change duration to 1d, I can see 40, which is the correct number: 89990-89950 = 40). I though in my hourly chart, it should show 7AM has 10, 8AM has 10, 9AM has 10?
type: custom:apexcharts-card
header:
show: true
title: Water Meter (Hourly)
graph_span: 24h
yaxis:
- min: 0
series: - entity: sensor.water_meter
group_by:
func: diff
duration: 1h
fill: zero
start_with_last: false
type: column
color: grey
span:
start: hour
offset: ‘-23h’
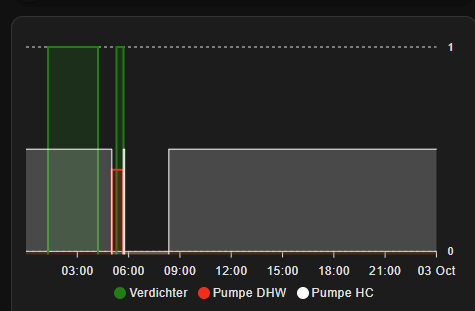
Hi, I want to create a daily chart (from 0-24hr).
Is there an option to display all “future” values with 0?
In this example the “Pumpe HC” is running since 08:30. I want to achieve, that the graph after the current time (08:50 atm) returns to zero.
- entity: binary_sensor.thz504_pump_hc
yaxis_id: second
color: white
transform: ‘return x === ‘‘on’’ ? 0.5 : -0.1;’
type: area
curve: stepline
opacity: 0.2
stroke_width: 1
name: Pumpe HC
show:
legend_value: false

Edit: Got it!
extend_to: now

I would like to have a graph of the electricity cost for today and tomorrow. There are examples where this is shown, but tomorrow is offset by 24 hours and overlayed with today, making the graph hard to read. I managed with my very limited programming skills to have two graphs in the same 48 hour graph, but the data for today extends into next day.
Can I somehow either:
- Limit the data range of today’s data to not extend into next day?
- Generate one 48 hour long graph directly?
For 2, the concat command seems to be related here, but I never got it to display anything.
Code I used:
type: custom:apexcharts-card
header:
show: true
title: Nordpool SE3
show_states: true
colorize_states: true
all_series_config:
float_precision: 1
now:
show: true
color: '#ff0000'
graph_span: 48h
span:
start: day
series:
- entity: sensor.nordpool_kwh_se3_sek_3_10_025
attribute: current_price
color: lightblue
name: Current price
group_by:
duration: 1d
show:
in_chart: false
legend_value: false
- entity: sensor.nordpool_kwh_se3_sek_3_10_025
name: Today
show:
in_header: false
extremas: false
legend_value: false
stroke_width: 2
data_generator: |
return entity.attributes.raw_today.map((start, index) => {
return [new Date(start["start"]).getTime(), entity.attributes.raw_today[index]["value"]];
});
- entity: sensor.nordpool_kwh_se3_sek_3_10_025
attribute: max
color: red
name: Today max
group_by:
duration: 1d
show:
in_chart: false
legend_value: false
- entity: sensor.nordpool_kwh_se3_sek_3_10_025
attribute: average
color: orange
name: Today avg
group_by:
duration: 1d
show:
in_chart: false
legend_value: false
- entity: sensor.nordpool_kwh_se3_sek_3_10_025
attribute: min
type: column
color: green
name: Today min
group_by:
duration: 1d
show:
in_chart: false
legend_value: false
- entity: sensor.nordpool_kwh_se3_sek_3_10_025
name: Tomorrow
show:
in_header: false
extremas: false
legend_value: false
stroke_width: 2
data_generator: |
return entity.attributes.raw_tomorrow.map((start, index) => {
return [new Date(start["start"]).getTime(), entity.attributes.raw_tomorrow[index]["value"]];
});
yaxis:
- min: 0
decimals: 1
Thanks in advance!
Hi @RomRider !
I’m a bit of new to your ApexCharts solution, which is really wonderful for my first feels, and therefore I have just found now this comment… but… are there any option to refer to the historic data of the ‘secondary’ entity, or the only possibility the usage of the last state (hass.states["sensor.temperature_bureau"].state like referring)?
Thanks for your effort in advance!
Hi, awesome Card, love it.
2 Problems I do not get solved so far:
Is it possible to change the Headline font size ?
and how can I bring the battery soc painting starting from 0 of the left y axis ?
