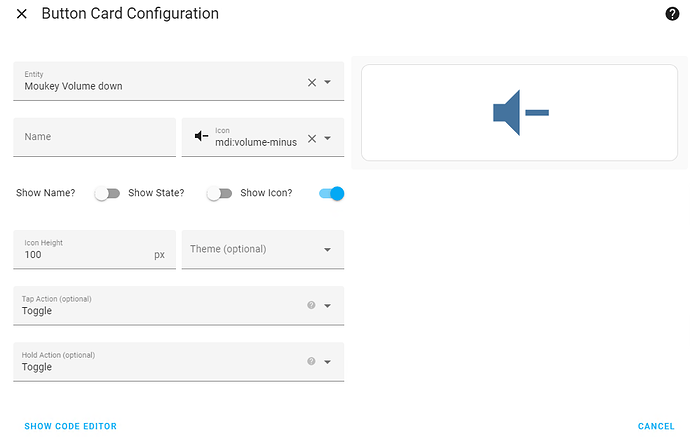
Based on my setup, I have a need/want to have a button card.
I have three toggles. instead of it changing from, lets say, blue to yellow when I press it, I would rather have it change to yellow when I press it, showing that it was pressed, but then go back to blue.
Is this possible?
Here is my example, these are switchbot items. I have a volume button.
if I press it, woudl ike for it to change color, but then immediately go back, instead of staying a color until pressed again.
Turn on the show state toggle.
What sort of entity is this?
A switch, button or script?
These are all switches.
So the toggle service will change the state of your switch every time you tap the button. If it was on a tap will turn it off, and vice versa.
If you want a momentary action use a script as the tap action for your button card instead. Something like this:
script:
vol_down:
sequence:
- service: switch.turn_on
target:
entity_id: switch.moukey_volume_down
- delay: 1
- service: switch.turn_off
target:
entity_id: switch.moukey_volume_down
The tap action for your button card in this case would be call service script.vol_down
Ideally you would choose a better domain than switch for your commands. How did you create them?
If you had used a button or remote integration then this would not be necessary.
so it is pretty hacky the way I have it.
I could NEVER get the switchbot stuff to load.
So I imported them into SmartThings, and from there I am able to add them to HA.
They just show up as switches.
I would not mind doing it the way you showed above, but if I do it like that, lets say I press the volume down button once, but with the script it will do it twice.
I am doing this from my phone, and I am getting feedback, so I think that is good enough.
So to change this request, is it possible to have a button card that is a toggle, but regardless of the state, it stays the same color?
I ahve tried color: under icon, but it is giving me an error:
was trying to use this:
No it won’t. It will turn on the switch, wait one second then turn it off. You can adjust the time to whatever you want e.g. 0.3 seconds:
- delay:
milliseconds: 300
May you please suggest a solution for scene entities (button that launches a scene)? ![]()
type: button
name: Turn On Scene
show_state: false
tap_action:
action: call-service
service: scene.turn_on
data:
entity_id: scene.your_scene
Scenes don’t have an On/Off state st you wont see the button change colour when you press it. If you want that then use a script instead of a scene.