I have the minimalist theme and I use the ‘custom:time-picker-card’
How can I change the font of the card so it matches the theme ?

Where can I find the font used ? and where can I correct it for the custom:time-picker-card ?
I have the minimalist theme and I use the ‘custom:time-picker-card’
How can I change the font of the card so it matches the theme ?

Where can I find the font used ? and where can I correct it for the custom:time-picker-card ?
the only checker you need for you jinja templates is the dev tools/template
did you test it there?, because that syntax is really not compliant… (and that is a very friendly understatement…)
card_mod:
style: |
ha-card {
--primary-color:
{{'red' if now() - states('sensor.russ_s_echo_spot_next_timer') | int(0) <= 10 else 'blue' }};
--dark-primary-color: white;
background: none;
}
this would be proper syntax. though, I am not correcting you invalid comparison on the timer itself, because that wil throw a type error
Thanks, I’m still learning and yes I tried it in Dev/Template this is failing because I don’t have the
{{'red' if now() - states('sensor.russ_s_echo_spot_next_timer') | int(0) <= 10 else 'blue' }};
Part down yet, and thanks again for very friendly understatement, I’ll keep on trying!
Hello,
Can someone please help me change the font color of the Play Movie Button. I tried doing inspect element. I was able to change the color toggling the checkmarks in my browser, but cant’ get the code right.
type: custom:stack-in-card
cards:
- type: entities
entities:
- entity: input_text.plex
type: custom:text-input-row
name: movies
card_mod:
style: |
ha-card {
margin: 0px -6px 10px -6px;
}
- type: entities
entities:
- type: call-service
name: PLEX
icon: mdi:plex
action_name: Play Movie
service: script.plex_stream_living
card_mod:
style: |
ha-card {
--card-mod-icon-color: grey;
--card-mod-button: grey;
padding: 0px 10px 0px 0px;
margin: -30px 0px -10px 0px;
}
mwc-button.text {
color: red;
}
1st post - link at the bottom - entities
But your code for Entities is wrong.
I’ve looked through that doc as well, and cant figure it out. It’s been plenty helpful for me with other things. I just can’t find this part.
Also what do you mean that it’s wrong? I only ask because it plays plex movies just find upon click the play movie button after I type something in.
Cannot point exactly since answering from phone.
Open docs for Entities; find “type: button» row.
As for card- mod. Open styles fir Entities card as was suggested, find styles for button row.
You can test if all is well by replacing the now() by a number . Let’s say first use 1 and next use 20.
Something that allows you to check the dynamic timer being either smaller or bigger .
If that works all you have to do is figure out what you really want in the template because now u are comparing a date time with a number and that is not very useful
I got it working. Finally found it in that first link
Thank you
Guru Ildar, do you know how to make this cool additional info work for custom:slider-entity-row?
I thought it should be something like
card_mod:
style:
hui-generic-entity-row $: |
.span.state::after { #also tried.div::after
content: " ("{{state_attr(config.entity,'elevation')}}")";
color: magenta;
}
/html/body/home-assistant//hui-dialog-edit-card//ha-dialog/div[1]/div[2]/hui-card-preview/auto-entities/hui-entities-card//ha-card/div/div[1]/slider-entity-row//hui-generic-entity-row/div/span
Hey.
Need some expert help here. Had two things working but now with latest update in went sideways.
Background-image is set in themes.yaml
Should look like this:
content: |
# HA Network
style:
ha-markdown:
.: |
ha-card {
background-color: transparent !important;
box-shadow: none !important;
border: none;
}
$: |
h1 {
font-size: 25px;
# font-weight: bold;
text-align: center;
letter-spacing: '-0.01em';
}
type: markdown
columns: 3
entities:
- entity: binary_sensor.zigbee2mqtt_running
- entity: binary_sensor.z_wave_js_running
- entity: binary_sensor.node_red_running
- entity: binary_sensor.esphome_running
- entity: binary_sensor.grafana_running
- entity: binary_sensor.home_assistant_google_drive_backup_running
show_name: false
style: |
ha-card {
--ha-card-background: rgba(50,50,50,0.0);
background-repeat: no-repeat;
background-size: 100% 100%;
border: solid 2px rgba(100,100,100,0.5);
border-radius: 20px;
box-shadow: 3px 3px rgba(0,0,0,0.4);
overflow: hidden;
}
type: glance
How do I correct theese codes?
Thanks.
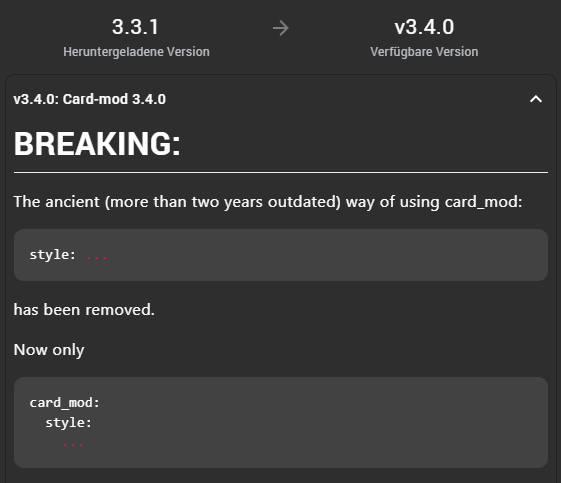
Didn’t have that deep look into you problem, but did you update recently to the new card-mod version? If ye, you might have missed the change.

Whereas you should have used it in the past already. It was outdated for years.
Yes, I saw this and tried but must have been a typo somewhere. Now its working again. =)
THANKS.
Well, sometimes I forget to read the instructions.
How would I add a horizontal divider with card-mod only? thanks
on the update to card-mod to 3.4.0, does anyone else see this:
happening for fold-entity-row… which is by the same author ![]()
happening on all
card_mod:
style: |
.label {
margin-left: 0px !important;
}
which would still be the correct mod, and not affected by the new dom path changes in the 3.4.0 update?
What is this in “see this”?
It was the new 3.4.0 logging an issue with another card. Fold-entity-row.
I believe Thomas has already fixed it
Yes, I can confirm the “issue” is fixed in v 3.4.1 ![]()
This is probably basic for the experts here, but I’m struggling to find an example.

badge_icon: mdi:motion-sensor
badge_color: >-
{{ iif(is_state('binary_sensor.presence_sensor_living_room_presence', 'on'),
'blue', '') }}
card_mod:
style: |
mushroom-badge-icon:before {
content: 'sensor_door';
font-size: 0.9em;
font-family: 'Material Icons';
position: absolute;
display: flex;
justify-content: center;
align-items: center;
right: 32px;
width: var(--mush-badge-size, 16px);
height: var(--mush-badge-size, 16px);
border-radius: var(--mush-badge-border-radius, 50%);
}
I’m trying to add a second badge to this mushroom-template-card. It works, but the suggested “Material Icons” used as font are too limited. I’d like to use the typical mdi from HA. AFAIK they’re icons, not a font, so I cannot use them as content in CSS.
Instead of Material Icons sensor_door I’d like to use mdi:door-open, for example.
But I should be able to use them as background image? Not sure about the syntax or anything tbh. My tests have not resulted.
Many thanks!
I dont believe that is possible to use an mdi as a background.
But have you tried the door_open google mdi?
Its certainly a lot closer to the existing mdi:door-open than what you currently have.
EDIT: Might be possible if you have the svg values for the icon you want to use.