I know a lot of people use the yaml directly for building an automation.
but personally I almost always begin with the UI and add the detail later, that way I don’t have the mind most of the code.
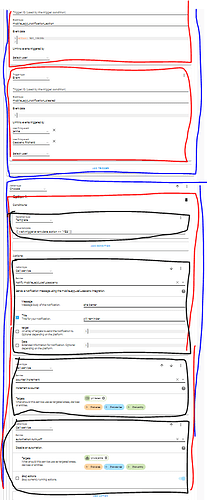
but if you use more then 2 imbrication with the UI you found yourself with something like that:
this is just a part of this automation (it’s a birth pill reminder)
and you cannot always make out where you are in it.
first choose, second, in the loop?
so I suggest to add color to the panel to see more contrast and at what stage you are.
something like that (pardon my paint skill):
I hope my drawing was enough for you to understand