Yes, forgot to mention that - it happens on my Windows PC within the Chrome browsers.
Thanks for taking a look!
This is still not working in the latest beta
Thanks for fixing lights so they’re readable now! But yeah, I’m seeing cut-off buttons also. Readable, but ugly. Running Firefox on Windows, so it does happen in Firefox also.

I’m fixing these issues right now, I will release a new beta today! Sorry for that!
I’ve just tried and I can confirm that this issue is fixed in the v2.0.0-beta.9. Have you cleared your cache?
Bubble Card 2 - The Real True One? 
If you missed it, you can take a look at the 2.0.0-beta.1 (huge) full changelog here.
Version 2.0.0-beta.10
I’ve just fixed the scrollbar issue for Windows users that was introduced in the v2.0.0-beta.9, I really hope that it was the last issue! ![]()

Yes, I’ve cleared the cache and it’s still not working.
Have you tried it for the “pop-up” card type?
I’ve found the root cause:
If no specific icon is defined for the entity in the “header settings”, it works as expected. But as soon as you set a different icon there, it’ll be taken over for the sub-button as well.
The header stopped working after the update… “you need to define a entity”
i just copied pasted your settins from above…
My popups doesnt work aswell anymore… My buttons in vertical stack doesnt work aswell… There are alot of things broken now…
The buttons dont got any tap actions anymore
Very nice to finally have the possibility to update sub_button background ! Thanks !
Can you provide more details? I don’t have any of your issues.
Fixed those issues… For some reason it didnt download beta .10… But iv got one more issue to show you!

Those cards are exactly the same! But the button_type: switch adjust the style correctly and the button_type: state doesnt ( Its about the background color. )
Also the button_type: state tap_action on button doesnt work correctly.
square: false
type: grid
cards:
- type: custom:bubble-card
card_type: button
button_type: state
entity: sensor.woonkamer_temperature
name: Woonkamer
scrolling_effect: false
tap_action:
action: call-service
service: light.toggle
target:
entity_id: light.woonkamer_all
button_action:
tap_action:
action: navigate
navigation_path: '#woonkamer'
card_layout: large
styles: |-
.bubble-button-card-container {
background: rgba(0,190,240,0.6);
}
.bubble-icon {
opacity: 1;
color: ${hass.states['light.woonkamer'].state === 'on' ? 'orange' : 'grey'} !important;
}
show_state: true
icon: mdi:sofa
show_name: true
- type: custom:bubble-card
card_type: button
button_type: switch
entity: sensor.woonkamer_temperature
name: Woonkamer
scrolling_effect: false
tap_action:
action: call-service
service: light.toggle
target:
entity_id: light.woonkamer_all
button_action:
tap_action:
action: navigate
navigation_path: '#woonkamer'
card_layout: large
styles: |-
.bubble-button-card-container {
background: rgba(0,190,240,0.6);
}
.bubble-icon {
opacity: 1;
color: ${hass.states['light.woonkamer'].state === 'on' ? 'orange' : 'grey'} !important;
}
show_state: true
icon: mdi:sofa
show_name: true
columns: 2
I’m glad that your other issues are fixed, and indeed the button actions are not working for a state button, I will take a look at that and also at the color issue.
Could someone help me with the following.
Id like to have the entity use a color when the state is on for the lights & plex.
type: custom:bubble-card
card_type: button
card_layout: large
button_type: name
show_icon: false
name: ''
sub_button:
- name: Lampen
icon: mdi:lightbulb-group
tap_action:
action: navigate
service: input_boolean.toggle
navigation_path: '#lampen'
entity: light.all
show_background: false
show_state: false
show_icon: true
- name: Covers
icon: ''
show_background: false
tap_action:
action: navigate
navigation_path: '#volets'
entity: cover.piece_principale
- name: Shopping list
icon: mdi:cart-outline
show_background: false
tap_action:
action: navigate
navigation_path: '#liste'
- icon: mdi:video-outline
name: Security
show_background: false
tap_action:
action: navigate
navigation_path: '#securite'
- name: plex
icon: mdi:plex
show_background: false
tap_action:
action: navigate
navigation_path: '#plex'
entity: sensor.tautulli_watching
show_attribute: false
attribute: friendly_name
show_state: false
styles: |
.card-content {
width: 100%;
margin: 0 !important;
}
.bubble-button-card-container {
background: none;
}
.bubble-sub-button {
height: 46px !important;
width: 46px !important;
}
.bubble-sub-button-container {
width: 100%;
justify-content: space-between !important;
}
.bubble-sub-button-icon {
--mdc-icon-size: inherit !important;
}
.bubble-name-container {
margin-right: 0px !important;
}
show_attribute: false
tap_action:
action: navigate
navigation_path: '#lampen'
show_state: false
Hi,
does anybody know how to change the sub-button-icon in the header of a popup depending on the state of the entity?
Thanks for any help in advance!
Bubble Card 2 - The Closest One? 
If you missed it, you can take a look at the 2.0.0-beta.1 (huge) full changelog here.
Version 2.0.0-beta.11
Hi! Here’s another new beta. I’ve said this a lot, but this one should be really close to the stable version!
There are still some known compatibility issues with some cards and with the Fully Kiosk Browser, but aside from that, everything should now work as expected!
 Bug fixes and optimizations
Bug fixes and optimizations
- Fixed the state button background color, which was different from other buttons when a custom style was defined
- The button actions are now working for state buttons
- The sub-buttons are now displaying the correct icon in all cases
These features were added in beta 9, but I forgot to mention them:
- You can now scroll inside a button if the content overflows
- I’ve moved all settings related to the pop-up header button to the “Header settings” section in the editor
As always, I can’t wait for your feedback!
Enjoy! ![]()
First of all a note of thanks to @Cloos. Bubble cards are rapidly replacing many other custom cards for my dashboard.
Some feedback and a request to try and help the project…
Feedback
Perhaps stupidly I was struggling for ages to get the pop-ups to work. I assumed they had to be in their own dashboard. Making it clearer in the documentation that the vertical stack and pop up card go on the same dashboard from which they are triggered would help.
Request
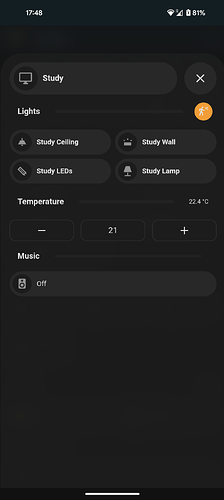
Home assistant lacks a simple, space efficient thermostat. A thermostat card in the bubble card style would be great. I don’t think it needs to be more than this functionality wise…
You have to tell me how to do that!
Indeed you are not the first to try that, I will indeed add some words about that!
And for your thermostat card you can now do it yourself easily with the sub-buttons, for example one for showing the temperature and two others for the - and +. I don’t have a smart thermostat myself so I don’t have any YAML example to show you.
Beta 11 functions nearly perfect on everything but android. IOS and desktop browsers are lightening fast, but anything, including the home assistant app, on android is very slow. It takes 15 seconds for pop ups to load and respond to input. I have cleared cache and reinstalled the app. It also doesn’t work on fullly kiosk browser.