This only seems to show the icons and no text, I needed the text as it shows the temperature in her room not just an icon for temp that you have to click on to see the data. Is there a way to get the state value to show up not just the icon?
Isn’t it possible with “show_state: true” ?
Nice discovery. This is what I meant by a “some transformations are possible on a camera integration level”.
Otherwise it would be needed to use CSS properties like “height”, “translate()” etc, not to mention card-mod-themeing for popup.
like this you mean?
do as Ildar says
and please give it some effort… it’s all in the docs
but, no longer card_mod related, so hop over to some other thread for specific needs on the picture-entity card
You da man

Sorry, you are right… apologies. I’ll give it more effort before asking simple questions.
Man, she is beautiful. All the best.
You can style this card a bit to see a temperature’s value w/o clipping.
1st post → link at the bottom titled “fantastic” → picture-glance.
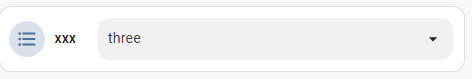
Tile + input_select:
one-line style:
With a name:
type: tile
entity: input_select.test_value
name: xxxx
hide_state: true
features:
- type: select-options
card_mod:
style:
hui-card-features $: |
.container {
padding-top: 12px !important;
}
.: |
.container {
flex-direction: row !important;
}

W/o a name:
type: tile
entity: input_select.test_value
hide_state: true
features:
- type: select-options
card_mod:
style:
hui-card-features $: |
.container {
padding-top: 12px !important;
padding-left: 0 !important;
}
.: |
.container {
flex-direction: row !important;
}
.container .content {
padding-right: 0 !important;
}

Thanks. I found that I had to also add name: ' ' to make the name disappear in the second case - perhaps because this is nested inside a stack-in-card? Either way it worked beautifully. Thanks very much!
I have another question that’s bugged me for a while.
Is it possible to change the color of the ‘away’ icon from red to amber on the mushroom person card? I associate red with an “alert” and I don’t consider someone being away from the home to an emergency so this red always makes me feel weird.
EDIT: been poking around the HTML (which is not a strength of mine at all) and it seems if I set the following var I should be able to get it to work but I’m unclear how I can do that.
--mush-rgb-state-person-not-home
Currently this is undefined so it falls back to some predefined danger rgb var.
I found the following suggestion how to set it elsewhere but it doesn’t work for me sadly ![]()
card_mod:
style: |
:host {
--mush-rgb-state-person-home: var(--rgb-blue);
--mush-rgb-state-person-not-home: var(--rgb-purple);
--mush-rgb-state-person-zone: var(--rgb-amber);
}
EDIT2: Oh wow never mind. It DID work. It’s just that the ‘preview’ during editing the dashboard didn’t work. Once I refreshed the dashboard it’s all good. Yay :).

No, because your input_select entity does have some friendly name specified. In my example that entity did not have it specified, so there was nothing to show for the “name” option.
believe we tried before, but getting back to this once more…
I can not get the background of the player in ‘unavailable’ state to behave properly, there is some filter applied, see the difference between the Media player and a regular card header in my dashboard
no matter where/what I mod, a filter is applied, which I can not really find in the source, nor override
- type: media-control
entity: media_player.symfonisk
card_mod:
style: |
ha-card {
height: 48px !important;
}
.background.no-image > * {
background-color: red;
}
this does change the height (I want it to be the same height as all of my other card-headers, so will add a template to this mode), and the background color (I want it to be the same color as all of my other card-headers, so will add a template to this mode), but really unexpectedly:
this seems to be the correct target for the color?
at least it works in the inspector, now to get that in the mod
this is set to the player.no-image (with the manual background mod still in place:
- type: media-control
entity: media_player.symfonisk
card_mod:
style: |
ha-card {
height: 48px !important;
}
.player.no-image > * {
background-color: red;
}
so at least there is no filter used on that element…
apparently we need to completely use that full element as such:
- type: media-control
entity: media_player.symfonisk
card_mod:
style: |
ha-card {
height: 48px !important;
}
.player.no-image.off.no-progress.no-controls {
background-color: var(--primary-color);
}
somehow this feels unnecessarily clumsy. the primary-color is already set in the theme, (and applied when the entity is Not unavailable, but eg idle as shown here:)
and the filter of the resource is not overridden, which would have made a beter fix?
please have a look what could be done
update
in the end, I decided to solve it completely differently…:
- type: media-control
visibility:
- condition: state
entity: media_player.symfonisk
state_not: unavailable
entity: media_player.symfonisk
# card_mod:
# style: |
# ha-card {
# height: {{'48px !important' if is_state(config.entity,'unavailable')}};
# }
# .player.no-image.off.no-progress.no-controls {
# background-color: var(--primary-color);
# }
not odd display when unavailable. because no display at all ![]()
100%
but this bothered me a bit, hope you don’t mind the suggestion I want to share:
given the vulnerability of the youngster, please consider removing this picture from the open community.
Children of this age should really be allowed to breath and sleep privately, and not be watched by the complete internet community…
Having a cam on your room watching you in 24/7 surveillance is one thing (proven to be harmful even), being shared all over the internet is another.
Your child is a treasure, and hope you live a happy life together.
Please allow them their privacy and cherish privately.
I am a bit confused what exactly you cannot achieve.
Check this:
Two players:

code
type: vertical-stack
cards:
- type: media-control
entity: media_player.kodi_iiyama
card_mod:
style: |
.background.no-image > * {
background-image: url("/local/images/test/blue_low_2.jpg") !important;
background-size: 100% 100% !important;
}
- type: media-control
entity: media_player.kodi_rpi_1
card_mod:
style: |
.background.no-image > * {
background-image: url("/local/images/test/blue_low_2.jpg") !important;
background-size: 100% 100% !important;
}
- type: media-control
entity: media_player.kodi_iiyama
card_mod:
style: |
.background.no-image > * {
background-color: red !important;
}
- type: media-control
entity: media_player.kodi_rpi_1
card_mod:
style: |
.background.no-image > * {
background-color: red !important;
}
If you want to get rid of that “grey mask” - it is there:
it’s for an ‘unavailable’ (that is temporarily cut off power) player:
as you can see this mod does not color red…
where this does:
type: media-control
entity: media_player.symfonisk
card_mod:
style: |
.player.no-image.off.no-progress.no-controls {
background-color: red;
}
yes, and this happens because of that “greyscale” filter which I described above (class “.off.background”).
no amount of grayscale here returns the correct background color…
unless I set it explicitly on the element
which is my point:
when unavailable, there’s a filter applied which causes background-color to become completely unreliably distorted. How can red become black?
hence my alternative solution: dont display when unavailble, in all other states the regular theme color for background is applied correctly
card_mod:
style: |
.background.no-image > * {
background-color: red;
}
.background.off {
filter: unset !important;
}
can confirm that indeed does what I am looking for, on the state unavailable:
next up would be setting a height of 48px to the card (the default card header height), but keep the elements centered, and not have it shift down like this:
it must be some padding, but difficult to pin down which element should be targeted…
btw,
.background.unavailable
also works in this case, as does the
.background
not sure what filter is applied when the player is playing or idle, but it’s nice to be aware of these things
type: media-control
entity: media_player.browse
card_mod:
style: |
ha-card {
max-height: 48px !important;
height: 100%;
display: flex;
align-items: center;
}
.background.off {
filter: unset !important;
}














