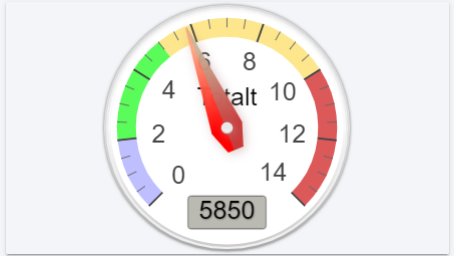
I’m using the lovelace canvas-gauge-card for a power meter.
It’s very nice, and perfect for my use, but on iPhone, the gauge disappears/goes all white after a few (1-10) minutes.
On iPad it works fine. On iPhone (5, 6s, 11Pro) it disappears in the HomeAssistant App, in Chrome, Safari and Edge.
I have to “kill” the app and restart it. Then it’s ok for another few minutes. I’ve tried flushing the cache as well.
Anyone else who has experienced this? And hopefully solved it?
Or, maybe you have an alternative gauge that’s as good-looking?
I use several canvas gauges and don’t have a problem. Post your yaml for the gauge in question.
type: custom:canvas-gauge-card
entity: sensor.effekt_totalt
card_height: 300
shadow_height: 25%
gauge:
type: radial-gauge
title: Totalt
borderShadowWidth: 0
borderOuterWidth: 0
borderMiddleWidth: 0
borderInnerWidth: 0
highlightsWidth: 30
numbersMargin: 16
width: 285
height: 300
minValue: 0
maxValue: 14000
startAngle: 45
ticksAngle: 270
animation: false
colorPlate: lightyellow
valueBox: true
valueDec: 0
valueBoxWidth: 1
valueBoxStroke: 0
colorValueBoxBackground: white
colorValueText: black
colorTitle: black
needleType: arrow
needleWidth: 14
needleEnd: 93
colorNeedle: red
needleShadow: true
needleCircleSize: 5
needleCircleOuter: true
needleCircleInner: true
fontValueSize: 40
fontTitleSize: 40
fontNumbersSize: 40
majorTicks:
- '0'
- '2'
- '4'
- '6'
- '8'
- '10'
- '12'
- '14'
minorTicks: 4
strokeTicks: false
highlights:
- from: 0
to: 2000
color: rgba(0, 0, 255, .25)
- from: 2000
to: 5000
color: rgba(0, 250, 0, .65)
- from: 5000
to: 10000
color: rgba(250, 200, 0, .45)
- from: 10000
to: 14000
color: rgba(200, 0, 0, .65)
borders: false
I also find it difficult to make the gauge fill the entire card/screen width. What’s the trick?
If you could post a (simple?) sample that works for you, I can test it here and look for differences.
I tried one of the processor_use examples from git. That disappears too.
I’m using the latest version of everything.
Can you include a screen shot of what the gauge looks like when it is visible?
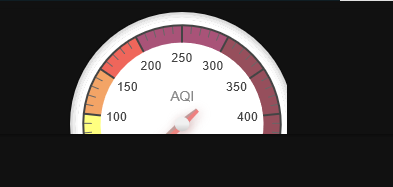
The style section covers size. Here is an example of one of mine:
- type: custom:canvas-gauge-card
entity: sensor.purpleair_aqi_a
style:
top: 50%
left: 50%
width: null
heigth: null
box-shadow: none
background-color: transparent
gauge:
type: radial-gauge
title: AQI
width: 230
height: 230
minValue: 0
maxValue: 500
startAngle: 40
ticksAngle: 280
valueBox: true
majorTicks:
- '0'
- '50'
- '100'
- '150'
- '200'
- '250'
- '300'
- '350'
- '400'
- '450'
- '500'
minorTicks: 5
strokeTicks: true
highlights:
- from: 0
to: 50
color: rgba(104, 225, 67, .75)
- from: 50
to: 100
color: rgba(255, 255, 85, .75)
- from: 100
to: 150
color: rgba(239, 133, 51, .75)
- from: 150
to: 200
color: rgba(234, 51, 36, .75)
- from: 200
to: 300
color: rgba(140, 26, 75, .75)
- from: 300
to: 500
color: rgba(115, 20, 37, .75)
borders: 'no'
needleType: arrow
needleWidth: 4
needleCircleSize: 7
needleCircleOuter: true
needleCircleInner: false
animationDuration: 1500
animationRule: linear
valueBoxBorderRadius: 10
colorValueBoxRect: '#222'
colorValueBoxRectEnd: '#333'
valueDec: 0
valueInt: null
If you want more examples:
https://github.com/GlennGoddard/CanvasGaugeBackgrounds
Width and Height should be the same in most cases.
