Milenco
December 31, 2021, 5:44pm
2558
Sure, but it’s still very much a work in progress. This is how it looks now:
The code is here: kiosk_mode: user_settings: - users: - Samsung Galaxy S4 - Pastebin.com . To get it working you’ll need to install the custom cards and images for the Neon theme, which can be found here: Neon Lovelace UI & Theme for tablets
1 Like
shade.pl
December 31, 2021, 7:01pm
2559
It was just example. I have already tried several DOM structures.
Tried several configuration but it’s not quite obvious I think. I’m a programmer and I normally I don’t have a problems to work with structures but I feel like in the dead end
@Milenco @shade.pl
1 Like
Milenco
December 31, 2021, 7:47pm
2562
Thanks in advance! Happy new year!
2 Likes
{% if states('sensor.date') == '2021-12-31' and
states('sensor.time') > '23:58' %}animation: blink 2s ease infinite;
{% endif %}
I know the time shouldn’t be dealt with like this… but hey, it works for now…
maybe:
now() > now().replace(hour=23).replace(minute=59).replace(second=30)
is better, but the frontend doesn’t update without a refresh…
will try this next year:
{% if now().day == 31 and now().month == 12 and
now() > today_at('23:59') %}
Has anyone made the switch described in the recent update:
frontend:
extra_module_url:
- /local/card-mod.js
If I do this and remove it from being a Lovelace resource I get an error in HACS that card-mod hasn’t been loaded after restarting. Are we supposed to have it in both places? (I did change the path to be correct…)
using an empty entities card, to get a header in a vertical stack:
- type: entities
title: Set Switches
card_mod:
style: |
.card-header {
background-color: var(--background-color-off);
color: var(--text-color-off);
padding-top: 0px;
padding-bottom: 0px;
margin: 0px 0px -8px 0px;
}
entities: []
can we somehow add an action to it and navigate to another view?
I think you still need both. But this gives a console error about card-mod already being loaded
parautenbach
January 1, 2022, 7:15am
2567
You might need to clear your cache — always a good practice when it comes to any frontend oddities.
I have card-mod only loaded under the frontend section now (i.e. it’s not under my resources section anymore, which is how I understand the docs).
Rather than just saying you “fixed” your path, show it. In my case, it looks like this (installed via HACS):
frontend:
...
extra_module_url:
...
- /hacsfiles/lovelace-card-mod/card-mod.js
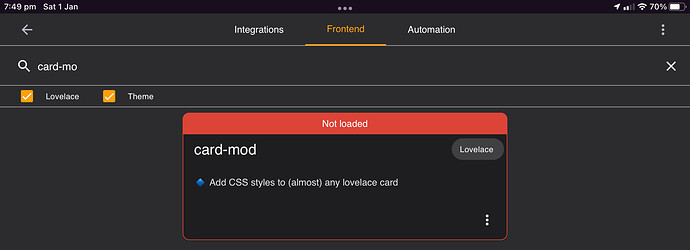
If you don’t have it in resources as well you will see this:
Even after you clear cache
Also this:
parautenbach
January 1, 2022, 9:07am
2569
That’s interesting… I don’t have that error.
I’m using UI mode for Lovelace. Maybe that’s why. It doesn’t hurt loading it via the resources and yaml. Just a console error for it.
1 Like
shade.pl
January 1, 2022, 6:50pm
2571
Mariusthvdb:
Icon is coloring (but I have Not customized sun.sun, so not trouble with custom-ui expected
the exact card-mod on a boolean (which I have customized) remains without result
Did You resolve this issue @Mariusthvdb ?
Thank You @Milenco - Got one question. How did You put entities data in the secondary_info? I can’t find it here in example so I’m assuming it’s another addon?
exactly what would you like to see resolved? custom-ui is ‘stronger’ than card-mod, so I have resolved it by understanding the inner workings and playing with that.
the non centric icon is another matter, and still happening. Think those are simply not 100% prefect icons
shade.pl
January 2, 2022, 9:35am
2573
Mariusthvdb:
exactly what would you like to see resolved? custom-ui is ‘stronger’ than card-mod, so I have resolved it by understanding the inner workings and playing with that.
