And because you don’t want to scroll 15-25 post from bottom too find 2-3 working examples, you ask again and want another example. Go for it.
try swapping content: for card: see example below… for what its worth I found this fix in this thread but it took a while to understand that browser_mod takes a slightly different config when called in the frontend vs. calling it from an automation, for example leveraging “fire-dom-event” instead of “call-service” and content: instead of card:. With that being said, for me v2 is a big improvement and much easier to use!!
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
content:
title: Where is Bob?
entities:
- person.bob
hours_to_show: 12
default_zoom: 14
dark_mode: false
aspect_ratio: 15.5:6.5
type: map
timeout: 10000
size: wide
Thats what its here for isnt it? Happy Friday bud!
No. It isn’t.
Thanks for this but that didnt seem to work… Heres what I have now
entity: remote.loft_harmony
name: TV
styles:
content:
- border-radius: 8%
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
content: null
hide_header: true
content:
type: custom:mod-card
content:
type: entities
entities:
- entity: switch.loft_harmony_play_xbox
name: Play XBOX
toggle: false
icon: mdi:microsoft-xbox
- entity: switch.loft_harmony_watch_movies_and_show
name: Watch TV
icon: mdi:television
toggle: false
Hi
I just upgraded to browser_mod 2
I followed everything from removal of the old integration + devices + config files
I reinstalled the latest and got the sidebar to show
When i click on the Browser Mod panel, nothing shows up, its just a blank screen
The only log error that im seeing is the following:
https:/xxxxxx.com/browser_mod_panel.js:1:1 Uncaught SyntaxError: Identifier 't' has already been declared
Any ideas?
Did you restart HA after you re-installed?
im not technical and yes im read the instructions and cant find where it mentions if this is possible
I want to be able to have the pop only open on the device its open for. Right now its opens on my Phone and Computer screen when use the pop up?
Is this possible? if so happy to re read on how to do this if someone can point me in the direction please?
Yes of course. Tried multiple browsers as well
UPDATE
Im not sure but clicking multiple times on the sidebar got me in. (like repeatedly clicking on the sidebar 4 to 5 times)
Yes i did make sure my cache was flush
I have a question which I couldn’t find an answer to. I have updated to Version 2 and added the new popup-card to my dashboard view. I also selected the right entity but when I click on my climate card the specified Popup from the popup-card doesn’t open. The normal more Info dialogue is shown.
Is there something more I have to do?
In Version 1 I integrated the popups into the yaml via popup_cards: and it worked like a charm
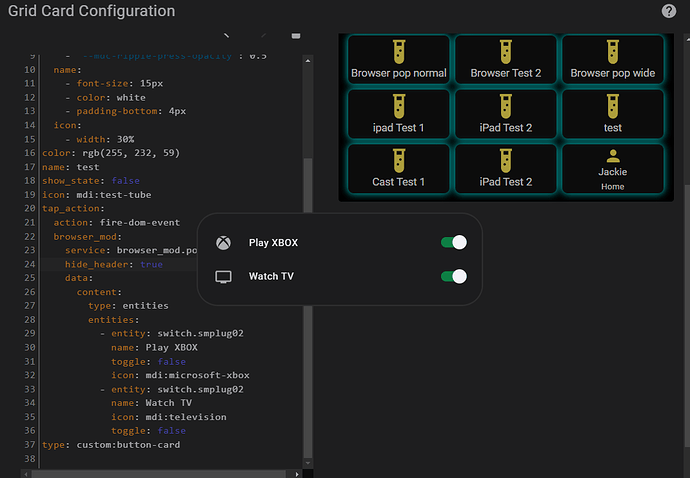
you need to re-order a few things… I got it to work pretty easily by using some switch devices I had in my dev system…
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
hide_header: true
data:
content:
type: entities
entities:
- entity: switch.smplug02
name: Play XBOX
toggle: false
icon: mdi:microsoft-xbox
- entity: switch.smplug02
name: Watch TV
icon: mdi:television
toggle: false
@flipfire, read the documentation, you will need to update your syntax in v2 as your popups are using old syntax. this is a re-write not a simple upgrade.
@cloudbr34k , that is totally possible, however you need to register each device browser into the Browser_Mod Integration in HA. Once you have them added you can leverage the " browser_id:" value to target your popups to the correct device/browser from an integration or from the front end.
@cdrom1028 I thougt so. The only Problem I have is that I never used something like the fire-dom-event and don’t know how to implement that into my existing cards  I am relatively New to the Home Assistant game. I would appreciate every tip for the right Direktion to implement this fire-dom-stuff
I am relatively New to the Home Assistant game. I would appreciate every tip for the right Direktion to implement this fire-dom-stuff
I am doing this atm: https://github.com/thomasloven/hass-browser_mod#popup-card
But the more Info is not overridden by this custoom card view
Thanks Thomas, I forgot to remove the BM section of my configuration.yaml file. Once I edited the config file, several errors that I was having, All cleared-up.
- Right after the Browser_Mod error, I see about 20 Alexa entities timing out
- MQTT - was complaining about the ACL=0
- My Cameras would fail with some kind of data error
- At random times, Home Assistant would “Reboot”.
Again Thanks, I can stop pulling out my hair, what little I have left.
Have you tried power cycling the Nest (unplug it, wait 5 secs, plug it back in), then recasting your dashboard, then calling browser_mod: popup?
Just recasting to the Hubs didn’t seem to do it. The power cycle seemed to be what fixed it for me for my multiple Google Nest Hubs.
No. No need to register if you only want to popup in the device you triggered with fire-dom.
I try to implement @arganto solution here to have box shadows visible, but it seems to not work 
I would like to expand the question a bit- is it possible to change popup border radius and font - especially of the popup title?
If yes, is it possible to have it directly in the theme?
Do you have card_mod installed? My example/solution is only working with it installed.
Yes I have. In other cases it works