Your major ticks ‘might’ be a problem, but maybe not.
Minor ticks of 4 is a bit small from a range of 0 to 14,000; that is putting over a thousand tick marks into the gauge. Try 500 for now, so you get 28 breaks that ‘should’ line up with the majorTicks.
Try this for now and we can move on from there.
It seems like the “timeout” period depends on how often the sensor is updated.
A gauge for a sensor that updates every 2 seconds died after a few minutes, but one that updates once every few minutes has been running for 2 hours so far.
Typical memory-leak behaviour? (btw: The minor ticks is correct at 4.)
I’m not sure about the updating, I have some that update every 3 seconds and some that update once a day. Can you post a picture of the displayed gauge?

The two-second sensor gauge died too, it just took longer. So did the example you posted.
I gave up on calvas-gauge-card, and went for “custom:flex-horseshoe-card” instead. It’s more complicated, but very nice.
And has been stable for 2 days, so I guess it should be ok.
I don’t know what to think, your card looks like this to me:

Try Ctrl-F5 and see what happens.
I have the gauges in Horizontal and Vertical layouts. You need to adjust the sizing.
I have found some time the canvas gauges sometimes has a caching problem in browsers and I have eliminated that problem for my self by making the gauges the foreground on a picture-element card (Examples)
Yeah, I’ve read that before
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:canvas-gauge-card
entity: sensor.l1_current
style:
top: 50%
left: 50%
width: null
heigth: null
box-shadow: none
background-color: transparent
gauge:
animation: false
animatedValue: true
borders: true
colorBorderOuter: '#333'
colorBorderOuterEnd: '#111'
colorBorderMiddle: '#222'
colorBorderMiddleEnd: '#111'
colorBorderInner: '#111'
colorBorderInnerEnd: '#333'
colorNumbers: '#ccc'
colorPlate: ''
colorTitle: '#f5f5f5'
colorUnits: '#f5f5f5'
height: 150
highlights:
- color: rgba(74, 123, 180, .75)
from: 10
to: 16
- color: rgba(4, 205, 24, .75)
from: 16
to: 20
- color: rgba(239, 93, 13, .75)
from: 20
to: 26
majorTicks:
- '0'
- '2'
- '4'
- '6'
- '8'
- '10'
- '12'
- '14'
- '16'
- '18'
- '20'
- '22'
- '24'
- '26'
maxValue: 26
minValue: 0
minorTicks: 2
startAngle: 45
strokeTicks: true
ticksAngle: 270
title: Proud L1
units: ampér - A
type: radial-gauge
valueBox: true
valueDec: 1
valueInt: 1
width: 150
borderShadowWidth: 0
needleType: arrow
needleWidth: 2
needleCircleSize: 7
needleCircleOuter: true
needleCircleInner: false
- type: custom:canvas-gauge-card
entity: sensor.l2_current
style:
top: 50%
left: 50%
width: null
heigth: null
box-shadow: none
background-color: transparent
transform: scale(1,1) translate(-50%,-50%)
gauge:
animation: false
animatedValue: true
borders: true
colorBorderOuter: '#333'
colorBorderOuterEnd: '#111'
colorBorderMiddle: '#222'
colorBorderMiddleEnd: '#111'
colorBorderInner: '#111'
colorBorderInnerEnd: '#333'
colorNumbers: '#ccc'
colorPlate: ''
colorTitle: '#f5f5f5'
colorUnits: '#f5f5f5'
height: 150
highlights:
- color: rgba(74, 123, 180, .75)
from: 10
to: 16
- color: rgba(4, 205, 24, .75)
from: 16
to: 20
- color: rgba(239, 93, 13, .75)
from: 20
to: 26
majorTicks:
- '0'
- '2'
- '4'
- '6'
- '8'
- '10'
- '12'
- '14'
- '16'
