Hello All, I was wondering if anyone knows of a tutorial on how to make the text change color in lovelace depending on the value.
I use a pollen sensor and there is a set of ranges. I would like each set to be a different color. This is what the ranges are:
I have seen a few examples online for like on or off but I can’t seem to find one that shows multiple states with numbers like this.
Thank you in advance for your time.
1 Like
tomdudu38
April 5, 2021, 7:02pm
2
hello,https://github.com/thomasloven/lovelace-card-mod
Thanks but I don’t see where it tells how to define the color change. Am I missing something?
I want it to display one color if it’s 0.0-2.4, a different color if it’s 2.5-4.8 etc.
tomdudu38
April 15, 2021, 12:21pm
4
(this is an exemple for a badge)
style: |
:host {
color: {% if is_state('switch.light', 'on') %} yellow {% else %} grey {% endif %};
--label-badge-red: {% if is_state('switch.light', 'on') %} yellow {% else %} grey {% endif %};
}
something that look like that .
andhttps://www.w3schools.com/css/
3 Likes
It took a while but I finally got it in case anyone stumbles across this post wanting to do the same thing. I used card-mod.
type: entities
entities:
- entity: sensor.allergy_index_today
card_mod:
style: |
:host {
color:
{% if states(config.entity) | int <= 2.4 %}
green
{% elif states(config.entity) | int <= 4.8 %}
greenyellow
{% elif states(config.entity) | int <= 7.2 %}
yellow
{% elif states(config.entity) | int <= 9.6 %}
orange
{% elif states(config.entity) | int <= 12 %}
red
{% endif %}
;
}
- entity: sensor.allergy_index_forecasted_average
card_mod:
style: |
:host {
color:
{% if states(config.entity) | int <= 2.4 %}
green
{% elif states(config.entity) | int <= 4.8 %}
greenyellow
{% elif states(config.entity) | int <= 7.2 %}
yellow
{% elif states(config.entity) | int <= 9.6 %}
orange
{% elif states(config.entity) | int <= 12 %}
red
{% endif %}
;
}
- entity: sensor.allergy_index_tomorrow
card_mod:
style: |
:host {
color:
{% if states(config.entity) | int <= 2.4 %}
green
{% elif states(config.entity) | int <= 4.8 %}
greenyellow
{% elif states(config.entity) | int <= 7.2 %}
yellow
{% elif states(config.entity) | int <= 9.6 %}
orange
{% elif states(config.entity) | int <= 12 %}
red
{% endif %}
;
}
- entity: sensor.cold_flu_index_today
card_mod:
style: |
:host {
color:
{% if states(config.entity) | int <= 2.4 %}
green
{% elif states(config.entity) | int <= 4.8 %}
greenyellow
{% elif states(config.entity) | int <= 7.2 %}
yellow
{% elif states(config.entity) | int <= 9.6 %}
orange
{% elif states(config.entity) | int <= 12 %}
red
{% endif %}
;
}
- entity: sensor.cold_flu_forecasted_average
card_mod:
style: |
:host {
color:
{% if states(config.entity) | int <= 2.4 %}
green
{% elif states(config.entity) | int <= 4.8 %}
greenyellow
{% elif states(config.entity) | int <= 7.2 %}
yellow
{% elif states(config.entity) | int <= 9.6 %}
orange
{% elif states(config.entity) | int <= 12 %}
red
{% endif %}
;
}
- entity: sensor.asthma_index_today
card_mod:
style: |
:host {
color:
{% if states(config.entity) | int <= 2.4 %}
green
{% elif states(config.entity) | int <= 4.8 %}
greenyellow
{% elif states(config.entity) | int <= 7.2 %}
yellow
{% elif states(config.entity) | int <= 9.6 %}
orange
{% elif states(config.entity) | int <= 12 %}
red
{% endif %}
;
}
- entity: sensor.asthma_index_forecasted_average
card_mod:
style: |
:host {
color:
{% if states(config.entity) | int <= 2.4 %}
green
{% elif states(config.entity) | int <= 4.8 %}
greenyellow
{% elif states(config.entity) | int <= 7.2 %}
yellow
{% elif states(config.entity) | int <= 9.6 %}
orange
{% elif states(config.entity) | int <= 12 %}
red
{% endif %}
;
}
- entity: sensor.asthma_index_tomorrow
card_mod:
style: |
:host {
color:
{% if states(config.entity) | int <= 2.4 %}
green
{% elif states(config.entity) | int <= 4.8 %}
greenyellow
{% elif states(config.entity) | int <= 7.2 %}
yellow
{% elif states(config.entity) | int <= 9.6 %}
orange
{% elif states(config.entity) | int <= 12 %}
red
{% endif %}
;
}
14 Likes
Sweet, looking for this mod for my freezer temps…
3 Likes
How could one change only the color of the data/value (not the entity name)? I have looked on the forum and the card-mod documentation but to no avail.
1 Like
Do a search for ‘css color names’. Replace the colors here (green, greenyellow, yellow, orange, red, etc.) with the name of the color you want to use.
Thanks for replying. I had already succesully implemented that strategy but now I’d like to limit the color changes to the data value while fixing the color of this entity’s name. So, does anyone know how to (CSS) select only the entity’s state/number for color change?
lol… when I first found the code to do this it only worked on the data value and I wanted it all to change because it was easier to read (I have a few different sensors in the same entities card). There is a way to do it but I don’t remember exactly. I believe it has to do with changing ‘host’ to something else.
1 Like
Great succes!
Based on this post I managed to do it.
First one is with text name and value both changing color, second only the data value.
