For automations like this I like to use the Chooser. Thomas Lovén did a great presentation at the Home Assistant conference a few years ago. Search youtube for “Make smarter automations, not more automations - Home Assistant Conference 2020” and you should find it. Using this methodology my automations are now much more reliable and simpler. There is one automation for each “thing” that can handle all eventualities.
Basically for the scenario above I would map out how I want the lights to behave for any given set of input conditions. The automation should be able to be run whenever an input condition changes and give the correct result for the lights. Watch the video as Thomas explains it far better than I ever could.
I see the following affecting these lights, Sun is up, After Sunset, Before 10pm, Proximity.
One key is setting the automation to mode: restart if something changes. This will then handle all the little edge cases like the sun coming up right after you get home etc.
| Sun is Up |
After Sunset |
Before 10pm |
Proximity |
Light State |
| Yes |
|
|
|
Off |
|
Yes |
Yes |
|
On |
|
|
|
No |
Off |
|
|
|
No to Yes |
On, wait 15 mins, Off |
I have a “Sun up” binary_sensor which makes this thing a whole lot easier.
sensors:
sun_up:
friendly_name: "Sun Up"
value_template: >-
{{ state_attr('sun.sun', 'elevation')|float > 0 }}
I like to use the visual editor for my automations.

Define each trigger. Again, the automation should be able to give the correct output for the lights each time it is run.
-
Sun Up
-
Sunset

-
Time 10pm (plus a second)

-
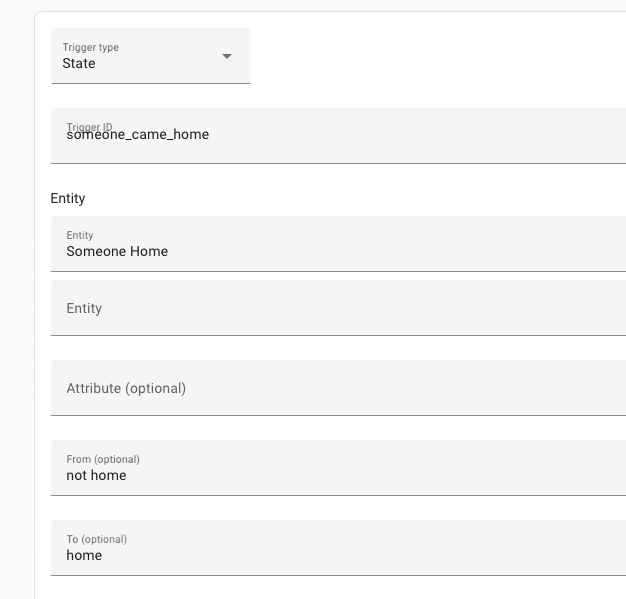
Proximity Not home to Home (whatever your proximity is).
Add a trigger id to this one since we are looking for not home to at home.
The point of the triggers is to get the automation to run through and evaluate each time something changes.
Then the key in the actions is the chooser. Again, watch the video on youtube.
I refer back to the table and there will be one Option per row in the table. Remember that the order is important. Once a set of criteria matches it won’t go any further. Define easy things first like Sun comes up > light goes off.
Option 1 Conditions
Option 1 Actions
Option 2 Conditions
Option 2 Actions
Option 3 Conditions (proximity nobody home)

Option 3 Actions
Option 4 Conditions
Here we reference the trigger id to make sure we only hit this block when the proximity has changed from nobody home to someone home

Option 4 Actions


I hope this helps someone else. This methodolgy has much improved the stability of my automations since I have only one automation for each thing. Much more readable as well. The hardest part is coming up with the table in the first place of how the lights should be based on the criteria.