- '18'
- '20'
- '22'
- '24'
- '26'
maxValue: 26
minValue: 0
minorTicks: 2
startAngle: 45
strokeTicks: true
ticksAngle: 270
title: Proud L2
units: ampér - A
type: radial-gauge
valueBox: true
valueDec: 1
valueInt: 1
width: 150
borderShadowWidth: 0
needleType: arrow
needleWidth: 2
needleCircleSize: 7
needleCircleOuter: true
needleCircleInner: false
- type: custom:canvas-gauge-card
entity: sensor.l3_current
style:
top: 50%
left: 50%
width: null
heigth: null
box-shadow: none
background-color: transparent
transform: scale(1,1) translate(-50%,-50%)
gauge:
animation: false
animatedValue: true
borders: true
colorBorderOuter: '#333'
colorBorderOuterEnd: '#111'
colorBorderMiddle: '#222'
colorBorderMiddleEnd: '#111'
colorBorderInner: '#111'
colorBorderInnerEnd: '#333'
colorNumbers: '#ccc'
colorPlate: ''
colorTitle: '#f5f5f5'
colorUnits: '#f5f5f5'
height: 150
highlights:
- color: rgba(74, 123, 180, .75)
from: 10
to: 16
- color: rgba(4, 205, 24, .75)
from: 16
to: 20
- color: rgba(239, 93, 13, .75)
from: 20
to: 26
majorTicks:
- '0'
- '2'
- '4'
- '6'
- '8'
- '10'
- '12'
- '14'
- '16'
- '18'
- '20'
- '22'
- '24'
- '26'
maxValue: 26
minValue: 0
minorTicks: 2
startAngle: 45
strokeTicks: true
ticksAngle: 270
title: Proud L3
units: ampér - A
type: radial-gauge
valueBox: true
valueDec: 1
valueInt: 1
width: 150
borderShadowWidth: 0
needleType: arrow
needleWidth: 2
needleCircleSize: 7
needleCircleOuter: true
needleCircleInner: false
- type: horizontal-stack
cards:
- type: custom:canvas-gauge-card
entity: sensor.l1_voltage
style:
top: 50%
left: 50%
width: null
heigth: null
box-shadow: none
background-color: transparent
transform: scale(0,5) translate(-50%,-50%)
gauge:
animation: false
animatedValue: true
borders: true
colorBorderOuter: '#333'
colorBorderOuterEnd: '#111'
colorBorderMiddle: '#222'
colorBorderMiddleEnd: '#111'
colorBorderInner: '#111'
colorBorderInnerEnd: '#333'
colorNumbers: '#ccc'
colorPlate: ''
colorTitle: '#f5f5f5'
colorUnits: '#f5f5f5'
height: 150
highlights:
- color: rgba(74, 123, 180, .75)
from: 10
to: 207
- color: rgba(4, 205, 24, .75)
from: 207
to: 253
- color: rgba(239, 93, 13, .75)
from: 253
to: 275
majorTicks:
- '0'
- '25'
- '50'
- '75'
- '100'
- '125'
- '150'
- '175'
- '200'
- '225'
- '250'
- '275'
maxValue: 275
minValue: 0
minorTicks: 2
startAngle: 45
strokeTicks: true
ticksAngle: 270
title: Napětí L1
units: Volt - V
type: radial-gauge
valueBox: true
valueDec: 1
valueInt: 2
width: 150
borderShadowWidth: 0
needleType: arrow
needleWidth: 2
needleCircleSize: 7
needleCircleOuter: true
needleCircleInner: false
- type: custom:canvas-gauge-card
entity: sensor.l2_voltage
style:
top: 50%
left: 50%
width: null
heigth: null
box-shadow: none
background-color: transparent
transform: scale(1,1) translate(-50%,-50%)
gauge:
animation: false
animatedValue: true
borders: true
colorBorderOuter: '#333'
colorBorderOuterEnd: '#111'
colorBorderMiddle: '#222'
colorBorderMiddleEnd: '#111'
colorBorderInner: '#111'
colorBorderInnerEnd: '#333'
colorNumbers: '#ccc'
colorPlate: ''
colorTitle: '#f5f5f5'
colorUnits: '#f5f5f5'
height: 150
highlights:
- color: rgba(74, 123, 180, .75)
from: 10
to: 207
- color: rgba(4, 205, 24, .75)
from: 207
to: 253
- color: rgba(239, 93, 13, .75)
from: 253
to: 275
majorTicks:
- '0'
- '25'
- '50'
- '75'
- '100'
