How to change a font-size for Entities card:
type: entities
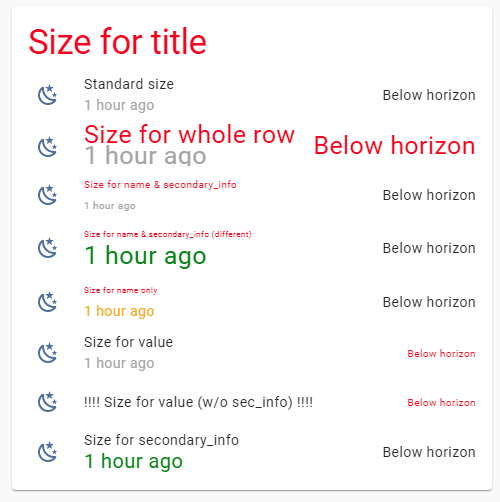
title: Size for title
card_mod:
style: |
.card-header {
font-size: 35px;
color: red;
}
entities:
- entity: sun.sun
name: Standard size
secondary_info: last-changed
- entity: sun.sun
name: Size for whole row
secondary_info: last-changed
card_mod:
style: |
:host {
font-size: 25px;
color: red;
}
- entity: sun.sun
name: Size for name & secondary_info
secondary_info: last-changed
card_mod:
style:
hui-generic-entity-row:
$: |
.info.pointer {
font-size: 10px;
color: red;
}
- entity: sun.sun
name: Size for name & secondary_info (different)
secondary_info: last-changed
card_mod:
style:
hui-generic-entity-row:
$:
.info.pointer: |
.secondary ha-relative-time {
color: green;
font-size: 25px;
}
.: |
.info.pointer {
color: red;
font-size: 8px;
}
- entity: sun.sun
name: Size for name only
secondary_info: last-changed
card_mod:
style:
hui-generic-entity-row:
$:
.info.pointer: |
.secondary ha-relative-time {
color: orange;
font-size: var(--mdc-typography-body1-font-size, 1rem);
}
.: |
.info.pointer {
color: red;
font-size: 8px;
}
- entity: sun.sun
name: Size for value
secondary_info: last-changed
card_mod:
style:
hui-generic-entity-row $: |
.text-content {
font-size: 10px;
color: red;
}
- entity: sun.sun
name: "!!!! Size for value (w/o sec_info) !!!!"
card_mod:
style:
hui-generic-entity-row $: |
.text-content.pointer:not(.info) {
font-size: 10px;
color: red;
}
- entity: sun.sun
name: Size for secondary_info
secondary_info: last-changed
card_mod:
style:
hui-generic-entity-row:
$:
.info.pointer .secondary: |
ha-relative-time {
font-size: 20px;
color: green !important;
}
Note that for setting a “standard” font size I had to use a "font-size: var(--mdc-typography-body1-font-size, 1rem)" in the "Size for name only" case, I do not think it is good (kind of ‘hard coding’), and may be there is a better solution…
Another option for changing the title’s font-size - using a "--ha-card-header-font-size" variable:

type: entities
title: 'Style: title font-size'
entities:
- entity: sun.sun
style: |
ha-card {
--ha-card-header-font-size: 35px;
}
How to change a font-size for a "button" row:

type: entities
title: Size for button
entities:
- type: button
name: Standard size
tap_action:
action: call-service
service: homeassistant.update_entity
service_data:
entity_id: sun.sun
- type: button
name: Standard size
tap_action:
action: call-service
service: homeassistant.update_entity
service_data:
entity_id: sun.sun
card_mod:
style: |
:host {
--mdc-typography-button-font-size: 20px;
}
More examples are described here.