You don’t have ‘transform’ in the first row, under the style section. Copy that line up to that one and it should show up right.
transform: scale(1,1) translate(-50%,-50%)
You don’t have ‘transform’ in the first row, under the style section. Copy that line up to that one and it should show up right.
transform: scale(1,1) translate(-50%,-50%)
I also tried 0.5 and 2
and no change - here the line is missing proe I tried another attempt but otherwise the whole time there was
in the scale section?
yes and there
maybe I have the ccs style information in the wrong place.
Where exactly is it necessary to insert the style code?
I fixed the center of alignment to reinstall the css style add-in. It seems to be working well.
Another question I have about the animation of the hand. Each time the value of the quantity changes, the hand returns to zero first and then shows the new value. Do you have a solution to this shortcoming, or do I need to turn off animations?
Thank you for the advice.
That I have no fix for, I have just learned to live with it.
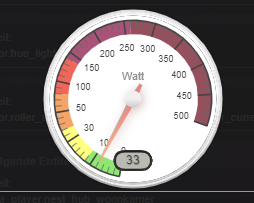
Why is this happening ? Needle is not in line with the digits

Is it possible to change the name font color somehow?
something like:
type: custom:canvas-gauge-card
entity: sensor.speedtest_upload
name: Upload
font_color: black <---
gauge:
type: radial-gauge
title: Mbit/s
card_height: 57
...