- '125'
- '150'
- '175'
- '200'
- '225'
- '250'
- '275'
maxValue: 275
minValue: 0
minorTicks: 2
startAngle: 45
strokeTicks: true
ticksAngle: 270
title: Napětí L2
units: Volt - V
type: radial-gauge
valueBox: true
valueDec: 1
valueInt: 2
width: 150
borderShadowWidth: 0
needleType: arrow
needleWidth: 2
needleCircleSize: 7
needleCircleOuter: true
needleCircleInner: false
- type: custom:canvas-gauge-card
entity: sensor.l3_voltage
style:
top: 50%
left: 50%
width: null
heigth: null
box-shadow: none
background-color: transparent
transform: scale(1,1) translate(-50%,-50%)
gauge:
animation: false
animatedValue: true
borders: true
colorBorderOuter: '#333'
colorBorderOuterEnd: '#111'
colorBorderMiddle: '#222'
colorBorderMiddleEnd: '#111'
colorBorderInner: '#111'
colorBorderInnerEnd: '#333'
colorNumbers: '#ccc'
colorPlate: ''
colorTitle: '#f5f5f5'
colorUnits: '#f5f5f5'
height: 150
highlights:
- color: rgba(74, 123, 180, .75)
from: 10
to: 207
- color: rgba(4, 205, 24, .75)
from: 207
to: 253
- color: rgba(239, 93, 13, .75)
from: 253
to: 275
majorTicks:
- '0'
- '25'
- '50'
- '75'
- '100'
- '125'
- '150'
- '175'
- '200'
- '225'
- '250'
- '275'
maxValue: 275
minValue: 0
minorTicks: 2
startAngle: 45
strokeTicks: true
ticksAngle: 270
title: Napětí L3
units: Volt - V
type: radial-gauge
valueBox: true
valueDec: 1
valueInt: 2
width: 150
borderShadowWidth: 0
needleType: arrow
needleWidth: 2
needleCircleSize: 7
needleCircleOuter: true
needleCircleInner: false
- type: horizontal-stack
cards:
- type: custom:canvas-gauge-card
entity: sensor.l1_power
style:
top: 50%
left: 50%
width: null
heigth: null
box-shadow: none
background-color: transparent
transform: scale(1,1) translate(-50%,-50%)
gauge:
animation: false
animatedValue: true
borders: true
colorBorderOuter: '#333'
colorBorderOuterEnd: '#111'
colorBorderMiddle: '#222'
colorBorderMiddleEnd: '#111'
colorBorderInner: '#111'
colorBorderInnerEnd: '#333'
colorNumbers: '#ccc'
colorPlate: ''
colorTitle: '#f5f5f5'
colorUnits: '#f5f5f5'
height: 150
highlights:
- color: rgba(74, 123, 180, .75)
from: 0
to: 1000
- color: rgba(4, 205, 24, .75)
from: 1000
to: 5000
- color: rgba(239, 93, 13, .75)
from: 5000
to: 6000
majorTicks:
- '0'
- '6'
- '12'
- '18'
- '24'
- '30'
- '36'
- '42'
- '48'
- '54'
- '60'
maxValue: 6000
minValue: 0
minorTicks: 2
startAngle: 45
strokeTicks: true
ticksAngle: 270
title: Příkon L1
units: Watt - W x 100
type: radial-gauge
valueBox: true
valueDec: 1
valueInt: 1
width: 150
borderShadowWidth: 0
needleType: arrow
needleWidth: 2
needleCircleSize: 7
needleCircleOuter: true
needleCircleInner: false
- type: custom:canvas-gauge-card
entity: sensor.l2_power
style:
top: 50%
left: 50%
width: null
heigth: null
box-shadow: none
background-color: transparent
transform: scale(1,1) translate(-50%,-50%)
gauge:
animation: false
animatedValue: true
borders: true
colorBorderOuter: '#333'
colorBorderOuterEnd: '#111'
colorBorderMiddle: '#222'
colorBorderMiddleEnd: '#111'
colorBorderInner: '#111'
colorBorderInnerEnd: '#333'
colorNumbers: '#ccc'
colorPlate: ''
colorTitle: '#f5f5f5'
colorUnits: '#f5f5f5'
height: 150
highlights:
- color: rgba(74, 123, 180, .75)
from: 0
to: 1000
- color: rgba(4, 205, 24, .75)
from: 1000
to: 5000
- color: rgba(239, 93, 13, .75)
from: 5000
to: 6000
majorTicks:
- '0'
- '6'
