I’ve scoured every corner of this thread (and others) and cannot find anything. Can someone help me with this? I’m trying to change the colour of the background behind the title and cards of the Horizontal Stack. I’ve attached my attempt which does not work. I’ve also tried “background” in place of color, with no success.
Any ideas?
Another issue that I can’t seem to find a solution for. I would like to increase the size of the fonts for the Weather Forecast lovelace card. Managed to increase the day line and the low temp forecast line, but can’t seem to figure out how to increase the high temp line.
Please help… ?
Screenshot attached.
Thanks again.
1st post → link at the bottom → styles for vertical-stack (same for horizontal-stack).
Well that would be “using another tool”, I prefer “customizing (styling) a tool” tbh 
Thanks a lot for the promt help. I just came to test this and it works perfect. Is there also a way to remove the rounding of the upper corners? Is there a way to move the icons closer to the camera image?
Where can I find the full documentation of card-mod, it is a great HA addon but I didnt find any documentation for it (other then this forum).
The doc for card-mod can be found here and this is a useful tool for navigating the dom structure.
As for removing the rounded borders, you should look into the CSS border-radius property. For the space, you’ll have to use your browser’s dev tools to find where that comes from in order to reduce it.
I’m having an issue with the card_mod all of a sudden. I have a markdown card which I’m styling and this has worked well up until now.
Here’s my code:
card_mod:
style:
.: |
ha-card {
font-family: Orbitron;
background:#000;
display: flex;
place-content:center;
text-align:center;
opacity: .3
}
ha-markdown:
$: |
h3 {
margin-top:100px !important;
font-size: 5rem;
}
h1 {
font-size: 10em;
font-weight: thin;
letter-spacing: '-0.01em';
margin-bottom:150px !important;
}
The issue is that the styles which target the h3 and h1 inside the ha-markdown element are not being applied, until I go to “Edit dashboard” and the view enters edit mode. Then the styles are applied. Then when I leave edit mode, they are still applied. If I refresh the browser, the styles are not applied anymore, until I enter edit mode. Rinse and repeat. Any ideas?
There are similar observations on Github.
How to solve it: change your style to this:
card_mod:
style:
ha-markdown $: |
h3 {
...
}
h1 {
...
}
.: |
ha-card {
...
}
Thanks @Ildar_Gabdullin - works now !
Hey 
Do you guys know how to set the width of a card? I have a weatherforecast which is a bit wide I want to reduce it’s size a bit… Adding --ha-card-width: 50px; or width: 50px; does not do anything. Is there some kind of doc where all CSS variables for the card-mod are listed?
- type: custom:simple-weather-card
entity: weather.buienradar
name: " "
primary_info:
- wind_bearing
- humidity
secondary_info:
- precipitation
- precipitation_probability
card_mod:
style: |
:host{
--ha-card-border-width: 0px;
}
template: footer
OK here’s a real special one. One of the hardest for me personal, even it should be very easy… basically.
How to apply
ha-svg-icon {
color: green;
to a custom:bar-card generated by custom:auto-entities?
Here's the code snippet (look for "sensor.abfall_home_bio" / see "full tree" below!)
- type: custom:auto-entities
card:
type: custom:bar-card
title: ''
limit_value: false
min: 0
max: 30
positions:
icon: outside
indicator: inside
name: inside
minmax: 'off'
value: inside
entity_row: true
stack: vertical
direction: right
columns: 1
decimal: 0
color: var(--custom-bar-card-color, var(--primary-color))
unit_of_measurement: ''
width: 100%
height: 50px
style: |-
bar-card-value {
margin-right: 10px;
font-size: 13px;
font-weight: bold;
text-shadow: 1px 1px #0005;
}
bar-card-card {
#margin-left: 210px;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 4px;
}
entities: []
filter:
include:
- entity_id: sensor.abfall_home_bio
options:
color: brown
card_mod:
style:
bar-card-iconbar:
$: |
ha-svg-icon {
color: green;
}
- entity_id: sensor.abfall_home_gelb
options:
color: orange
- entity_id: sensor.abfall_home_papier
options:
color: black
- entity_id: sensor.abfall_home_rest
options:
color: grey
- entity_id: sensor.abfall_home_schadstoff
options:
color: green
exclude:
- state: unavailable
- state: unknown
- entity_id: sensor.abfall_home_naechsteabholung
show_empty: false
unique: true
sort:
method: state
reverse: false
numeric: true
In the end I want to colorize all those icons individually:
In 🔹 Card-mod - Add css styles to any lovelace card - #1188 by Ildar_Gabdullin I found the styling, but I don’t know
1) If I need to apply the styling in the options area of the auto-entities filter (or where else to put the card_mod section at?) and
2) How to access the icon.
Full tree is:
custom:vertical-stack-in-card
 entities
entities

