Sweet, looking for this mod for my freezer temps…
How could one change only the color of the data/value (not the entity name)? I have looked on the forum and the card-mod documentation but to no avail.
Do a search for ‘css color names’. Replace the colors here (green, greenyellow, yellow, orange, red, etc.) with the name of the color you want to use.
Thanks for replying. I had already succesully implemented that strategy but now I’d like to limit the color changes to the data value while fixing the color of this entity’s name. So, does anyone know how to (CSS) select only the entity’s state/number for color change?
lol… when I first found the code to do this it only worked on the data value and I wanted it all to change because it was easier to read (I have a few different sensors in the same entities card). There is a way to do it but I don’t remember exactly. I believe it has to do with changing ‘host’ to something else.
Great succes!
Based on this post I managed to do it.
First one is with text name and value both changing color, second only the data value.
- entity: sensor.waqi_amsterdam
name: Changing text + data
card_mod:
style: |
:host {
color:
{% if states(config.entity) | int <= 50 %}
#e1e1e1
{% elif states(config.entity) | int <= 100 %}
greenyellow
{% elif states(config.entity) | int <= 150 %}
yellow
{% elif states(config.entity) | int > 150 %}
red
{% endif %}
;
}
- entity: sensor.waqi_amsterdam
name: Changing only data
card_mod:
style:
hui-generic-entity-row:
$: |
.text-content:not(.info) {
color:
{% if states(config.entity) | int <= 50 %}
#e1e1e1
{% elif states(config.entity) | int <= 100 %}
greenyellow
{% elif states(config.entity) | int <= 150 %}
yellow
{% elif states(config.entity) | int > 150 %}
red
{% endif %}
;
}
See:

I have an entities card that shows several battery values and I was wondering whether it was possible to have a single style for the card that will change the entity name of the battery under a certain percentage to red
type: entities
card_mod:
style: |
.card-header {
font-size: 18px;
padding: 2px 15px 2px 15px
}
entities:
- type: section
- entity: sensor.fridge_sensor_battery
card_mod:
style: |
:host {
color: {% if states(config.entity) | int <= 40 %} red {% endif %};
}
- entity: sensor.kitchen_counter_left_motion_sensor_battery
- entity: sensor.kitchen_counter_right_motion_sensor_battery
- entity: sensor.kitchen_sink_leak_sensor_battery
- entity: sensor.dishwasher_leak_sensor_battery
- entity: sensor.fridge_door_battery
name: Fridge Door Sensor Battery
- entity: sensor.fridge_drawer_battery
name: Fridge Drawer Sensor Battery
- entity: sensor.freezer_drawer_battery
name: Freezer Drawer Sensor Battery
title: Batteries
state_color: true
The YAML above outputs this:
I’d like to avoid repeating the same code… although for some batteries it might be necessary as they are depleted at different percentages.
There might be but I’m not aware of how to do it. Have you tried the battery card in HACS?
@scottastrophik - I did but one styling I do to all my cards breaks it and I have not figured a way around it.
type: custom:battery-state-card
title: Battery levels
card_mod:
style: |
.card-header {
font-size: 18px;
padding: 2px 15px 2px 15px
}
entities:
- type: section
- entity: sensor.fridge_door_battery
- entity: sensor.fridge_drawer_battery
- entity: sensor.fridge_sensor_battery
When I add - type: section the card is no longer visible when saved… but after reviewing github again I just found this option:
type: entities
title: Battery levels
card_mod:
style: |
.card-header {
font-size: 18px;
padding: 2px 15px 2px 15px
}
show_header_toggle: false
entities:
- type: section
- type: custom:battery-state-entity
entity: sensor.fridge_door_battery
- type: custom:battery-state-entity
entity: sensor.fridge_drawer_battery
- type: custom:battery-state-entity
entity: sensor.fridge_sensor_battery
- type: custom:battery-state-entity
entity: sensor.fridge_door_battery
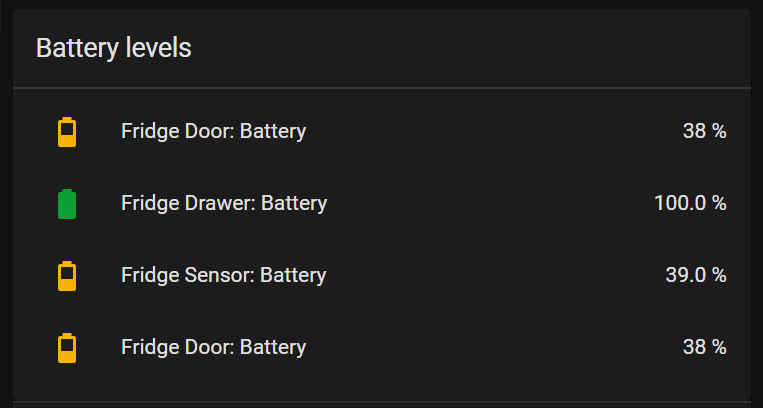
…and it displays the - type: section without a fuss:
Thanks for pointing me back to that card… I had given up on it.