- '12'
- '18'
- '24'
- '30'
- '36'
- '42'
- '48'
- '54'
- '60'
maxValue: 6000
minValue: 0
minorTicks: 2
startAngle: 45
strokeTicks: true
ticksAngle: 270
title: Příkon L2
units: Watt - W x 100
type: radial-gauge
valueBox: true
valueDec: 1
valueInt: 1
width: 150
borderShadowWidth: 0
needleType: arrow
needleWidth: 2
needleCircleSize: 7
needleCircleOuter: true
needleCircleInner: false
- type: custom:canvas-gauge-card
entity: sensor.l3_power
style:
top: 50%
left: 50%
width: null
heigth: null
box-shadow: none
background-color: transparent
transform: scale(1,1) translate(-50%,-50%)
gauge:
animation: false
animatedValue: true
borders: true
colorBorderOuter: '#333'
colorBorderOuterEnd: '#111'
colorBorderMiddle: '#222'
colorBorderMiddleEnd: '#111'
colorBorderInner: '#111'
colorBorderInnerEnd: '#333'
colorNumbers: '#ccc'
colorPlate: ''
colorTitle: '#f5f5f5'
colorUnits: '#f5f5f5'
height: 150
highlights:
- color: rgba(74, 123, 180, .75)
from: 0
to: 1000
- color: rgba(4, 205, 24, .75)
from: 1000
to: 5000
- color: rgba(239, 93, 13, .75)
from: 5000
to: 6000
majorTicks:
- '0'
- '6'
- '12'
- '18'
- '24'
- '30'
- '36'
- '42'
- '48'
- '54'
- '60'
maxValue: 6000
minValue: 0
minorTicks: 2
startAngle: 45
strokeTicks: true
ticksAngle: 270
title: Příkon L3
units: Watt - W x 100
type: radial-gauge
valueBox: true
valueDec: 1
valueInt: 1
width: 150
borderShadowWidth: 0
needleType: arrow
needleWidth: 2
needleCircleSize: 7
needleCircleOuter: true
needleCircleInner: false
- type: custom:canvas-gauge-card
entity: sensor.power_total_w
font_size: 1em
gauge:
animation: false
borders: true
colorBorderOuter: '#333'
colorBorderOuterEnd: '#111'
colorBorderMiddle: '#222'
colorBorderMiddleEnd: '#111'
colorBorderInner: '#111'
colorBorderInnerEnd: '#333'
colorNumbers: '#ccc'
colorPlate: ''
colorTitle: '#f5f5f5'
colorUnits: '#f5f5f5'
height: 150
highlights:
- color: rgba(74, 123, 180, .75)
from: 0
to: 6000
- color: rgba(4, 205, 24, .75)
from: 6000
to: 16000
- color: rgba(239, 93, 13, .75)
from: 16000
to: 20000
majorTicks:
- '0'
- '2'
- '4'
- '6'
- '8'
- '10'
- '12'
- '14'
- '16'
- '18'
- '20'
maxValue: 20000
minValue: 0
minorTicks: 2
startAngle: 45
strokeTicks: true
ticksAngle: 270
title: Příkon celkem
units: Watt - W x 100
type: radial-gauge
valueBox: true
valueDec: 1
valueInt: 1
width: 220
borderShadowWidth: 0
needleType: arrow
needleWidth: 2
needleCircleSize: 7
needleCircleOuter: true
needleCircleInner: false
- type: vertical-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.l1_voltage
- type: custom:canvas-gauge-card
entity: sensor.l1_current
style:
top: 50%
left: 50%
width: null
heigth: null
box-shadow: none
background-color: transparent
gauge:
type: radial-gauge
title: AQI
width: 230
height: 230
minValue: 0
maxValue: 500
startAngle: 40
ticksAngle: 280
valueBox: true
majorTicks:
- '0'
- '50'
- '100'
- '150'
- '200'
- '250'
- '300'
- '350'
- '400'
- '450'
- '500'
minorTicks: 5
strokeTicks: true
highlights:
- from: 0
to: 50
color: rgba(104, 225, 67, .75)
- from: 50
to: 100
color: rgba(255, 255, 85, .75)
- from: 100
to: 150
color: rgba(239, 133, 51, .75)
- from: 150
to: 200
color: rgba(234, 51, 36, .75)
- from: 200
to: 300
color: rgba(140, 26, 75, .75)
- from: 300
to: 500
color: rgba(115, 20, 37, .75)
borders: 'no'
needleType: arrow
needleWidth: 4
