I don’t suppose someone could give me a hand getting a power usage donut working?
I have a good chuck working easily enough but now I’m trying to achieve the following…
I don’t have every device monitored in my house so Ideally I need the donut to represent everything as a fraction of the current total home power usage. So if my total usage is currently 2 kwatts and my fridge is 150w I’d like the fridge to be shown as (150/2000) percent so actually just 7.5% of the donut.
I suspect I need to calculate some kind of “Other” amount which is everything that does not have a power meter on it to report it’s usage.
And ideally any device using 0w should not show in the legend at the bottom.
I tried “showForZeroSeries: false” but maybe it’s not supported cause my entire chart vanishes?

type: custom:apexcharts-card
chart_type: donut
update_interval: 15s
header:
show: true
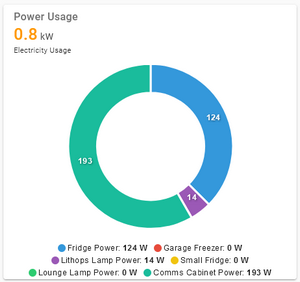
title: Power Usage
show_states: true
colorize_states: true
series:
- entity: sensor.electricity_usage
show:
in_chart: false
in_header: true
- entity: sensor.athom_plug_v2_01_energy_power
show:
in_header: false
- entity: sensor.athom_plug_v2_02_energy_power
show:
in_header: false
- entity: sensor.athom_plug_v2_03_energy_power
show:
in_header: false
- entity: sensor.athom_plug_v2_04_energy_power
show:
in_header: false
- entity: sensor.athom_plug_v2_05_energy_power
show:
in_header: false
- entity: sensor.athom_plug_v2_06_energy_power
show:
in_header: false
















