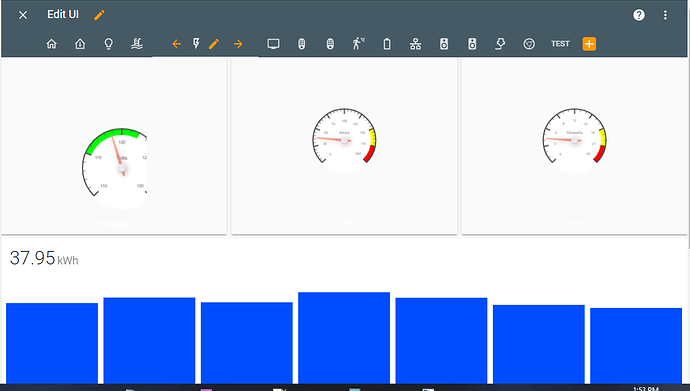
I’ve been playing around with the canvas-gauge card and I’m able to configure them well enough for what I need, some with value boxes, and some without. The sizing for my phone is fine, but on anything larger, the gauges are showing up very small relative to the page, and I’m not sure how to fix that:
I currently have three gauges in a horizontal stack, but I’ve also tried a grid and the gauge size didn’t increase. Here’s the YAML for the full stack:
type: horizontal-stack
cards:
- type: custom:canvas-gauge-card
entity: sensor.home_energy_meter_electric_consumed_v
name: Voltage
gauge:
type: radial-gauge
title: Volts
width: 120
height: 300
borderShadowWidth: 0
borderOuterWidth: 0
borderMiddleWidth: 0
borderInnerWidth: 0
minValue: 110
maxValue: 130
startAngle: 45
ticksAngle: 270
valueBox: false
majorTicks:
- '110'
- '115'
- '120'
- '125'
- '130'
minorTicks: 5
strokeTicks: true
colorTitle: '#000000'
highlights:
- from: 115
to: 122
color: '#00FF00'
borders: false
- type: custom:canvas-gauge-card
entity: sensor.home_energy_meter_electric_consumed_a
name: Current
card_height: 120
gauge:
type: radial-gauge
title: Amps
width: 120
height: 300
borderShadowWidth: 0
borderOuterWidth: 0
borderMiddleWidth: 0
borderInnerWidth: 0
minValue: 0
maxValue: 200
startAngle: 45
ticksAngle: 270
valueBox: false
majorTicks:
- '0'
- '25'
- '50'
- '75'
- '100'
- '125'
- '150'
- '175'
- '200'
minorTicks: 5
strokeTicks: true
highlights:
- from: 150
to: 175
color: '#FFFF00'
- from: 175
to: 200
color: '#FF0000'
borders: false
- type: custom:canvas-gauge-card
entity: sensor.home_energy_meter_electric_consumed_w
name: Power
gauge:
type: radial-gauge
title: Kilowatts
width: 120
height: 300
borderShadowWidth: 0
borderOuterWidth: 0
borderMiddleWidth: 0
borderInnerWidth: 0
minValue: 0
maxValue: 24000
startAngle: 45
ticksAngle: 270
valueBox: false
majorTicks:
- '0'
- '3'
- '6'
- '8'
- '12'
- '15'
- '18'
- '21'
- '24'
minorTicks: 3
strokeTicks: true
highlights:
- from: 18000
to: 21000
color: '#FFFF00'
- from: 21000
to: 24000
color: '#FF0000'
borders: false
When I adjust width to anything >120, the gauge gets cut off (here’s a value of 150):
…so if I then increase height, it pushes the gauge downward (here’s height = 400):
card_height is undefined, but that doesn’t seem to make much difference, either. What am I missing? Is it because this is still in alpha?
If you look closely, the gauge name (not title) is under each gauge in white; I’m not sure how to change the color of that yet.