needleCircleSize: 7
needleCircleOuter: true
needleCircleInner: false
animationDuration: 1500
animationRule: linear
valueBoxBorderRadius: 10
colorValueBoxRect: '#222'
colorValueBoxRectEnd: '#333'
valueDec: 0
valueInt: null
- type: horizontal-stack
cards:
- type: custom:canvas-gauge-card
entity: sensor.l1_current
style:
top: 50%
left: 50%
width: null
heigth: null
box-shadow: none
background-color: transparent
gauge:
type: radial-gauge
title: AQI
width: 150
height: 150
minValue: 0
maxValue: 500
startAngle: 40
ticksAngle: 280
valueBox: true
majorTicks:
- '0'
- '50'
- '100'
- '150'
- '200'
- '250'
- '300'
- '350'
- '400'
- '450'
- '500'
minorTicks: 5
strokeTicks: true
highlights:
- from: 0
to: 50
color: rgba(104, 225, 67, .75)
- from: 50
to: 100
color: rgba(255, 255, 85, .75)
- from: 100
to: 150
color: rgba(239, 133, 51, .75)
- from: 150
to: 200
color: rgba(234, 51, 36, .75)
- from: 200
to: 300
color: rgba(140, 26, 75, .75)
- from: 300
to: 500
color: rgba(115, 20, 37, .75)
borders: 'no'
needleType: arrow
needleWidth: 4
needleCircleSize: 7
needleCircleOuter: true
needleCircleInner: false
animationDuration: 1500
animationRule: linear
valueBoxBorderRadius: 10
colorValueBoxRect: '#222'
colorValueBoxRectEnd: '#333'
valueDec: 0
valueInt: null
- type: custom:canvas-gauge-card
entity: sensor.l1_current
style:
top: 50%
left: 50%
width: null
heigth: null
box-shadow: none
background-color: transparent
gauge:
type: radial-gauge
title: AQI
width: 150
height: 150
minValue: 0
maxValue: 500
startAngle: 40
ticksAngle: 280
valueBox: true
majorTicks:
- '0'
- '50'
- '100'
- '150'
- '200'
- '250'
- '300'
- '350'
- '400'
- '450'
- '500'
minorTicks: 5
strokeTicks: true
highlights:
- from: 0
to: 50
color: rgba(104, 225, 67, .75)
- from: 50
to: 100
color: rgba(255, 255, 85, .75)
- from: 100
to: 150
color: rgba(239, 133, 51, .75)
- from: 150
to: 200
color: rgba(234, 51, 36, .75)
- from: 200
to: 300
color: rgba(140, 26, 75, .75)
- from: 300
to: 500
color: rgba(115, 20, 37, .75)
borders: 'no'
needleType: arrow
needleWidth: 4
needleCircleSize: 7
needleCircleOuter: true
needleCircleInner: false
animationDuration: 1500
animationRule: linear
valueBoxBorderRadius: 10
colorValueBoxRect: '#222'
colorValueBoxRectEnd: '#333'
valueDec: 0
valueInt: null
- type: custom:canvas-gauge-card
entity: sensor.l1_current
style:
top: 50%
left: 50%
width: null
heigth: null
box-shadow: none
background-color: transparent
gauge:
type: radial-gauge
title: AQI
width: 150
height: 150
minValue: 0
maxValue: 500
startAngle: 40
ticksAngle: 280
valueBox: true
majorTicks:
- '0'
- '50'
- '100'
- '150'
- '200'
- '250'
- '300'
- '350'
- '400'
- '450'
- '500'
minorTicks: 5
strokeTicks: true
highlights:
- from: 0
to: 50
color: rgba(104, 225, 67, .75)
- from: 50
to: 100
color: rgba(255, 255, 85, .75)
- from: 100
to: 150
color: rgba(239, 133, 51, .75)
- from: 150
to: 200
color: rgba(234, 51, 36, .75)
- from: 200
to: 300
color: rgba(140, 26, 75, .75)
- from: 300
to: 500
color: rgba(115, 20, 37, .75)
borders: 'no'
needleType: arrow
needleWidth: 4
needleCircleSize: 7
needleCircleOuter: true
needleCircleInner: false
animationDuration: 1500
animationRule: linear
valueBoxBorderRadius: 10
colorValueBoxRect: '#222'
colorValueBoxRectEnd: '#333'
valueDec: 0
valueInt: null
yes - extremely ugly

