Hi,
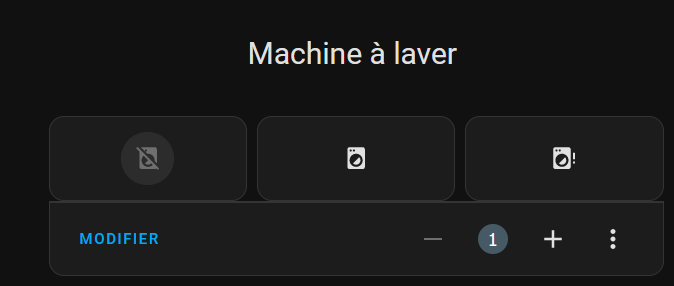
I need help configuring the color of an icon, based on a condition. I have a horizontal stack of 3 mushroom template cards.

The washing machine has 3 states, controlled by an automation : Off, Running, To empty. I want the icon corresponding to the current state to be a certain color ; but I can’t seem to use the state of the input_select in a conditionnal color ! Here’s the code :
cards:
- type: custom:mushroom-title-card
title: Machine à laver
alignment: center
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: mdi:washing-machine-off
icon_color: |-
|-
{% if {{ states('input_select.statut_machine_a_laver') }}:'Eteint' %}
orange
{% else %}
blue
{% endif %)
layout: horizontal
tap_action:
action: call-service
service: input_select.select_option
target:
entity_id:
- input_select.statut_machine_a_laver
data:
option: Eteint
badge_icon: ''
badge_color: ''
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: mdi:washing-machine
layout: horizontal
tap_action:
action: call-service
service: input_select.select_option
target:
entity_id:
- input_select.statut_machine_a_laver
data:
option: Cycle en cours
icon_color: >-
if (states('input_select.statut_machine_a_laver').state == 'Eteint')
return 'orange'; else return 'white';
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: mdi:washing-machine-alert
layout: horizontal
tap_action:
action: call-service
service: input_select.select_option
target:
entity_id:
- input_select.statut_machine_a_laver
data:
option: à vider
icon_color: >-
if (states('input_select.statut_machine_a_laver').state == 'Eteint')
return 'orange'
else return 'white';
fill_container: true
I’ve tried all sorts of different ways, can anybody point out what i’m doing wrong ?
Thanks,