That’s a problem with the YAML spec itself.
There’s one feature I’ve been missing since custom-header was deprecated. I would like to change the lovelace tab icons depending on a jinja template. I have spent hours looking for a code sample and trying to achieve it myself, but with no luck. Is it possible with card-mod themes? Has anyone done it and can share a code snippet? Thanks!
Does anyone know how to remove the margin from #root within a grid layout? I’ve tried injecting card-mod in multiple areas/ways and I can’t seem to target this.
I’m getting 4px left/right which isn’t particularly noticeable on desktop but when shrunk to mobile it is.
Any help would be awesome!
Thanks
Check some of the example themes on the wiki and see if any target it, and don’t forget !important.
Hey guys, I made a site to help with card-mod selectors, mainly for themes but can be used to understand the structure of cards too  https://matt8707.github.io/card-mod-helper/
https://matt8707.github.io/card-mod-helper/
I’m trying to edit grid-card titles by using card-mod in theme.yaml. So far I tried this:
card-mod-view-yaml: |
"#view>hui-view>hui-panel-view$hui-vertical-stack-card$#root>layout-card$grid-layout$#root>auto-entities>hui-grid-card$h1": |
.card-header {
color: var(--ha-card-header-color, --primary-text-color);
font-family: var(--ha-card-header-font-family, inherit);
font-size: var(--ha-card-header-font-size, 24px);
font-weight: normal;
margin-block: 0px;
letter-spacing: -0.012em;
line-height: 32px;
display: block;
padding: 0px 0px 0px !important;
}
For now I changed the padding only. I notice is half works. The styles only show it when I change tabs and then go back to the tab where the grid-card is. So on opening the tab for the first time there is no change, than opening a different tab and going back shows the style from theme. Am I doing something wrong or is this a card_mod bug?
I’m trying to hide the header after Kiosk mode no longer works on my older generation ipad on 2021.6. Seems pretty straightforward, but cannot get it to work. I added this to my theme:
card-mod-theme: neon
#Header
card-mod-root: |
app-header {
display: none;
}
I’ve cleared the cache, restarted HA, and tried the reload theme service all without any luck… Also tried card-mod-root-yaml:
UPDATE: Switching the theme and then switching back seems to have done the trick…
Hi, after the last updates of HA, the styles for the more-info dialogs do not work as they used to.
card-mod-more-info-yaml: |
only applies to the browser mod’s popups and not to lovelace’s more-info dialogs.
Any ideas will be appreciated, thanks
Guys what code do you use to hide the sidebar? I’ve tried everything I could but still nothing…
Card-mod only works on <ha-card> tags.
NOTE: card-mod only works on cards that contain a ha-card element. This includes almost every card which can be seen, but not e.g.
conditional,entity_filter,vertical-stack,horizontal-stack,grid.
There’s an option for that on your profile. Just click on the icon with your initials in the sidebar, you’ll find it there.
Wondering if anyone can help me with my theme, as I cannot for the life of me get it to apply a text style.
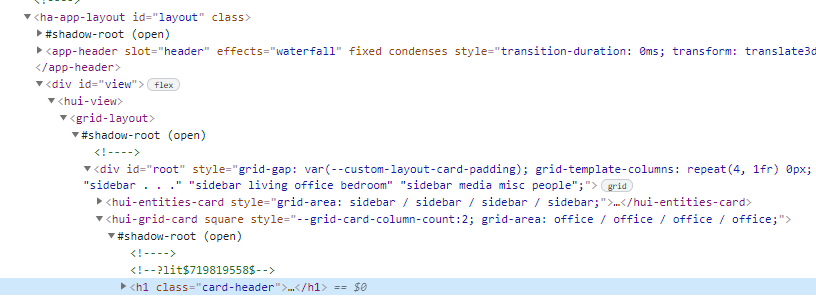
Below is my structure, and I am wanting to apply a style to the h1 tag inside of the shadow-root inside the hui-grid-card
In my themes.yaml I am using the card-mod-view-yaml option like so:
card-mod-view-yaml: >
"grid-layout$":
hui-grid-card:
$: |
h1 {
line-height: 0 !important;
padding: 1vw 0 0vw 0 !important;
font-weight: 500 !important;
color: red !important;
}
From what I can tell, this should be working:
card-mod-view-yaml styles inside of hui-view
grid-layout$ styles inside of the grid-layout shadow-root
hui-grid-card goes into the hui-grid-card
$: goes into the first shadow-root
h1 applies the style to the h1 tag
Clearly though this isn’t working as you can see that “Office” below has left padding, normal font-weight and is not red. The card-header class is applied by the layout-card, however my styles aren’t even being applied, let alone being overridden (which shouldn’t matter due to !important)


Have you used this link (a few posts above you) by any chance? 🔹 Card-mod - Super-charge your themes! - #846 by Mattias_Persson
I used that once and got the exact code line which worked moddig titles of a grid card (tho it had some other issues) the code itself was proven correct.
