Thx, but that’s what I already know 
But if I change the „flex“ condition in the root of the conditional cards in the developer tools of a browser it works as intended.
All Buttons on the left and no gap between them.
So I thought it would be something that I can achieve via card mod.
Look here for further explanation:
ok, yes i guess the “button-card” match the size of your Icon
What do you mean “in developer tools of a browser” ? , work in developer tools, but not when applied to “View” ? or
lol, i don’t have these concerns, i want my “Centered”
but as you like "empty row, 1,2,3 or more (entities) depending on State, maybe you are looking for auto-entities-card (horizontal add)
I would like to use card-mod-card: to apply styles to any of my cards.
But I can’t figure it out where to place that style code.
I tried this (top level of the dashboard - doesn’t work):
title: Dashboard
card-mod-card: |
ha-card .card-header {
font-size: 1.2em;
font-weight: var(--mcg-title-font-weight, 500);
max-height: 1.4em;
min-height: 1.4em;
opacity: 0.65;
padding: 0px 16px 16px;
}
views:
[...]
And this (inside one view - doesn’t work, too):
title: Dashboard
views:
- icon: mdi:home-battery
card-mod-card: |
ha-card .card-header {
font-size: 1.2em;
font-weight: var(--mcg-title-font-weight, 500);
max-height: 1.4em;
min-height: 1.4em;
opacity: 0.65;
padding: 0px 16px 16px;
}
cards:
[...]
What I am doing wrong?
EDIT: Same style code in a single card with style: works.
You can’t use card-mod like that. You have to apply it directly to cards. Anchors could help reduce the duplication. But, I think this is more towards themes.
If you’d like to make global changes, there is a way to set theme overrides: https://gist.github.com/thomasloven/2a37152725c582fec4420ecedb65ebe3.
Also see:
modding the somewhat unique styled custom:browser-player,
I made this:
- type: custom:browser-player
card_mod:
style: |
ha-card {
height: 48px;
}
.card-content {
padding-top: 0px;
padding-bottom: 0px;
}
.device-id {
padding-left: 20px;
position: absolute;
left: 0%;
bottom: 0%;
}
appear like
and gives it the same size as my headers and menu bars.
I couldn’t move the device-id with other styling elements though, so maybe anyone here could have a look at the options?
think I will try to get the player tools (icon slider icon) to use more width of the card too, but I cant manage, even with:
.card-content {
padding-top: 0px;
padding-bottom: 0px;
justify-content: space-between;
margin: 0px -16px;
}
which shows a double card-content in inspector:
and clears the justify-content by itself…
Changing the top .card-content to space-between,
results in
which is more like it. However, how to get these 2 to work together in real life Lovelace…
thanks!
I don’t have “media_player” and couldn’t find such “custom: browser_player” in hacs,(so i don’'t know whether it’s actually just 1 row, or 3 column.)
… but maybe you could try something like this:
ha-slider {
max-width: none;
min-width: 100px;
width: 100%;
and maybe “apply”
flex-shrink: 100;
to the other 2 objects
thx, ill have a look. fyi, this card is provided by the browser-mod CC. If you have that, and have it make a media_player, you can use it like above.
ok, thx , i did looked at browser-mod and mini-player , as i only need a “simple” player for “streaming-channels” , but your top-menu gave me more ideas  for automation’s, i.e wakeup, cast
for automation’s, i.e wakeup, cast
Thanks for clarification.
So card-mod-{thing} is only for theming?
And this class-thing mentioned here, too?
I’ll try with anchors.
I had these .card-header {} mods in all of my cards, in 2 versions (with and without bottom margin) so the caused some serious repetition. Top card got the &header anchor, and all cards below that re-used it via *header. Very easy.
- type: entities
title: First card
card_mod: &header_no_margin
style: |
.card-header {
background-color: var(--background-color-off);
color: var(--text-color-off);
padding-top: 0px;
padding-bottom: 0px;
/* margin: 0px 0px 16px 0px; */
}
- type: entities
title: Next card
card_mod: *header_no_margin
However, I recently switched to creating a class in my card-mod-themes and now only set a class on the cards (and repeat those with anchors, which saves yet another line 
have a look here for the class creation : https://gist.github.com/Mariusthvdb/9069c8c4dcad6324035a679244bbfdf1#file-themes_card_mod-yaml-L64
use them in the views:
type: entities
title: Audio settings
card_mod:
class: class-header-margin
Hey everyone! Reaching out for some help here styling a card.
I’ve worked with card-mod before but struggling with styling the Mushroom Person card - if anyone is familiar with the Mushroom project.
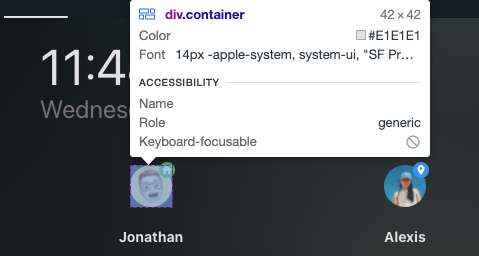
My goal is to change the width/height of the div.container holding the entity picture.