(I mean left and right Y axis - 0 point is in a line)
And of course left Y axis show a 0 on the scale as reference line and not -1 ![]()
Thanks for any help
For people to be able to help it would be good to add your yaml (properly formatted)
EDIT
For the title… try this
apex_config:
title:
text: HALLO
align: center
style:
fontSize: 20px
fontWeight: boldAll of a sudden my chart does not display future values. I want do display electricity prices. At 1pm prices for the coming 24hours are released, but I only see values up until “now”. Anyone have any ideas on what changed?
The sensor is the Nordpool integration and this is the configuration for the card:
type: custom:apexcharts-card
apex_config:
chart:
height: 200px
graph_span: 24h
experimental:
color_threshold: true
header:
title: Elpriser i dag
show: true
span:
start: day
now:
show: true
label: Nu
series:
- entity: sensor.nordpool_kwh_se3_sek_2_10_025
type: line
color_threshold:
- value: 0
color: 79B92C
- value: 0.2
color: C4D81D
- value: 0.6
color: F3DC0C
- value: 0.8
color: F4C616
- value: 1
Hi, I have a chart with one y-axis on the left side and another on the right side. Do anyone know if it is possible to have seperate annotations on the two axis? I know how to put an annotation on the first (left) y-axis but I can’t figure out how to add it to the right one (the red line in the code below)
type: custom:config-template-card
cache: true
variables:
SETTEMPMIN: parseInt(states['input_number.floor_heating_set_temp'].state)-0.5
SETTEMPMAX: parseInt(states['input_number.floor_heating_set_temp'].state)+0.5
entities:
- input_number.floor_heating_set_temp
card:
type: custom:apexcharts-card
graph_span: 2d
header:
show: true
title: Golvvärmen
yaxis:
- id: first
decimals: 0
min: 14
max: 27
show: true
apex_config:
tickAmount: 13
title:
text: °C
- id: second
show: false
min: 0.1
max: 10
apex_config:
tickAmount: 3
- id: third
show: false
min: 14
max: 27
apex_config:
tickAmount: 13
- id: fourth
opposite: true
decimals: 0
min: 0
max: 100
show: true
apex_config:
tickAmount: 10
title:
text: '%'
all_series_config:
stroke_width: 1
series:
- entity: input_number.floor_heating_set_temp
yaxis_id: third
color: '#f87c7c'
curve: stepline
name: Börtemp
- entity: sensor.badrummet_temp
yaxis_id: first
curve: smooth
type: line
color: '#44739d'
stroke_width: 2
name: Temperatur
- entity: sensor.badrummet_humidity
yaxis_id: fourth
curve: smooth
type: line
color: '#5d36ff'
stroke_width: 2
name: Luftfuktighet
- entity: input_number.home_and_awake
yaxis_id: second
color: '#1b8585'
curve: stepline
name: Någon är hemma och är vaken
- entity: input_number.floor_heating_status
yaxis_id: second
color: '#ee5b5b'
curve: stepline
name: Golvvärme
apex_config:
stroke:
show: true
dashArray:
- 3
- 0
- 0
- 0
legend:
position: top
xaxis:
show: true
axisBorder:
show: false
grid:
show: false
annotations:
yaxis:
- 'y': ${SETTEMPMIN}
y2: ${SETTEMPMAX}
fillColor: '#f6f6b1'
opacity: 0.25
- 'y': 70 #I wnat to move this to the fourth y-axis with % as scale
borderColor: red
Likely (never 100%) nothing with apexcharts, did you check your sensor data?
First: thanks for the idea ![]()
No clue how it works with more than 2 but …
In my chart I only have 2 axis defined
EDIT: the solutions came from browsing apexcharts.js
There is a lot of pictures here that are for electricity price and they have the MIN, MAX and AVG in the header and I’ve added that too.
Now I’m wondering that how could I get so that the color of those would also change based on the value?
Below the code for Average as an example
- entity: sensor.nordpool_kwh_fi_eur_3_10_0255
attribute: average
name: Average
float_precision: 2
group_by:
duration: 1d
show:
in_chart: false
legend_value: false
You can try to use the config-template-card (example a few posts back), that allows you to add ‘templates’ instead of fixed values. I however do remember that depending on the sensor (with/out data_generator) it may not work