I’m not entirely sure how to translate the result to the structure in YAML as I want it for all the H1 tags in that format. I think it’s correct
document.querySelector("body > home-assistant").shadowRoot.querySelector("home-assistant-main").shadowRoot.querySelector("app-drawer-layout > partial-panel-resolver > ha-panel-lovelace").shadowRoot.querySelector("hui-root").shadowRoot.querySelector("#view > hui-view > grid-layout").shadowRoot.querySelector("#root > hui-grid-card:nth-child(2)").shadowRoot.querySelector("h1")
to
"#view>hui-view>grid-layout$#root>hui-grid-card:nth-child(2)$h1"
to this
card-mod-view-yaml: >
"grid-layout$":
hui-grid-card:
$: |
h1 {
line-height: 0 !important;
padding: 1vw 0 0vw 0 !important;
font-weight: 500 !important;
color: red !important;
}
Interestingly though, I’m actually modifying @Mattias_Persson theme and having the issue. Perhaps I’ve misunderstood how the themeing works, but if I do this instead, it works:
card-mod-view-yaml: |
.: |
hui-view {
background: none !important;
min-height: 100vh;
}
grid-layout:
$: |
#root {
margin: 0 !important;
}
"grid-layout$":
hui-grid-card:
$: |
h1 {
line-height: 0 !important;
padding: 1vw 0 0vw 0 !important;
font-weight: 500 !important;
color: red !important;
}
The actual grid-layout element is the same, the only difference is the configuration above it, and its not nested so im unsure as to why this would make it work 
I try to apply some custom style to the title area of a (entities) card. Unfortunately this isn´t working, all style changes are “only” applied to the card below the title area.
How to modify a card´s title? Basically I just want to center a cards title instead of having it aligned left.
Do I need to fake a title somehow to modify it or is there another, more easy way?
Try:
card_mod:
style: |
.name {
margin-left: auto;
margin-right: auto;
}
Thanks. But where to add it? Tried every possible location, didn´t work (even added a visual marker with red background) at all 
Reminder: I want to change the title settings.
Read the docs and follow the code. It’s explained there why you need mod_card (which is part of card_mod, but for advanced usages like styling cards without ha-element, like grid, vertical etc). And how to use the code line.
Sidenote: this is meant to style individual cards, not entire themes. So getting kina off-topic since this thread is for card mod for themes. I suggest moving over to this topic if you need more help with styling cards outside of themes: 🔹 Card-mod - Add css styles to any lovelace card
Thanks, I know this custom card and already use it. But as stated it indeed ...and likely to bring more problems than it solves.
That whole CSS hacking is just quite complicated and I was really looking forward to find some plug n play solution (full example - code and place where to put it at) here for that simple task (centering a cards title). My skills are simply not advanced enough to find that solution on my own, to be honest. Can´t be that far away though.
Then why ask where to put the code? As it states, you can’t use card mod on cards without ha-card element, like grid card. You’re trying to mod a grid card, so it won’t work. Unless you use mod_card. Which is why he suggested that code.
You can try to mod your theme, but then all gird cards will have the title changed. It tried editing the titles myself (changing padding) but the results were not good, see my post: 🔹 Card-mod - Super-charge your themes! - #847 by ASNNetworks
I use normal titles for grid now since it didn’t work great.