- entity: sensor.waqi_amsterdam
name: Changing text + data
card_mod:
style: |
:host {
color:
{% if states(config.entity) | int <= 50 %}
#e1e1e1
{% elif states(config.entity) | int <= 100 %}
greenyellow
{% elif states(config.entity) | int <= 150 %}
yellow
{% elif states(config.entity) | int > 150 %}
red
{% endif %}
;
}
- entity: sensor.waqi_amsterdam
name: Changing only data
card_mod:
style:
hui-generic-entity-row:
$: |
.text-content:not(.info) {
color:
{% if states(config.entity) | int <= 50 %}
#e1e1e1
{% elif states(config.entity) | int <= 100 %}
greenyellow
{% elif states(config.entity) | int <= 150 %}
yellow
{% elif states(config.entity) | int > 150 %}
red
{% endif %}
;
}
See:
11 Likes
I have an entities card that shows several battery values and I was wondering whether it was possible to have a single style for the card that will change the entity name of the battery under a certain percentage to red
type: entities
card_mod:
style: |
.card-header {
font-size: 18px;
padding: 2px 15px 2px 15px
}
entities:
- type: section
- entity: sensor.fridge_sensor_battery
card_mod:
style: |
:host {
color: {% if states(config.entity) | int <= 40 %} red {% endif %};
}
- entity: sensor.kitchen_counter_left_motion_sensor_battery
- entity: sensor.kitchen_counter_right_motion_sensor_battery
- entity: sensor.kitchen_sink_leak_sensor_battery
- entity: sensor.dishwasher_leak_sensor_battery
- entity: sensor.fridge_door_battery
name: Fridge Door Sensor Battery
- entity: sensor.fridge_drawer_battery
name: Fridge Drawer Sensor Battery
- entity: sensor.freezer_drawer_battery
name: Freezer Drawer Sensor Battery
title: Batteries
state_color: true
The YAML above outputs this:
I’d like to avoid repeating the same code… although for some batteries it might be necessary as they are depleted at different percentages.
1 Like
There might be but I’m not aware of how to do it. Have you tried the battery card in HACS?
1 Like
@scottastrophik - I did but one styling I do to all my cards breaks it and I have not figured a way around it.
type: custom:battery-state-card
title: Battery levels
card_mod:
style: |
.card-header {
font-size: 18px;
padding: 2px 15px 2px 15px
}
entities:
- type: section
- entity: sensor.fridge_door_battery
- entity: sensor.fridge_drawer_battery
- entity: sensor.fridge_sensor_battery
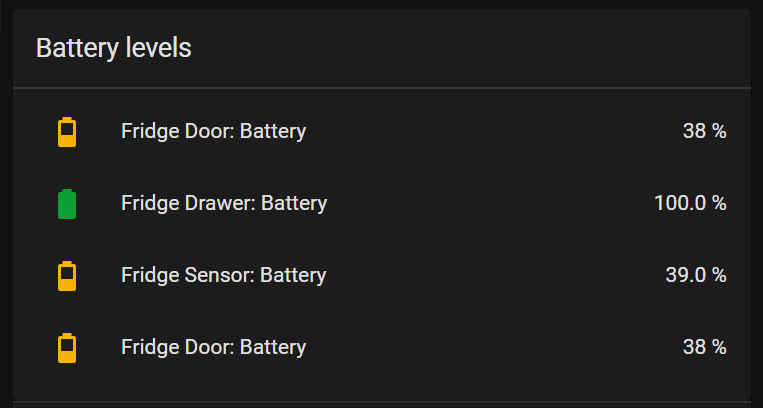
When I add - type: section the card is no longer visible when saved… but after reviewing github again I just found this option:
type: entities
title: Battery levels
card_mod:
style: |
.card-header {
font-size: 18px;
padding: 2px 15px 2px 15px
}
show_header_toggle: false
entities:
- type: section
- type: custom:battery-state-entity
entity: sensor.fridge_door_battery
- type: custom:battery-state-entity
entity: sensor.fridge_drawer_battery
- type: custom:battery-state-entity
entity: sensor.fridge_sensor_battery
- type: custom:battery-state-entity
entity: sensor.fridge_door_battery
…and it displays the - type: section without a fuss:
Thanks for pointing me back to that card… I had given up on it.
Can anyone help with this icon color issue. I can’t seem to get the icon color to change with the following code:
type: custom:mushroom-entity-card
entity: sensor.tess_battery
tap_action:
action: navigate
navigation_path: /lovelace-concept/tesla
fill_container: false
layout: vertical
secondary_info: state
name: Tesla
icon_color: |-
{% set battery = states('sensor.tess_battery') | int %}
{% if battery < 0 %}
red
{% elif battery < 50 %}
orange
{% elif battery < 60 %}
yellow
{% else %}
green
{% endif %}
card_mod:
style: |
ha-card {
border: 0px;
margin: 0px 0px 0px 0px;
-webkit-border-radius: 0px;
background-color: hsla(0, 0%, 0%, 0);
text-align: left;
justify-self: left;
box-shadow: none;
}
PatriceL
December 21, 2022, 10:26am
16
Hello Martin
{% if battery < 60 %}
yellow
{% elif battery < 50 %}
orange
{% elif battery < 1 %}
red
{% else %}
green
{% endif %}
1 Like
Thanks for the tip - the larger issue was that I was using the Mushroom entity card and not the mushroom template card which allows for templating.
Lieta
December 23, 2022, 11:06am
18
Is it possible to hide the name of card_mod entity card - just to show the value?
Can anyone tell me why this doesn’t work…
- entity: sensor.allergy_forecast
icon: mdi:flower
card_mod:
style:
hui-generic-entity-row:
$: |
.text-content:not(.info) {
color:
{% if states(config.entity), 'Extreme' %}
red
{% elif states(config.entity), 'Moderate' %}
yellow
{% endif %}
;
}
1 Like