 custom:auto-entities
custom:auto-entities


 custom:bar-card
custom:bar-card



 entity
entity




 icon
icon
Here’s the site inspector:
I want to learn on this heavy example how to access this part (navigate correctly and create the right syntax).
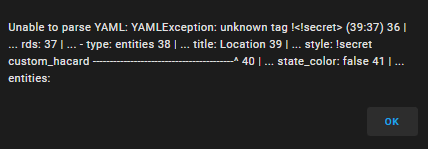
Hi I tried the method you’ve mention but keep getting a YAML error. Any ideas?
The style works fine when in my code but I have it in for every card and want to tidy things up.
Thanks



Secrets are not supported in a storage mode.
Is there a method to change out of storage mode? Could you elaborate please.
How do you know I’m in storage mode from the screen shots?
It is an off-topic here.
Use this as a starting point.
Happy New Year everyone. Looking at the post here, I am trying to do the exact same thing…

If any of these temperature sensors are offline, I would like the temperature to show in red. For each of the sensors above, I have 2 items: (sensor.water_room_temp & sensor.water_room_offline)…
- name: "Water Room Temp"
value_template: "{{ value_json.data['items'][0]['last_temp'] }}"
- name: "Water Room Offline"
value_template: "{{ value_json.data['items'][0]['offline'] }}"
sensor.water_room_offline gives me a 0 if it’s online or a 1 if it’s offline.
I read in that post that there are different ways to accomplish this however I would like to use card_mod and templates. I have played around with the syntax based on that thread but I just can’t seem to get it working.
Thanks so much in advance everyone and all the very best for a healthy, happy 2023!
1st post → link at the bottom → styles for Entities card → colored icons.
For conditional styling you may use a jinjia template similar to one you posted in a card-mod-theme thread.
Thank you for the reply. First post, got it. Link at the bottom, got it. That took me here. I wasn’t able to find the rest - I’m sorry.
The temperature (sensor.water_room_temp) color change is based on a completely different variable (sensor.water_room_offline). Do I need to define that variable like in this post or can I just reference it in an ‘if’ statement?
Thank you very much for your time and patience with me @ Ildar_Gabdullin. You and RobC are such a huge help to this community and I am VERY appreciative. I was making things much more complicated then they needed to be. For anyone else that may be looking to do this, here is the final code that works great…
entities:
- entity: sensor.water_room_temp
card_mod:
style:
hui-generic-entity-row:
$: |
.text-content:not(.info) {
color:
{% if is_state('sensor.water_room_offline', '1') %}
red
{% else %}
black
{% endif %}
;
}
- entity: sensor.pool_room_temp
card_mod:
style:
hui-generic-entity-row:
$: |
.text-content:not(.info) {
color:
{% if is_state('sensor.pool_room_offline', '1') %}
red
{% else %}
black
{% endif %}
;
}
- entity: sensor.bears_den_temp
card_mod:
style:
hui-generic-entity-row:
$: |
.text-content:not(.info) {
color:
{% if is_state('sensor.bears_den_offline', '1') %}
red
{% else %}
black
{% endif %}
;
}```