Ive tried using Card-mod-helper. Below is the JS path to the div.container.
document.querySelector("body > home-assistant").shadowRoot.querySelector("home-assistant-main").shadowRoot.querySelector("app-drawer-layout > partial-panel-resolver > ha-panel-lovelace").shadowRoot.querySelector("hui-root").shadowRoot.querySelector("#view > hui-view > vertical-layout").shadowRoot.querySelector("#columns > div > hui-horizontal-stack-card:nth-child(3)").shadowRoot.querySelector("#root > mushroom-person-card:nth-child(1)").shadowRoot.querySelector("mushroom-card > div > mushroom-state-item > mushroom-shape-avatar").shadowRoot.querySelector("div")
Any ideas? My goal is to change the container width/height to 75px - instead of 42px.
Thanks!
Are you referring to this?
If so, I haven’t used that feature, so I won’t be able to help with that, sorry. Just looking at the docs, there is a strong emphasis on where those themed definitions should be added, and that is not under a dashboard view.
Check this decluttering template as an example:
decl_horizontal_stack:
default:
- VALUE_WIDTH_1: 50%
- VALUE_OVERFLOW_VISIBLE: true
- OBJ_KEEP:
background: false
box_shadow: false
margin: false
outer_padding: false
border_radius: false
card:
type: custom:stack-in-card
keep: '[[OBJ_KEEP]]'
mode: horizontal
cards: '[[CARDS]]'
card_mod:
style:
hui-horizontal-stack-card $: |
div#root > :first-child {
width: [[VALUE_WIDTH_1]];
flex: auto;
}
div#root > :last-child {
width: calc(100% - [[VALUE_WIDTH_1]]);
flex: auto;
}
.: |
ha-card {
box-shadow: none;
{% if [[VALUE_OVERFLOW_VISIBLE]] == true %}
overflow: visible !important;
{% endif %}
}
Using the template:
type: vertical-stack
cards:
- type: custom:decluttering-card
template: decl_horizontal_stack
variables:
- CARDS: &ref_cards
- type: entities
entities:
- entity: sensor.cleargrass_1_temperature
name: Indoor
- type: custom:bar-card
entities:
- entity: input_number.test_level_1
positions:
icon: 'off'
name: 'off'
- type: custom:decluttering-card
template: decl_horizontal_stack
variables:
- CARDS: *ref_cards
- VALUE_WIDTH_1: 60%
- type: custom:decluttering-card
template: decl_horizontal_stack
variables:
- CARDS: *ref_cards
- VALUE_WIDTH_1: 70%
- type: custom:decluttering-card
template: decl_horizontal_stack
variables:
- CARDS:
- type: entities
entities:
- entity: sun.sun
- entity: sun.sun
- entity: sun.sun
- type: custom:mini-graph-card
entities:
- entity: sensor.cleargrass_1_co2
name: CO2
height: 250
show:
state: true
name: true
icon: false
labels: false
points: false
- VALUE_WIDTH_1: 65%
- OBJ_KEEP:
background: false
box_shadow: true
margin: false
outer_padding: false
border_radius: false
- type: entities
entities:
- sun.sun
- type: custom:decluttering-card
template: decl_horizontal_stack
variables:
- CARDS:
- type: custom:hui-element
row_type: sensor-entity
entity: sensor.cleargrass_1_temperature
name: Indoor
- type: custom:slider-entity-row
entity: input_number.test_number
full_row: true
- VALUE_WIDTH_1: 40%
- entity: sensor.cleargrass_1_co2
Surely the template does not cover all possible needs. At least it gives you an example of customizing a width.
In another card i used, i didn’t wanted a name, and with name: false i got the entity-name instead(how funny is that) … i went to Configuration/entities, gave the entity a (.) dot ![]() … as name, i know i doesn’t move/remove it , but now it’s only a tiny dot, i hardly see with my old eyes and dirty glasses
… as name, i know i doesn’t move/remove it , but now it’s only a tiny dot, i hardly see with my old eyes and dirty glasses ![]()
… ahhh i just got another idea … write whatever i want, style the text same color as background ![]()
yes, thats a known trick 
however, I dont want to Remove the id, I want to move it… but its fairly ok now. Its more that Id like to be in control, and this still leaves me wanting…
I wonder how many Themes(and card design) the new 2022.3 f… up, question is will card-mod, card-mod-themes eventually (soon) become “obsolete” as-well … luckily i only have 2 Themes, 1 for View and 1 for Cards both with “inspiration” from when i started with Card-mod … i know i could have started “converting” paper-elements, but … now “updates” to various cards start to “drop-in” … is it best to wait, to see how these “falls out” ? … Thomasloven is first out with layout and auto-entities
Don’t hope so. But the rebuilding of card-mod has been there in most of the releases in the past already. So we are used to do it. ![]()
ok, yes im “new” here, so still alot of my designing is in “experimental” state, but i started to get a grip of it, so the “paper-elements” ( in Theme controlling various colors, with reference to few “standard” colors, now inside card clicking “showing code editor” i got white background/white txt  … in regards to “rebuilding” of cards, they seems to “usually” include nice enhancements and new features.
… in regards to “rebuilding” of cards, they seems to “usually” include nice enhancements and new features.

PS: was first thinking wtf happend here, did they moved the “inputs” ? 