Can anyone help with this icon color issue. I can’t seem to get the icon color to change with the following code:
type: custom:mushroom-entity-card
entity: sensor.tess_battery
tap_action:
action: navigate
navigation_path: /lovelace-concept/tesla
fill_container: false
layout: vertical
secondary_info: state
name: Tesla
icon_color: |-
{% set battery = states('sensor.tess_battery') | int %}
{% if battery < 0 %}
red
{% elif battery < 50 %}
orange
{% elif battery < 60 %}
yellow
{% else %}
green
{% endif %}
card_mod:
style: |
ha-card {
border: 0px;
margin: 0px 0px 0px 0px;
-webkit-border-radius: 0px;
background-color: hsla(0, 0%, 0%, 0);
text-align: left;
justify-self: left;
box-shadow: none;
}
Hello Martin
I think you just have to change the order of conditions.
{% if battery < 60 %}
yellow
{% elif battery < 50 %}
orange
{% elif battery < 1 %}
red
{% else %}
green
{% endif %}
Thanks for the tip - the larger issue was that I was using the Mushroom entity card and not the mushroom template card which allows for templating.
Is it possible to hide the name of card_mod entity card - just to show the value?
So helpful, thank you!
Can anyone tell me why this doesn’t work…
- entity: sensor.allergy_forecast
icon: mdi:flower
card_mod:
style:
hui-generic-entity-row:
$: |
.text-content:not(.info) {
color:
{% if states(config.entity), 'Extreme' %}
red
{% elif states(config.entity), 'Moderate' %}
yellow
{% endif %}
;
}
![]()
Hi, Is it possible to have a different --secondary-text-color for multline secondary text? Please see my card details below.
type: custom:mushroom-template-card
primary: Browserless
secondary: >-
{{ state_attr('switch.rajannas_docker_browserless', 'status') | title }}
{{ 'Update-Ready' if not state_attr('switch.rajannas_docker_browserless',
'uptoDate') else state_attr('switch.rajannas_docker_browserless', 'uptoDate')
| title }}
icon_color: ''
fill_container: false
multiline_secondary: true
tap_action:
action: more-info
hold_action:
action: none
double_tap_action:
action: call-service
service: button.press
target:
entity_id: button.rajannas_docker_browserless_restart
picture: >-
http://192.168.1.112:80/state/plugins/dynamix.docker.manager/images/Browserless-icon.png
icon: ''
entity: switch.rajannas_docker_browserless
card_mod:
style: |
ha-card {
--secondary-text-color: {{ 'green' if is_state_attr('switch.rajannas_docker_browserless', 'status', 'started') else 'red' }};
}
For my 1st secondary text, the card mode query below works.
card_mod:
style: |
ha-card {
--secondary-text-color: {{ 'green' if is_state_attr('switch.rajannas_docker_browserless', 'status', 'started') else 'red' }};
}
But I want the 2nd secondary text line below to show the text in Orange when it says ‘Update-Ready’ other wise in Green if value returns ‘Up-To-Date’
{{ 'Update-Ready' if not state_attr('switch.rajannas_docker_browserless',
'uptoDate') else state_attr('switch.rajannas_docker_browserless', 'uptoDate')
| title }}

Hi there,
have you found a solution for changing the color of the second line unter 2nd multiline field?
Hi, not found a solution yet unfortunately!
Did you manage to find a solution to this, I am facing same problem with my case below, color of state does not change
- entity: sensor.server_facing_bw_limit
card_mod:
style:
hui-generic-entity-row:
$: |
.text-content:not(.info) {
color:
{% if states(config.entity), 'Disabled' %}
green
{% else %}
red
{% endif %}
;
}
It is not clear what card you are trying to mod. The example above is a Mushroom card, but your code seems to be from a different type. Can you provide more info?