the non centric icon is another matter, and still happening. Think those are simply not 100% prefect icons
Hi, thank You for the response. I was playing with that icon centre and finally fixed with:
state-badge.pointer {
animation: rotation .5s linear infinite;
line-height: 39px;
}
Milenco
January 2, 2022, 9:52am
2574
I’m using custom:multiple-entity-row for this, having the primary entity as the main entity (which shows on secondary-info) and all other entities in the row.
thanks, I tried both your changes, but can not say I see any difference I am afraid. It must have to be with the icon, because when I animate the background of the icon, it is perfectly round, or at least way better…
sebbaT
January 2, 2022, 2:03pm
2576
Any Card-mod gurus able to help me on this? I’m trying to target this state-switch <div> to set overflow: visible so that the background colour/image can ‘escape’.
This is what it currently looks like:
This is the desired look:
This is the <div> I can target with overflow: visible to make it work under styles #root {}:
I’ve attempted to wrap the state-switch-card within a custom:mod-card but I’m not sure if this is the correct approach?
thanks!
YAML
- type: custom:stack-in-card
view_layout:
grid-area: main1
justify-self: middle
show:
mediaquery: '(min-width: 600px)'
card_mod:
style: |
#root {
overflow: visible !important;
}
:host {
margin-top: -300px !important;
padding-top: 300px !important;
overflow: visible !important;
margin-left: -4px !important;
}
ha-card {
background-color: rgba(0,0,0,0) !important;
backdrop-filter: blur(0px) !important;
border-radius: 30px 30px 30px 30px !important;
box-shadow: none !important;
overflow: visible !important;
}
cards:
- type: custom:mod-card
card:
type: custom:state-switch
entity: hash
transition: slide-left
transition_time: 500
view_layout:
grid-area: main1
states:
kitchen:
type: custom:layout-card
layout_type: grid
view_layout:
grid-area: main1
layout:
grid-template-columns: auto 300px 300px auto
grid-template-rows: 1fr
cards:
- type: custom:mini-media-player
just sharing a small card config I had been forgetting to check out:
which is an entities card containing 2 custom:badge-card
type: entities
title: Summary
card_mod:
style: |
.card-header {
background-color: var(--background-color-off);
color: var(--text-color-off);
/*font-weight: bold;*/
margin: 0px 0px 16px 0px;
padding-top: 0px;
padding-bottom: 0px;
}
entities:
- type: custom:badge-card
badges:
- sensor.home_badge
- sensor.doors_badge
- sensor.hubs_badge
- sensor.critical_badge
- sensor.lights_badge
- type: custom:badge-card
badges:
- sensor.switch_badge
- sensor.active_badge
- sensor.appli_badge
- sensor.play_badge
- sensor.track_badge
I wanted to spread the badges more evenly, and even tested it with grid card, but ofc that doesnt work.
adding
card_mod:
style: |
div#badges {
display: flex;
justify-content: space-around;
}
helps though, and is a mod I dont think Ive seen before in this topic, and is quite neat and simple, preventing the need for verbose numbers. Just let the frontend figure it out
simple final code:
type: entities
title: Summary
card_mod:
style: |
.card-header {
background-color: var(--background-color-off);
color: var(--text-color-off);
/*font-weight: bold;*/
margin: 0px 0px 16px 0px;
padding-top: 0px;
padding-bottom: 0px;
}
entities:
- type: custom:badge-card
card_mod: &spread
style: |
div#badges {
display: flex;
justify-content: space-around;
}
badges:
- sensor.home_badge
- sensor.doors_badge
- sensor.hubs_badge
- sensor.critical_badge
- sensor.lights_badge
- type: custom:badge-card
card_mod: *spread
badges:
- sensor.switch_badge
- sensor.active_badge
- sensor.appli_badge
- sensor.play_badge
- sensor.track_badge
1 Like
Milenco
January 2, 2022, 9:17pm
2579
I’ve used a template sensor to combine humidity and temperate:
sensor:
- platform: template
sensors:
bathroom_temp_humidity:
value_template: '{{ states.sensor.motion_bathroom_hue_temperature.state }} {{ states.sensor.motion_bathroom_hue_temperature.attributes.unit_of_measurement }}, {{ states.sensor.humidity_bathroom_humidity.state }}{{ states.sensor.humidity_bathroom_humidity.attributes.unit_of_measurement }} '

 Feel stupid
Feel stupid